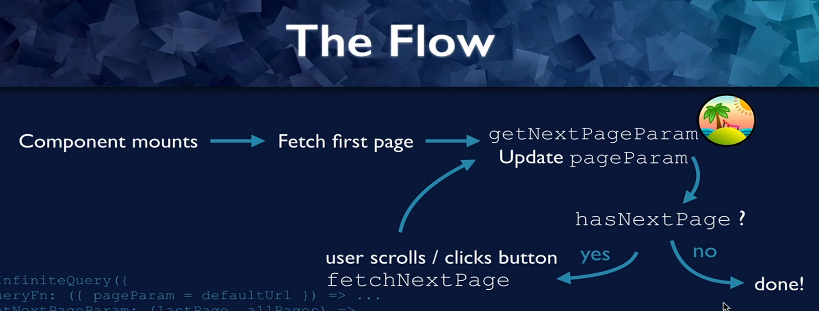
useInfiniteQuery의 "흐름"과 다양한 "구성 요소"에 대해 이야기하고, 어떻게 "작동"하는지 이야기 해보자.
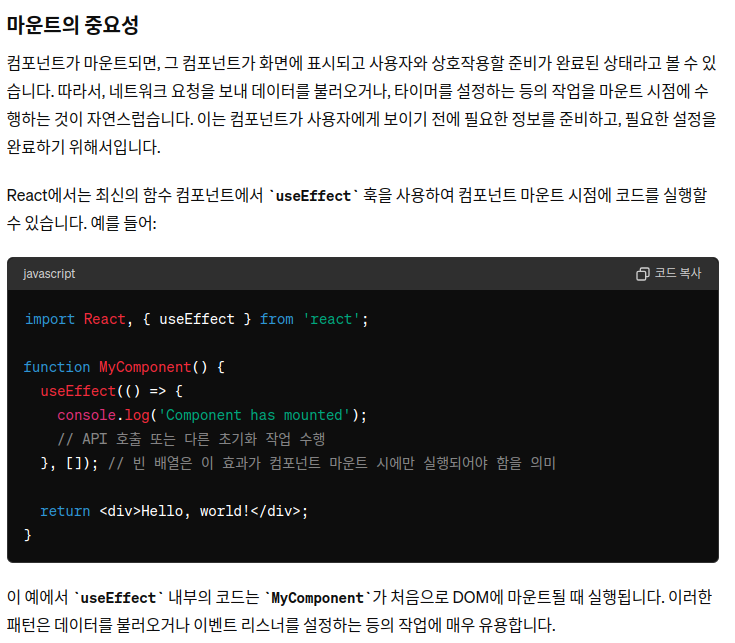
- 컴포넌트가 mount된다.
- 이 시점에서 useInfiniteQuery의 반환된 객체의 데이터 속성은
undefined이다. : 쿼리를 아주 수행하지 않았기 때문임.



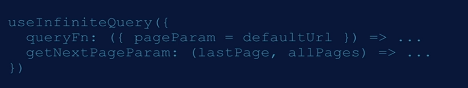
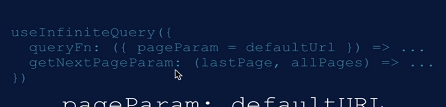
- useInfiniteQuery는 queryFn을 사용해서 첫 page를 가져온다.

- queryFn은 pageParam을 인수로 받는다.
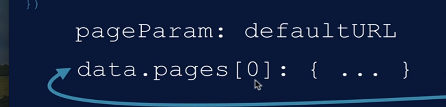
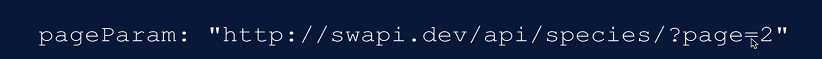
- 첫번째 pageParam은 이 인수에서 기본값으로 정의한 것이 된다.
- pageParam을 사용해서 첫 페이지를 가져오고 그런다음 데이터 반환 객체의 pages 속성을 설정한다. 배열의 첫번째 요소를 설정하는 index가 0이다
- queryFn이 반환함.

- 데이터를 받은 후, getNextPageParam을 실행해서 pageParam을 update한다 !


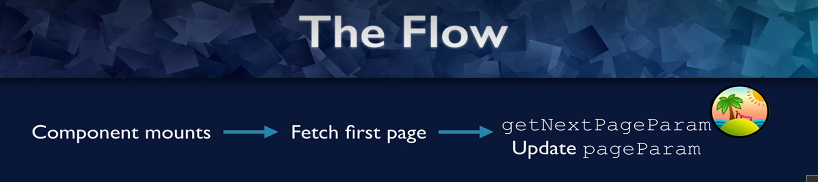
지금까지 흐름

-
hasNextPage? 가 있으면 다시fetchNextPage!! -
페이지 배열에 다음 요소를 추가한다.

지금까지 흐름