
pagination
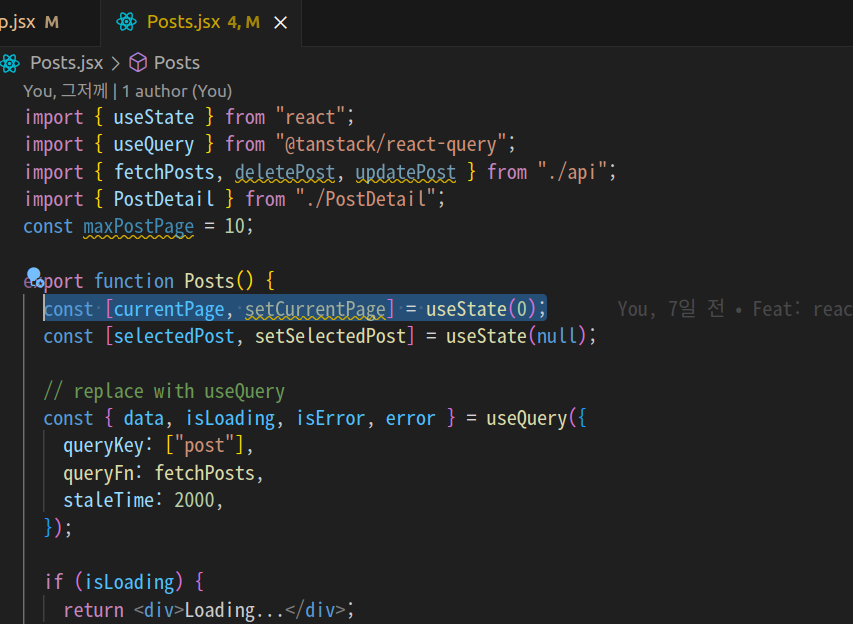
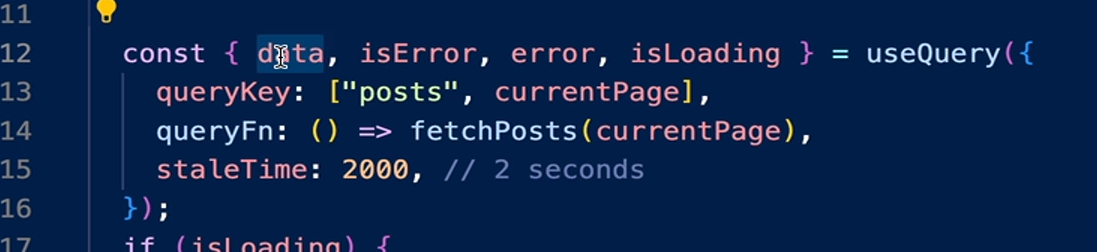
- 컴포넌트 상태를 사용해 current page를 추적할 것임
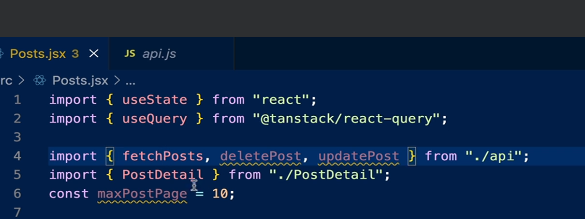
- 각 페이지마다 다른 query key를 사용해야 한다. (post.id 기억나니?)
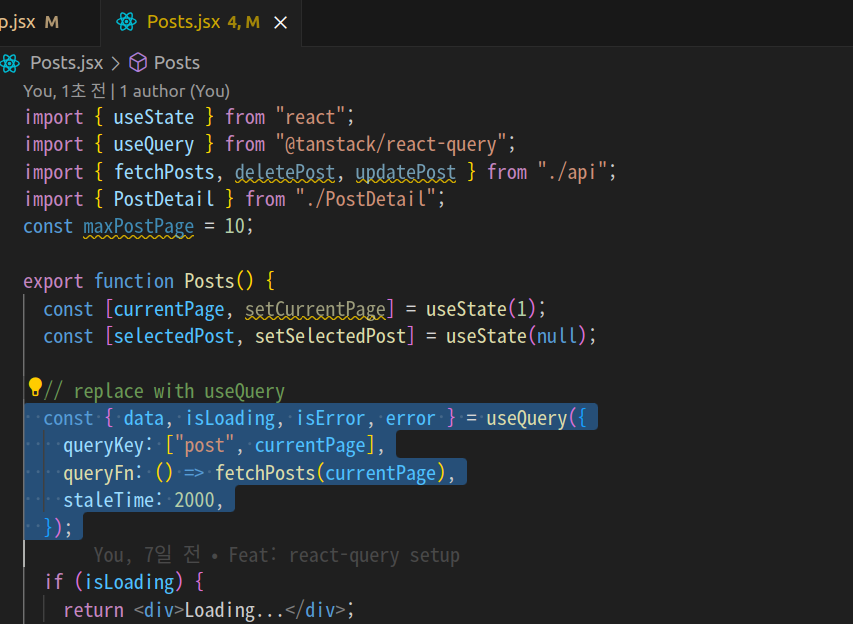
- query key를 배열로 update해서 우리가 가져오려는 해당 page 번호를 포함시킨다.
