Chapter1. UI/UX 개념
UI
- User Interface (사람들이 컴퓨터와 상호작용하는 시스템)
- 화면상의 그래픽, 키보드, 마우스
- 옛날 스마트폰에선 물리적 UI형태가 대부분이였으나 현재 스마트폰은 그래픽 UI가 중요해졌다.
GUI
- Graphical User Interface (사용자가 그래픽을 통해 컴퓨터와 상호작용하는 작업 환경)
- 운영체제의 화면, 애플리케이션의 화면 등이 예시다.
- 프론트엔드 개발자의 UI는 대부분 GUI
UX
- User Experience (사용자 경험)
- 사용자가 시스템, 제품, 서비스를 이용하면서 느끼는 총제적 경험
- 홍보, 접근성, 사후 처리 등의 경험도 포함된다.
UI와 UX의 관계

- 나쁜 UI는 보통 나쁜 UX를 유발한다.
- 좋은 UI가 좋은 UX를 보장하지는 않는다.
- 좋은 UX가 좋은 UI를 의미하지도 않는다. (그냥 그런 디자인의 계산기가 훌륭한 계산기의 기능을 했을 때)
- 서로를 보완하는 역할
- UX가 좋지 않은 곳에서 UI개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
Chapter2. UI 디자인
UI 디자인 패턴
화면에 배치할 수 있는 자주 쓰이는 컴포넌트
UI 디자인 패턴을 익혀두면 UI를 디자인하기 쉬워지고, 개발자/디자이너/PM과의 의사소통이 원활해진다.
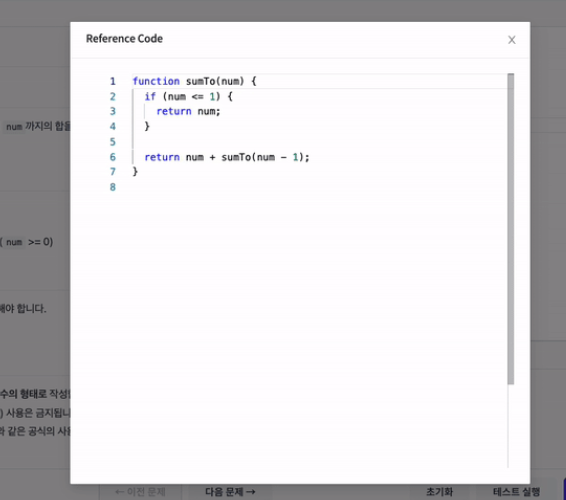
1) 모달 (Modal)
: 기존에 이용하던 화면 위에 오버레이 되는 창
- 보통 닫기 버튼, 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적
- 모달이 떠있을 땐 기존 화면과 상호작용 불가능

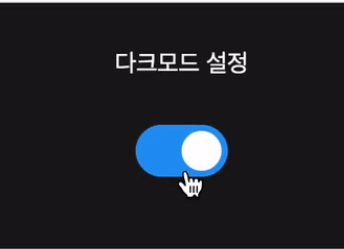
2) 토글 (Toggle)
: 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 토글의 상태를 사용자가 직관적으로 알게함
- 이 옵션의 개수가 너무 많다면 탭 사용을 고려한다.

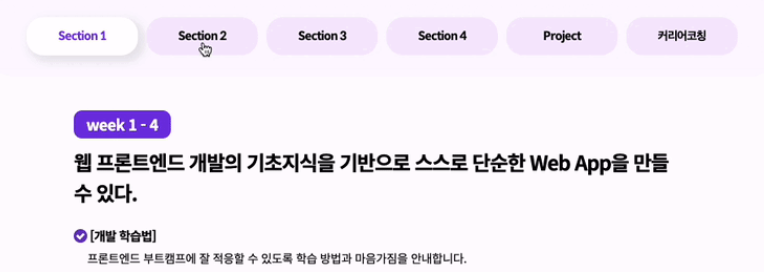
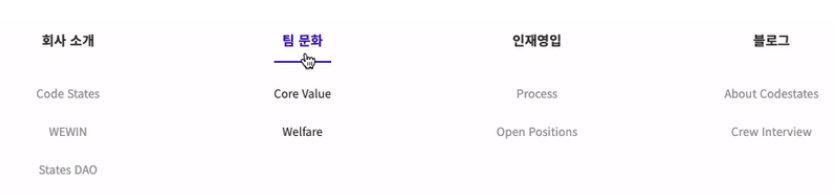
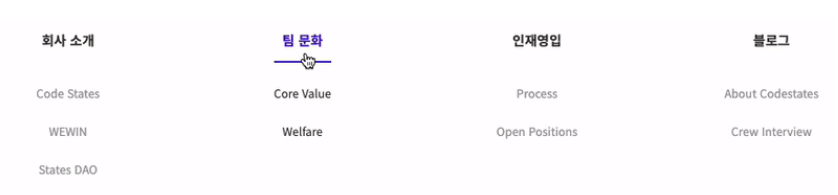
3) 탭 (Tab)
: 콘텐츠를 분리하고 싶을 때 사용한다.
- 가로로 한 줄 배열 형태가 흔하지만, 세로로 혹은 여러줄 배열도 가능하다.
- 섹션의 이름은 되도록 짧게, 구분은 명확하게, 현재 어떤 섹션을 보고 있는지 표시하자

