
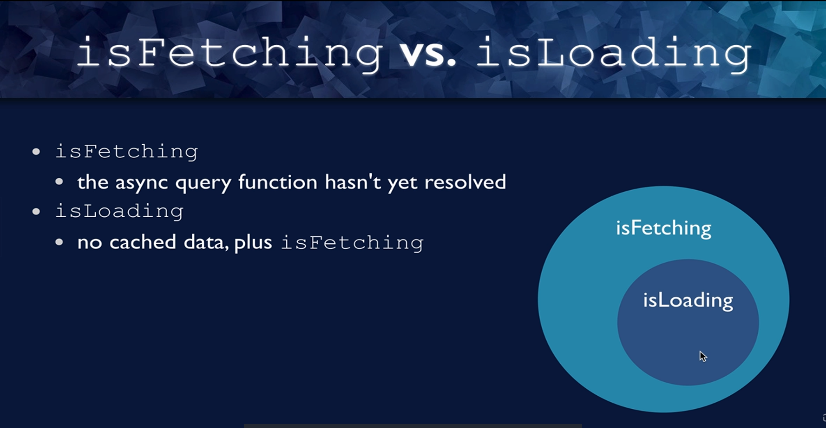
isFetching
- 비동기 query 함수가 아직 해결되지 않을 때
- 아직 data 가져오고 있는 상태
isLoading
- 조건적으로 isFetching이다.
- 해당 query에 대한 data가 없는 상태 (캐시에 데이터 없음)
isFetching은,
캐시에 데이터가 있더라도
화면에 데이터 불러오는 중인거 표시됨.
isLoading은,
우리가 보여줄 것이 아무것도 없고,
캐시에 아무 데이터도 없으며
서버에서 데이터를 가져오고 있는 경우에는 표시를 제공하고 싶음.
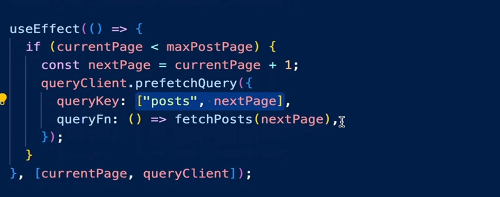
prefetch
그런데 prefetch의 목적은,
보여줘야 하는 데이터가 캐시에 있어서
백그라운드에서 조용히 서버를 확인해 데이터가 업데이트 됐는지 확인하는 것임

prefetch 작동 방식은 현재 페이지가 update될 때
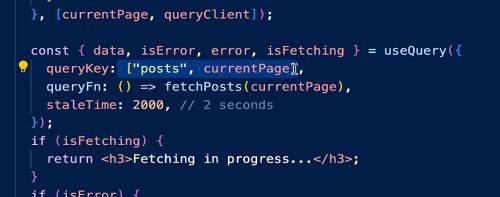
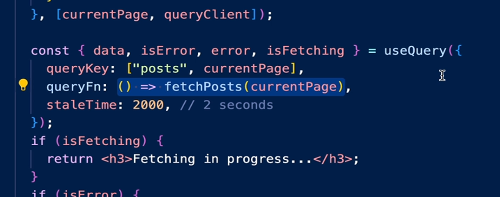
perfetch된 data가 있지만 자동으로 stale된다.
기본으로 stale시간이 0초임/

prefetch data stale 시간이 0초 이므로,
이 query key에 대한 캐시 데이터는 stale 상태임.

따라서, 이 쿼리 함수는 다시 실행된다.
캐시에 data가 있지만 stale상태일 때,
이 함수는 다시 실행된다.
데이터를 새로 불러왔을 때 그 결과가 이미 캐시된 data와 같으면,
사용자는 data가 새로 불러와졌는지 모른다.
