State
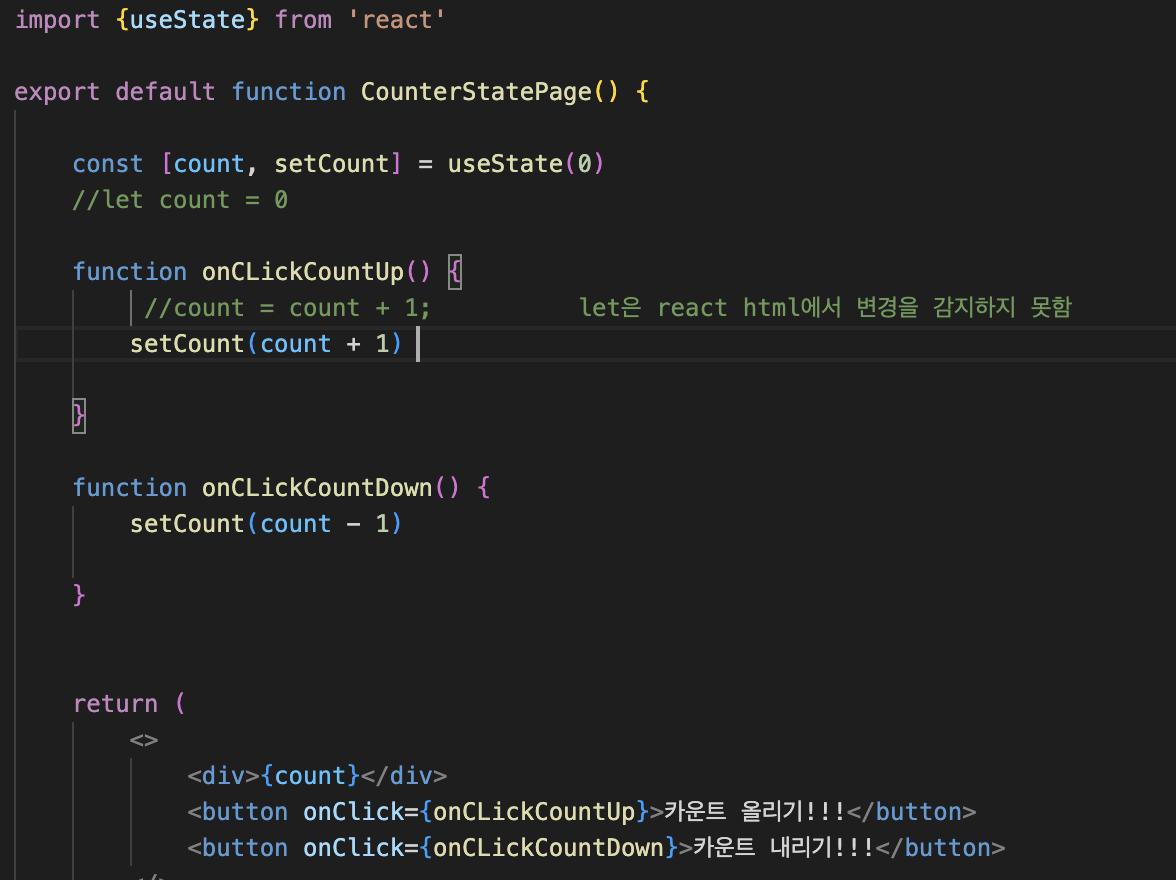
- state란 리액트 컴포넌트에서 데이터를 담기 위한 상자라고 했었습니다. 이 상자에 담긴 내용들은 함수가 모두 끝나게 되면 화면에 반영이 되는데요. state를 이해하기 위해 만든 counter를 다시 보겠습니다.

위 코드를 화면에 출력해보면 버튼을 클릭할 때 마다 갯수가 하나씩 증가하면서 정상적으로 반영됩니다.

