
Lighthouse를 직접 사용해보면서 Performance의 Opportunities 항목에는 어떤 것들이 있는지 확인해보고, 각 항목마다 어떤 해결 방법이 있는지 구글링하며 블로깅 해주세요.
Opportunities의 모든 항목을 찾아볼 필요는 없습니다. Lighthouse로 성능을 측정했던 페이지에서 가장 많은 시간이 소요된 항목들의 해결 방법부터 찾아보는 것도 좋습니다.
당장 최적화를 진행하기 위한 것이 아닌, 최적화 수단에 어떤 것이 있는지 공부하기 위한 블로깅인 만큼, 한 항목에 대해서 너무 깊게 파고들기보다는 여러 가지 항목을 찾아보고 이해하는데 초점을 맞춰주세요.

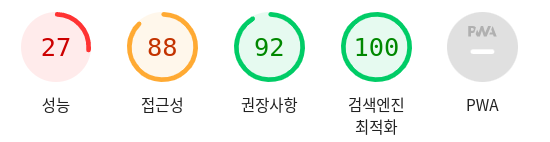
성능(performance) 구성
웹 사이트의 어떤 요소들이 높은 performance를 방해하늕를 확인하기 위한 지표, Metrics를 제시하고 개선할 수 있는 부분인 Opportunities를 제안한다. 또 추가적인 정보 Diagnostic을 제공한다.
Metrics

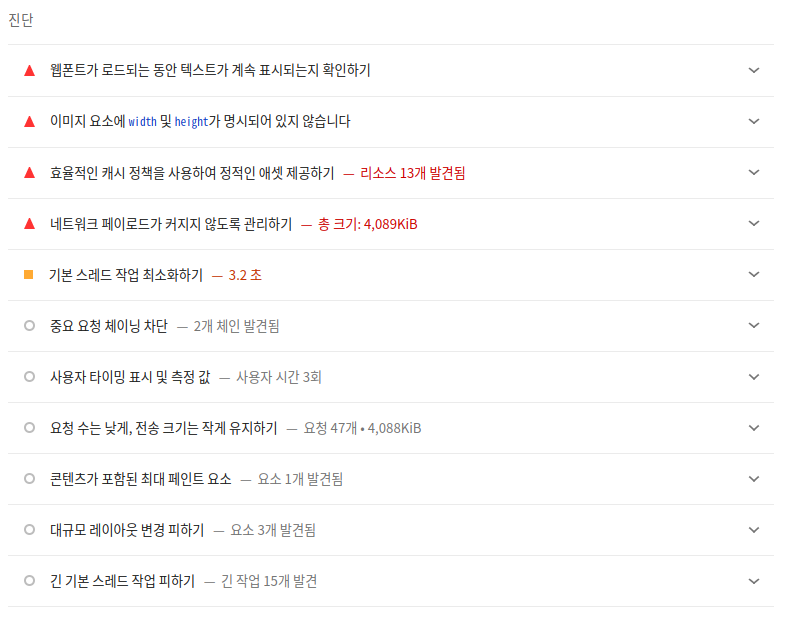
Opportunities
: Google Lighthouse가 이 페이지가 더 빠를 수 있는 리스트를 제안하는 것
- 점수에 직접적으로 영향을 미치진 않는다.
- 빨간색은 높은 우선순위
- 오렌지색은 중간정도의 우선순위
- 회색원은 낮은 우선순위를 갖는다.

1. 사용하지 않는 자바스크립트 줄이기
=> 사용하지 않는 자바스크립트를 줄이고 스크립트가 필요할 때까지 로딩을 지연시켜 네트워크 활동에 소비되는 바이트를 줄이자.
2. 차세대 형식을 사용해 이미지 제공하기
현재 카카오가 이 이미지를 불러오는데 사용한 코드)