=>["posts",currentPage]
- query key를 배열로 update해서 우리가 가져오려는 해당 page 번호를 포함시킨다.
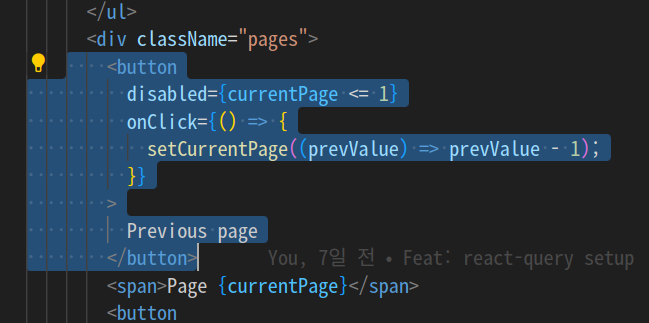
- 사용자가 "next page" or "prev page" 버튼 누르면
=> currentPage 상태가 update 된다.- react-query가 쿼리 key 변화 감지 후 새 쿼리를 실행한다.
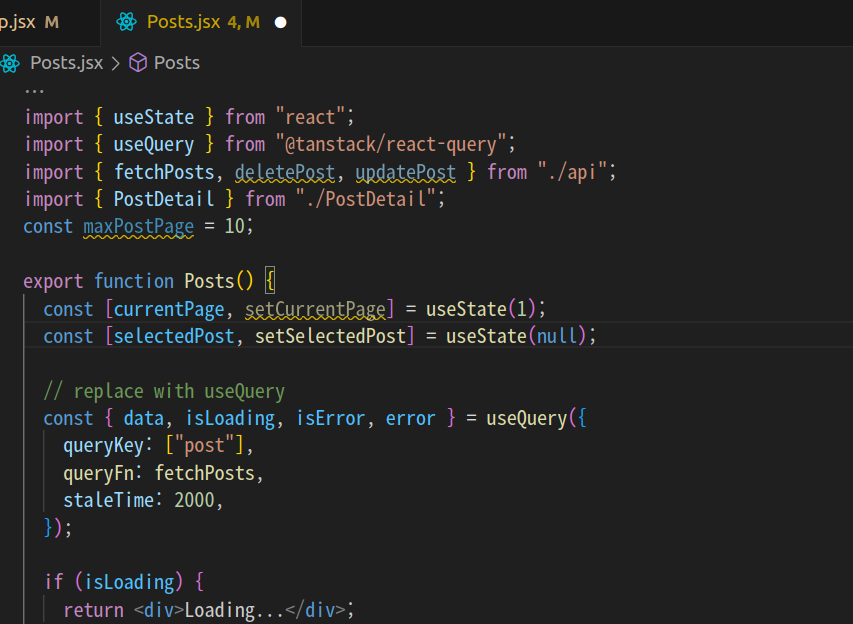
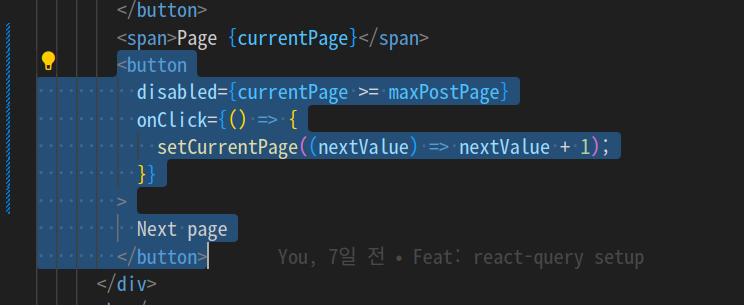
코드 작성