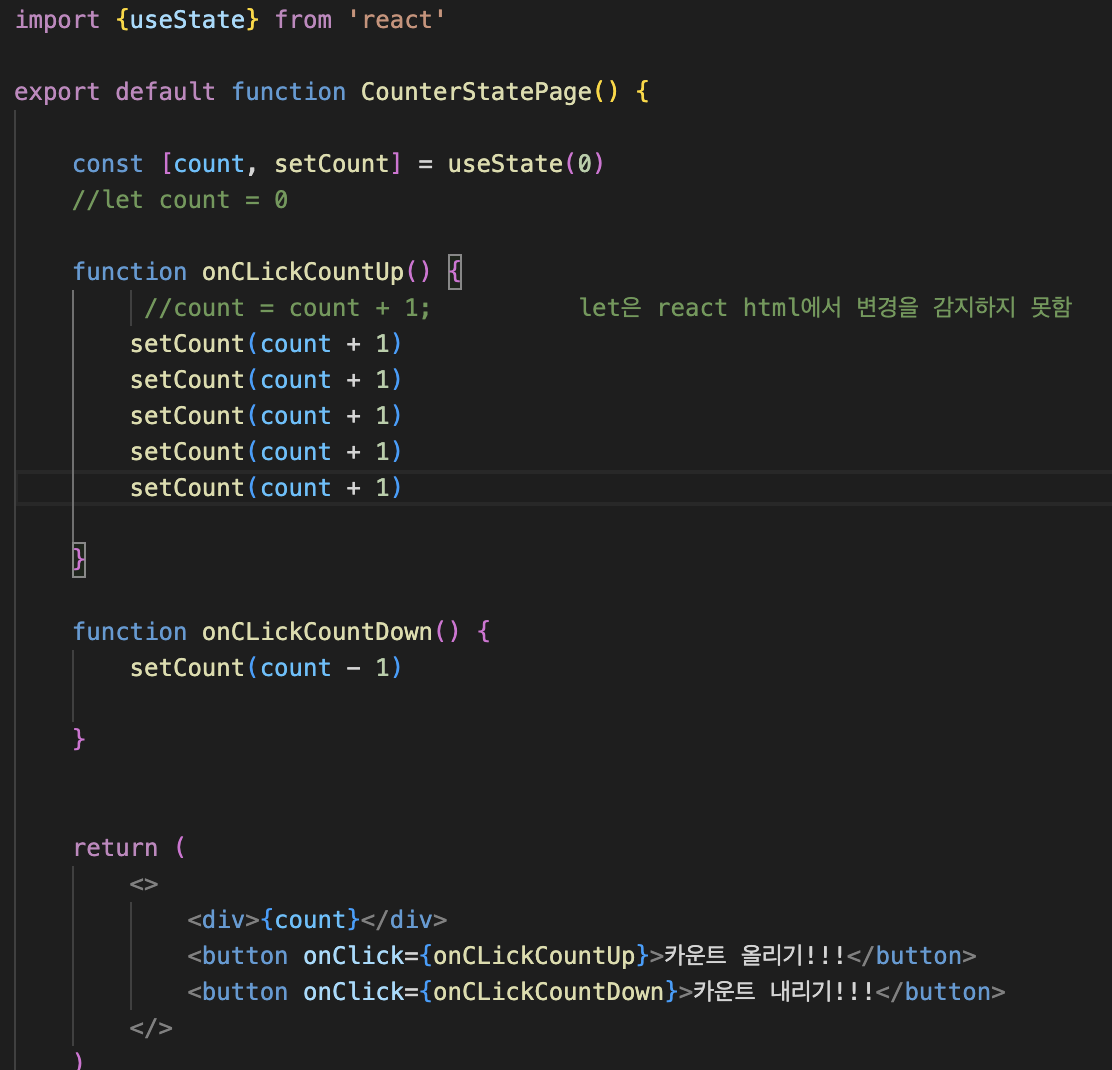
위 코드를 출력해보면 과연 +5일까?
정답은 아니다. - 우리가 의도한대로 count가 5개씩 증가되도록 하려면 prev라는 임시저장공간을 사용하여 작성해야합니다.

이렇게 prev를 사용하시게되면 임시 저장공간에 있는 값을 먼저 꺼내오고, 만약 임시 저장공간에 있는 값이 없다면 기본 값을 불러오게 됩니다.
