JS 생태계에서 인기있는 프레임워크인 MOngoDB, Express, React, Node.js를 MERN stack이라고 한다. 이중 'Express' 는 Node.js환경에서 웹 서버, 또는 API서버를 제작하기 위해 사용되는 프레임워크다.
Express로 구현한 서버가 Node.js HTTP 모듈로 작성한 서버와 다른 점은
1) 미들웨어를 추가할 수 있다.
2) 라우터를 제공한다.
Chapter2-1. Express 시작하기
1) npm으로 express를 설치한다.
npm install express2) 응답으로 'hello world!' 를 보내는 express 서버 코드
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req,res)=>{
res.send('hello world!')
})
app.listen(port, ()=>{
console.log('example app listening on port ${port}')
})3) 메서드와 url에 따라 분기 (routing)하기
메서드와 url(/lower, /upper 등)으로 분기점을 만드는 것을 라우팅(routing)이라고 한다.
클라이언트는 HTTP 요청 메서드와 함께 서버의 URI로 HTTP 요청을 보낸다. 이때 라우팅은 클라이언트의 요청에 해당하는 Endpoint에 따라 서버가 응답하는 방법을 결정한다.
3)-1
// node.js로 라우팅을 구현한 코드
const requestHandler = (req, res)=>{
if(req.url === '/lower'){
if(req.method === 'GET'){
res.end(data)
} else if(req.method === 'POST'){
req.on('data', (req, res) =>{
//do something?
})
}
}}3)-2
// express로 라우팅을 구현한 코드
const router = express.Router()
router.get('/lower', (req, res)=>{
res.send(data);
})
router.post('/lower', (req, res)=>{
// do something
})Chapter2-2. Middleware

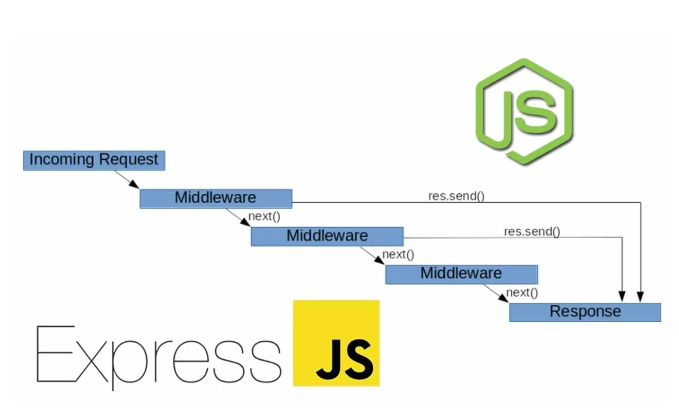
Middleware
:request에 필요한 기능을 더하거나, 문제가 있는 부분을 걷어내는 역할을 한다.
case1: POST 요청 등에 포함된 body(parload)를 구조화할때
node.js 로 http body(payload)를 받을 때는, Buffer를 조합해서 복잡한 방식으로 body를 얻어왔다.
네트워크 상의 chunk를 합치고, buffer를 문자열로 변환하는 작업이 필요했다
let body = [];
request.on('data', (chunk)=>{
body.push(chunk);
}).on('end', ()=>{
body = Buffer.concat(body).toString();
//body 변수에는 문자열 형태로 payload가 담겨져 있다.
})express에서는 body-parser 미들웨어를 사용해서 간단하게 처리 가능!!!!
그전에
npm install body-parser그리고, body-parser 미들웨어를 이용한 코드
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
//생략
app.post('/users', jsonParser, function(req, res){
})근데 이마저도 더 편리하게 됐다.
body-parser을 따로 설치하지 않고 express 내장 미들웨어인 express.json()을 사용하면 된다.
const jsonParser = express.json();
//생략
app.post('/api/users', jsonParser, function(req, res){
})만약 express.json() 미들웨어 사용에 에러가 난다면???????
express.json({strict:false})
보통 데이터를 받아올 때 데이터 타입이 배열 또는 객체인 경우가 많다.
그래서 express.json([options]) options 자리에 strict:false 를 넣어주면,
배열 객체 타입 말고도 다른 타입을 받을 수 있게 된다.
const jsonParser = express.json({strict: false});
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})case2: 모든 요청/응답에 CORS 헤더를 붙일 때
node.js 에서는 HTTP 모듈을 이용한 코드에 CORS 헤더를 붙이려면, 응답 객체의 writeHead 메서드를 이용하는데 매 라우팅마다 헤더를 매번 넣어줘야 한다. 뿐만 아니라, OPTIONS 메서드에 대한 라우팅도 따로 구현해야 한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin' : '*',
'Access-Control-Allow-Methods' : 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers' : 'Content-Type, Accept',
'Access-Control-Max-Age' : 10
};
//생략
if (req.method === 'OPTIONS'){
res.writeHead(201, defaultCorsHeader);
res.end()
}그러나 cors 미들웨어를 사용하면 위 코드도 간단하게 처리할 수 있다.
1) npm 으로 cors 를 설치
npm install cors // 모든 요청에 대해 cors 허용
const cors = require('cors');
//생략
app.use(cors());//특정 요청에 대해 cors 허용
const cors = require('cors');
// 생략
app.get('/products/:id', cors(), function(req, res, next){
res.json({msg: 'This is CORS-enabled for a Single Route'})
})