=> WebP 및 AVIF와 같은 이미지 형식은 PNG나 JPEG보다 압축률이 높기 때문에 다운로드가 빠르고 데이터 소비량도 적다.
=> Use the nuxt/image component and set format="webp".
https://image.nuxtjs.org/components/nuxt-img#format
<nuxt-img format="webp" src="/nuxt-icon.png" ... />3. 애니메이션 콘텐츠에 동영상 형식 사용하기
=> 대용량의 GIF는 애니메이션 콘텐츠를 전달하는데 비효율적이다.
=> 애니메이션에는 MPEG4/WebM 동영상을,
=> 정적인 이미지에는 GIF 대신 PNG/WebP를 사용해서 네트워크 바이트를 절약하자.
MPEG 동영상 만드는 방법)
ffmpeg -i my-animation.gif my-animation.mp4
// FFmpeg가 input으로써 my-animation.gif를 my-animation.mp4로 바꾼다. WebM 동영상 만드는 방법)
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webmGIF 이미지를 영상으로 대체하기)
animated GIF는 비디오가 replicate 해야하는 세가지 특성을 가지고 있다.
- 자동적으로 플레이된다
- 계속 반복적으로 이뤄진다.
- 고요?하다
Luckily, you can recreate these behaviors using the <video> element.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>4. 렌더링 차단 리소스 제거하기
=> 리소스가 페이지의 첫 페인트를 차단하고 있다. 중요한 js/css를 인라인으로 전달하고 중요하지 않은 모든 JS/Style을 지연하는 것이 좋다.
1) 어떤 URL이 렌더링 차단 리소스가 될까?
<script>
- Is in the of the document.
- Does not have a defer attribute.
- Does not have an async attribute.
<link rel="stylesheet">
- Does not have a disabled attribute. When this attribute is present, the browser does not download the stylesheet.
- Does not have a media attribute that matches the user's device specifically. media="all" is considered render-blocking.
2) 중요한 resource를 먼저 확인해야 한다.

- 페이지를 로드할때, 코드가 얼마나 사용됐는지, 얼마나 로딩이 되는지 알 수 있다.
=> 이 페이지의 사이즈를 줄일 수 있는건, 코드랑 styles를 너가 필요한 만큼만 쓰는거다. 초록색은 페이지에서 기능적으로 중요한 코드고, 빨간색은 중요하지 않다는 것을 의미한다.
3) render-blocking scripts를 어떻게 제거할까?
- 중요한 코드는 script 태그 안으로 이동한다. 페이지가 로드할 때 이것을 페이지가 기능적으로 다룰 수 있도록 도와준다.
- 중요하지 않은 코드는 계속 그 url에 async나 defer의 속성들을 같이 표기해준다.
- 아예 사용되지 않는 코드는 무조건 제거를 해주자
Once you've identified critical code, move that code from the render-blocking URL to an inline script tag in your HTML page. When the page loads, it will have what it needs to handle the page's core functionality.
If there's code in a render-blocking URL that's not critical, you can keep it in the URL, and then mark the URL with async or defer attributes (see also Adding Interactivity with JavaScript).
Code that isn't being used at all should be removed (see Remove unused code).4) render-blocking stylesheets를 어떻게 제거할까?
- html 페이지 위에 있는
<style>안에 중요한 styles를 넣어준다. - 나머지 styles들은 preload 링크를 사용해서 비동기적으로 로드하게 한다.
Similar to inlining code in a <script> tag, inline critical styles required for the first paint inside a <style> block at the head of the HTML page. Then load the rest of the styles asynchronously using the preload link (see Defer unused CSS). Consider automating the process of extracting and inlining "Above the Fold" CSS using the Critical tool. Another approach to eliminating render-blocking styles is to split up those styles into different files, organized by media query. Then add a media attribute to each stylesheet link. When loading a page, the browser only blocks the first paint to retrieve the stylesheets that match the user's device (see Render-Blocking CSS). Finally, you'll want to minify your CSS to remove any extra whitespace or characters (see Minify CSS). This ensures that you're sending the smallest possible bundle to your users.
5. 자바스크립트 줄이기
=> 자바스크립트 파일을 축소하면 페이로드 크기와 스크립트 파싱 시간을 줄일 수 있다.
6. 콘텐츠가 포함된 최대 페인트 이미지 미리 로드
=> LCP 요소에서 사용된 이미지를 미리 로드하여 LCP 시간을 개선하자
preload 속성을 이용한다.
<nuxt-img preload src="/nuxt-icon.png" />https://image.nuxtjs.org/components/nuxt-img#preload
Diagnostic