Next.js에서 무한 스크롤 구현하기 글을 작성해야 되겠다고 결심한 이유는?
관련 정보글이 정말 없었다. (내가 못찾은 거니?ㅠㅠㅠ,,)
왜냐하면 나는 Next.js의 api를 내가 직접 활용했어야 했는데
어떤 식으로 api 파일을 구성하고, 어떻게 데이터를 불러와야 하고,
클라이언트 쪽에서는 어떻게 api와 소통을 해야 하는지 전혀 감이 안잡혔다.
나와 같이 고생할 분들을 위해 기록을 남기려고 한다.
이 코드가 최선의 코드라 생각하지 않지만, 도움이 됐으면 하는 기록이다.
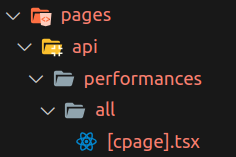
데이터 불러오는 api 라우팅

이런식으로 구성을 했다. 나같은 경우에는 공연정보였고(performances), 모든 공연 정보를 불러오는 페이지다. (all) 그리고 마지막 파일이 핵심인데 동적라우팅이 가능하게 했다. [cpage] 는 현재 페이지로, 불러오는 데이터를 페이지 별로 가져올 수 있도록 했다. (예를 들어, cpage가 1일 때는 1페이지에 있는 정보, cpage가 2일 때는 2페이지에 있는 데이터 정보를 가져오는 것이다.) 이렇게 구성해야 클라이언트 쪽에서 무한 스크롤을 이용해서 데이터를 분할해서 가져오는게 가능해진다.

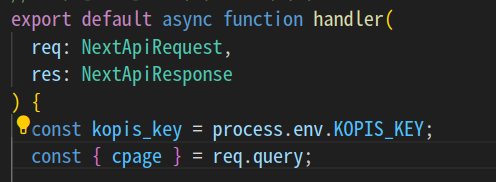
cpage를 req.query로 보이는 것이 보이나요?

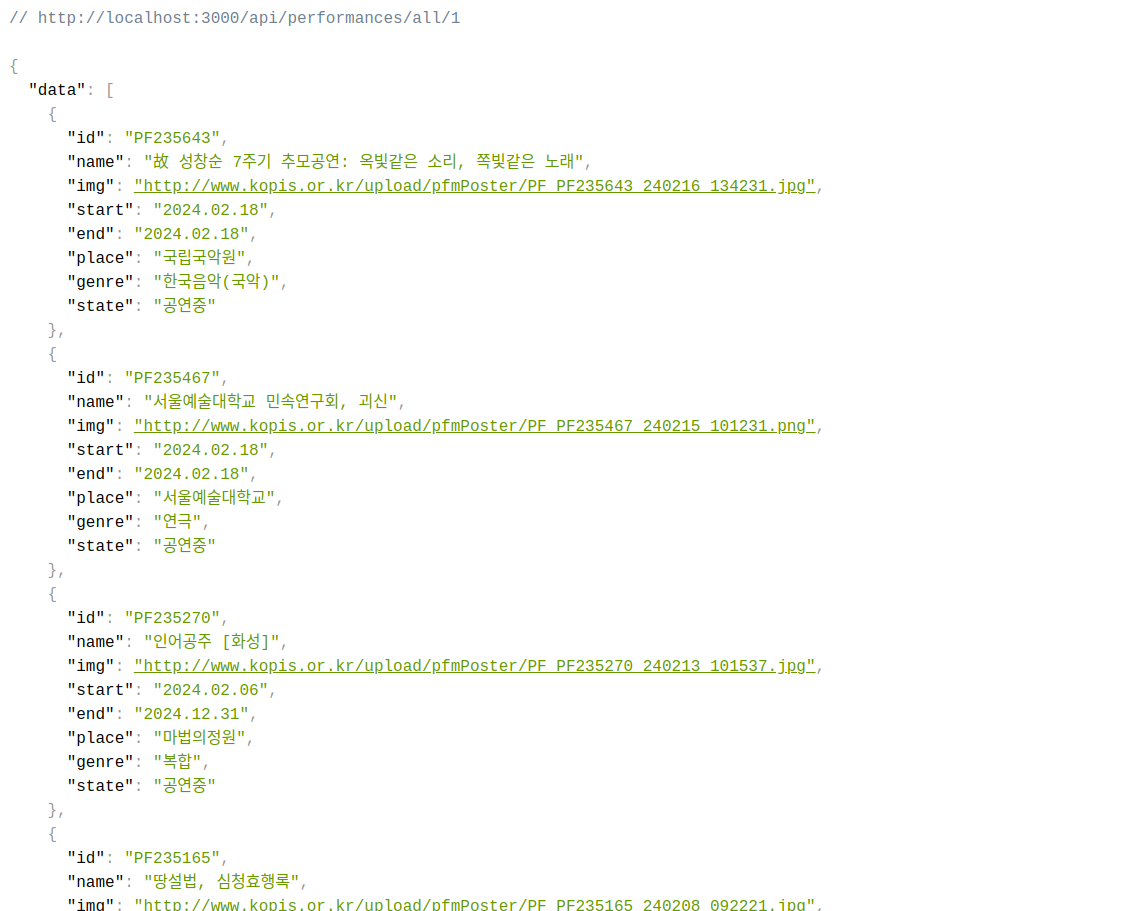
http://localhost:3000/api/performances/all/[cpage] cpage에 따라 가져오는 데이터가 다르다 !