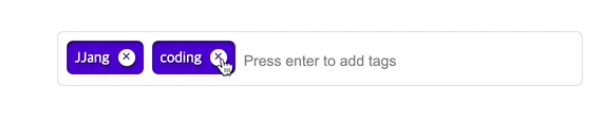
4) 태그(Tag)
: 콘텐츠를 설명하는 키워드의 라벨
- 사용자가 태그를 통해 콘텐츠를 분류할 수 있고, 관련 콘텐츠들만 검색할 수도 있다.
- 태그의 추가와 제거를 자유롭게 한다.

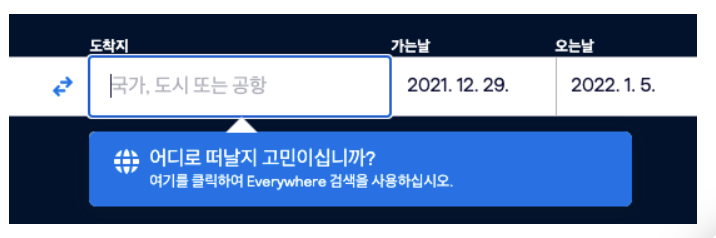
5) 자동완성(Autocomplete)
: 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여준다.
- 정보를 검색할 때 많이 사용
- 사용자가 정보 입력하는 시간을 줄여준다.
- 너무 많은 항목이 나오지 않도록 개수 제한
- 키보드 방향 키나 클릭 등으로 접근 할 수 있게 한다.

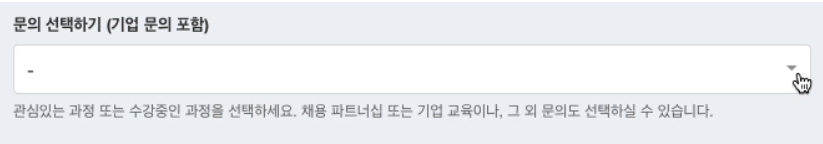
6) 드롭다운 (Dropdown)
: 선택할 수 있는 항목을 숨겨놓았다가, 펼쳐지면서 선택 가능하게 한다.
- 눌러서, 혹은 마우스를 올려만 놓아도 펼쳐지게 만든다.
- 사용자가 항목들을 정확히 알 수 있게 만든다.

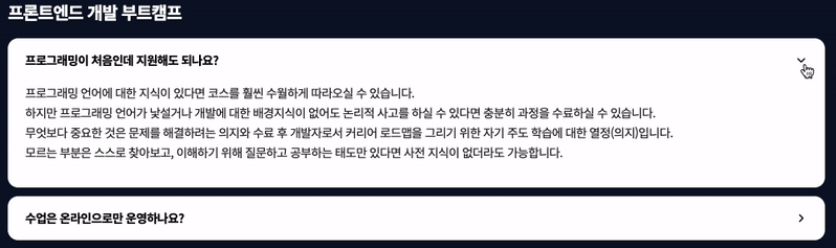
7) 아코디언 (Accordion)
: 접었다 폈다 할 수 있는 컴포넌트
- 트리 구조의 콘텐츠를 렌더링 할 때, 메뉴바로 사용할 때, 단순히 콘텐츠를 담을 때 사용한다.

