문제 01 . 발생

이런식으로 캐러셀의 모양은 나오지 않고, 그냥 숫자만 나열되어있다.
뭘 빠트린걸까?
해결_css 작성
이 분의 블로그에서 해결책을 찾았다. !
https://velog.io/@juno7803/3%EB%B6%84-TIPS-React-Slick-%EC%89%BD%EA%B2%8C-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0

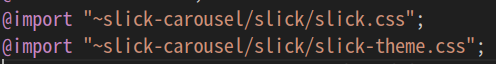
이처럼 global.css 파일에 이 코드를 작성해 줘야 한다.
@import "~slick-carousel/slick/slick.css";
@import "~slick-carousel/slick/slick-theme.css";
해결 상황

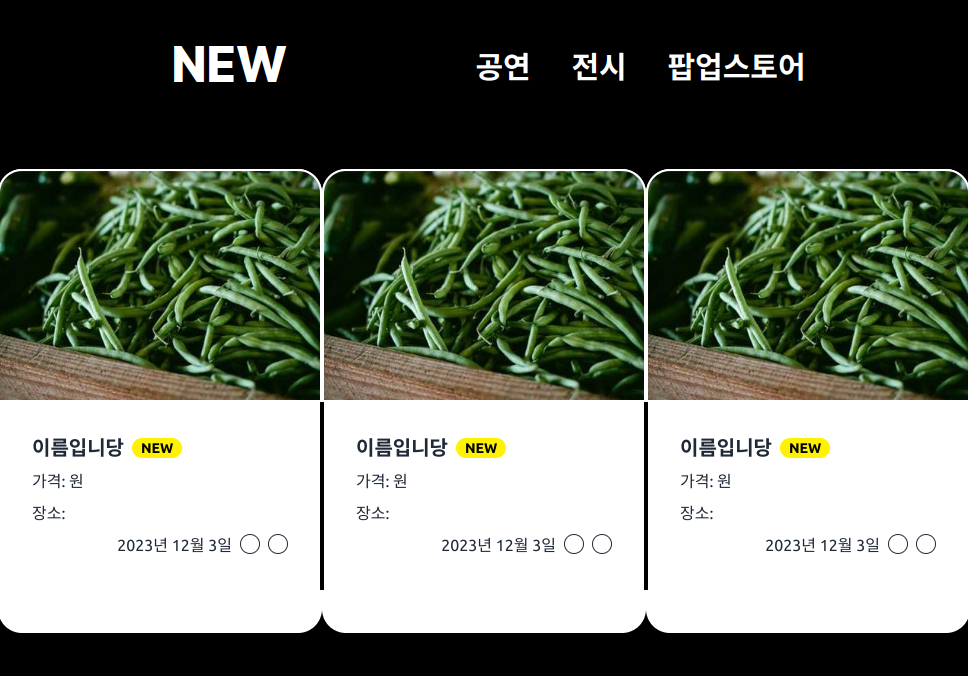
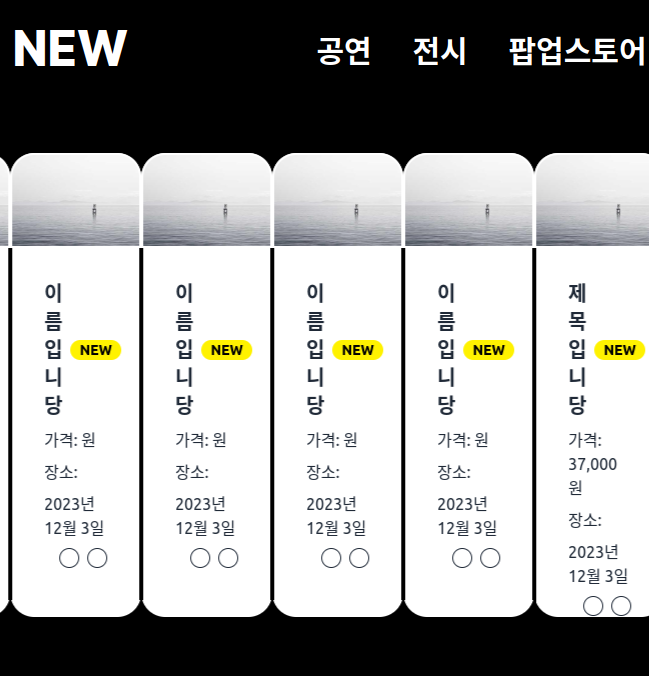
나는 autoplay 캐러셀 type으로, 잘 화면이 넘어가고 있는 것을 확인했다. !
문제 02.발생

화면의 크기를 작게 해도 똑같이 5개가 보여서 ui/ux가 안좋다.
적용 문제 코드
const settings = {
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 1,
autoplay: true,
speed: 3000,
autoplaySpeed: 2000,
cssEase: "linear",
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
},
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
initialSlide: 2,
},
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
},
},
],
};해결_autoplaySpeed 작성
react-slick의 autoplay와 responsive 옵션은 함께 사용될 수 있다고 한다!
다만, responsive 설정에서 breakpoint에 따라 slidesToShow나 slidesToScroll 값을 변경할 수 있다. (이렇게 작성했었음!! ) 그러나 autoplay와 함께 사용할 때에는, autoplaySpeed도 각 breakpoint에 맞게 조정하는 것이 중요하다.(이걸 놓친거임 !ㅠㅠ)
const settings = {
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 1,
autoplay: true,
speed: 3000,
autoplaySpeed: 2000,
cssEase: "linear",
responsive: [
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
autoplaySpeed: 5000,
},
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
autoplaySpeed: 4000,
},
},
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 1,
autoplaySpeed: 3500,
},
},
{
breakpoint: 1300,
settings: {
slidesToShow: 4,
slidesToScroll: 1,
autoplaySpeed: 3000,
},
},
],
};해결 상황
줄어든 화면 환경에 따라서 보여지는 slides 개수가 달라진다.