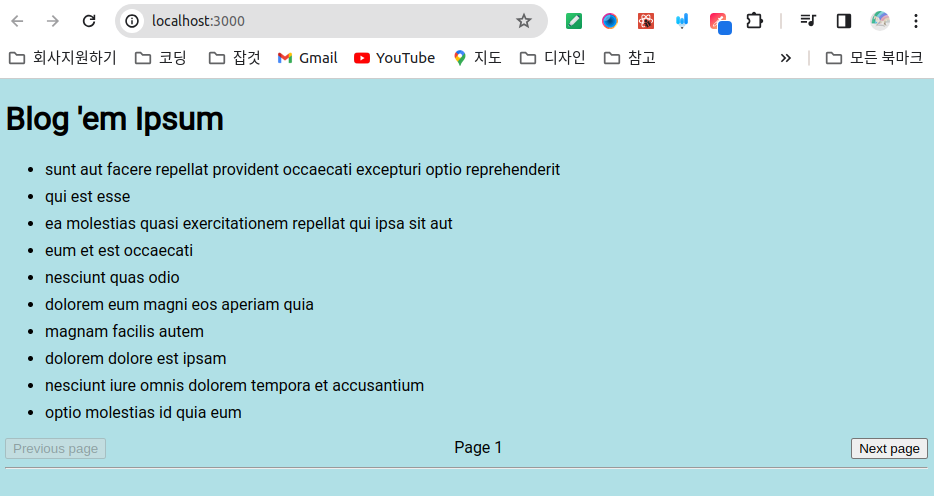
첫번째 페이지로 설정

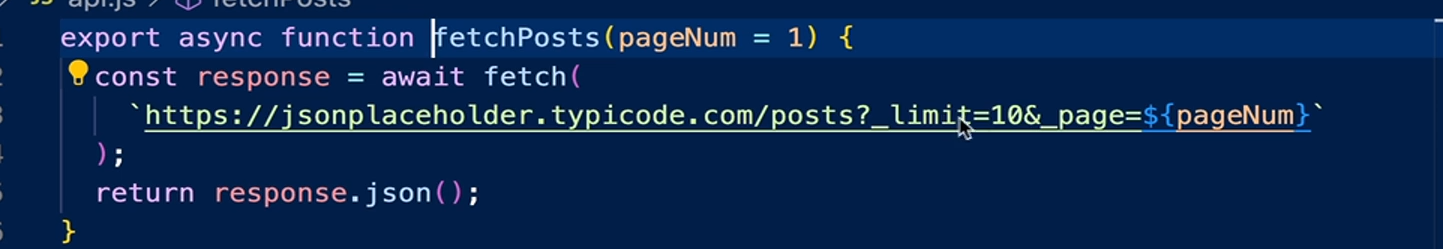
currentPage를 넘긴다.

pagelimit이 10개이기도 하고,
api 문서 읽어보니 api는 총 100개의 posts를 반환함.

그래서 maxPostPage = 10 으로 설정

근데 이 data를 이용해도 됨
반환된 data에는 다음 페이지의 유무에 대한 속성이 있을 수 있음.
그걸 이용해서 버튼 활성화할지 말지 결정할 수 있음.

이전 페이지 버튼

현재 페이지를 useQuery한테 전달

다음 페이지 버튼
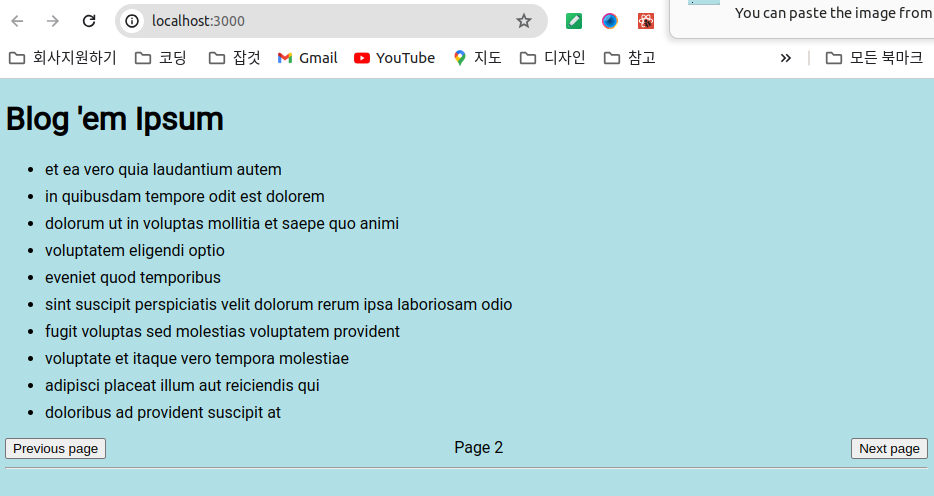
결과


문제
페이지 넘길 때 로딩 페이지가 보인다.
사용자가 기다릴 필요 없이 바로 볼 수 잇게
그래서 미리 다음 페이지를 가져오는 걸 배워보자.
