Posts 컴포넌트 목적: 서버에서 가져온 post들을 표시
useQuery는 많은 속성을 가진 객체를 반환한다.
지금은, useQuery에서 반환되는 데이터 속성을 구조 분해해보자.

이 데이터 속성은 useQuery에 전달한 쿼리 함수의 반환값이다.

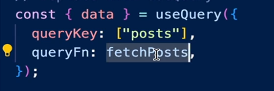
useQuery에 어떤 데이터를 가져올지 이야기해보자.
- object of option
- queryKey : 쿼리 캐시 내의 데이터를 정의 , 배열
- queryFn: 데이터를 가져오기 위해 실행할 함수