useEffect가 깨어난다
UseEffect는 컴포넌트가 Mount, Unmount, Update등 특정 상황을 마치고 특정 작업이 일어날 수 있도록 해주는 함수이다.
쉽게 말하면 클래스형 컴포넌트의 생명주기 개념을 함수형 컴포넌트에도 사용할 수 있게 된것이다.

기본적인 형태는 대략 다음과 같다
useEffect(() => {수행 할 함수, 검사할 '배열'형태의 값 })
- 마운트 시
useEffect(() => { console.log('한번 마운트 시에만 실행이된다') })
랜더링 후 한번만 실행이 되며, 만일 특정 값이 변경될때 마다 useEffect를 실행 하고 싶다면 뒤의 배열에 주시할 값을 넣어 주면 된다.
2.상태가 변할때(Props, useState의 값)
const [aaa,setAAA] = useState() useEffect(() => { console.log('한번 마운트 시에만 실행이된다') },[aaa])
저 뒤에 있는 배열에 따라 UseEffect의 실행 여부가 의존 되므로 의존성 배열(deps, dependency array)이라고도 부른다
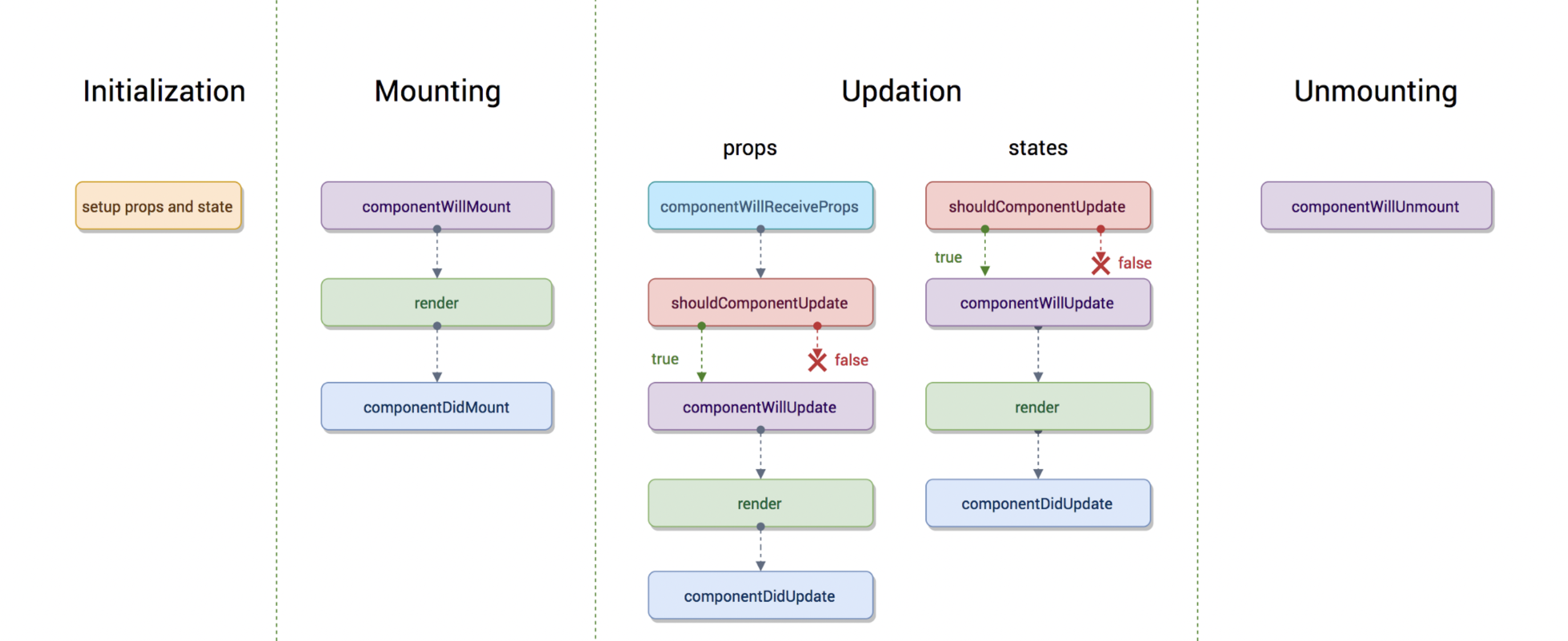
useEffect는 컴포넌트 생명주기에서
처음 화면이 그려 진 후, UseEffect가 실행된다. 실행이 끝난 후, useEffect안에 있는 배열
즉 의존성 배열에 State를 적는다면, 의존성 배열에 있는 값이 바뀔 때 마다 해당 useEffect가 실행된다.
의존성 배열이 없으면 아무거나 변경이 될때마다 실행이 된다.
useEffect를 가급적 피해줘야 하는 상황:
useEffect안에서 SetState를 쓰는것은 지양하자
화면이 그려지고 나서 useEffect가 실행되는데 useEffect에서 setState를 실행 한다면 한번 더 렌더링이 되기 때문에 랜더링의 횟수가 늘어난다.
불가피한 상황에서는 어쩔수 없겠으나 최대한 회피하는 방향으로 코딩을 해 나가야 한다.
useRef
JavaScript 를 사용 할 때에는, 우리가 특정 DOM 을 선택해야 하는 상황에 getElementById, querySelectorAll, getElementByClassName 같은 DOM Selector 함수를 사용해서 DOM 을 선택한다.
내부에서 자바스크립트를 이용하여 이전처럼 따로 아이디나 네임을 할당 하여 할 수 있겠으나 ref를 이용하는것을 더 추천하고 있다.
useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해주면 된다.
그러면, Ref 객체의 .current 값은 우리가 원하는 DOM 을 가르키게 된다.
const inputRef = useRef<HTMLInputElement>(null);
타입스크립트로 작성한 예제
뒤의 <HTMLInputElement>는 타입스크립트를 사용시 타입을 명시해 줘야 하기때문에 적은것이다. 다음과 같이 inputRef를 useRef로 설정하고
useEffect(() => {
inputRef.current.focus()
console.log('STARTED USEEFFECT');
}, [ccc])다음과 같이 렌더링이 끝나고 inputRef가 있는 html요소의 element에 포커싱을 준다는 함수를 작성 후 해당 변수를 사용하고 싶은 곳에 정의 하면 끝이다.
<input ref={inputRef} type="text" name="name"></input>이렇게 쓰면 렌더링이 끝나고 해당 input는 포커싱에 걸리게 된다.