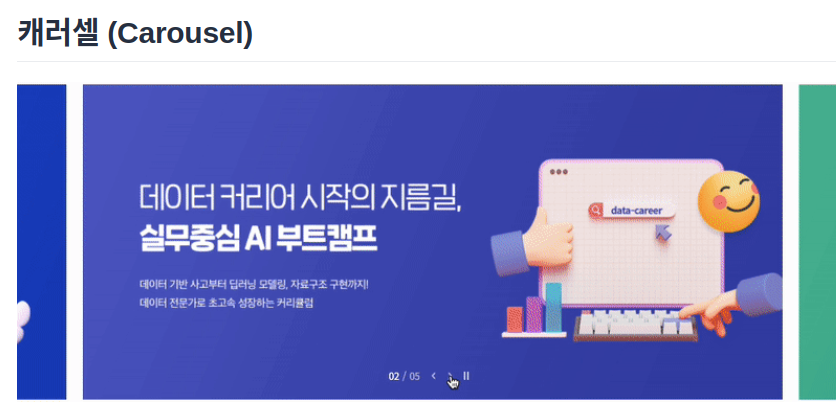
8) 캐러셀 (Carousel)
: 콘텐츠가 빙글빙글 돌아간다.
- 자동으로 돌아가거나, 사용자가 옆으로 넘긴다.
- 사용자가 옆으로 넘길땐 버튼을 옆에 배치한다. 직관적으로 알 수 있게 한다.

9) 페이지네이션 (Pagination)
: 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분한다.
- 사용자가 원하는 페이지로 바로 접근 가능하게 한다.
- 페이지를 넘기기 위해서 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험을 방해하긴 한다.

10) 무한스크롤 (Infinite Scroll, Continuous Scroll)
: 모든 콘텐츠를 불러올 때가지 무한으로 스크롤을 내릴 수 있다.
- 매끄러운 사용자 경험을 제공한다.
- 콘텐츠의 끝이 어딘지 알 수 없으며, 지나친 콘텐츠는 찾기 힘든다.
- 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드하는 방식
11) GNB(Global Navigation Bar), LNB(Local Navigation Bar)
:GNB는 최상위 메뉴, LNB는 서브메뉴
- GNB는 동일한 위치에 있다.

이외에도
https://ui-patterns.com/patterns
다양한 UI디자인 패턴이 있다.
UI 레이아웃
위 컴포넌트들을 화면에 어떻게 배치할 것인가 정하는 방법론
=> 질서 있는 UI를 구성할 수 있게 도와주는 "그리드 시스템"
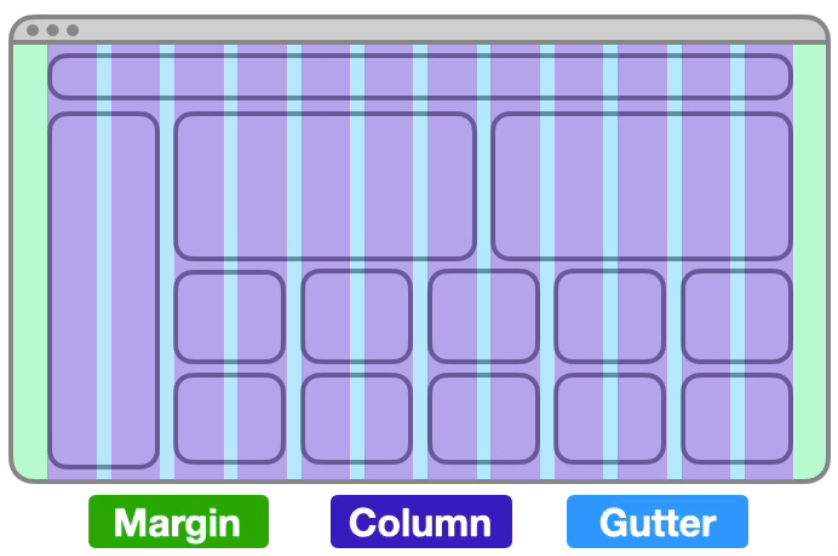
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가 초첨을 맞춘 "컬럼 그리드 시스템"
- Margin, Column, Gutter 3가지 요소로 구성된다.

1) Margin
: 화면 양쪽의 여백
- px같은 절대 단위를 사용해서 고정 값으로 너비를 사용해도 되고, vw, %같은 상대 단위를 사용해 유동성을 줄 수도 있다.
2) Column
: 콘텐츠를 세로로 나누어 위치시킨다.
- 표준적으로 휴대폰에서 4개, 태블릿에서 8개, pc에서 12개의 컬럼으로 나눈다.
- 이미지 속 화면 크기의 구분선을 break point라고 한다.
- 내가 만들고자 하는 ui가 어디에 속하는지 파악하고 컬럼 개수 정하면 됨
- 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다. 기기마다 화몈의 크기가 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수 있기 때문이다.

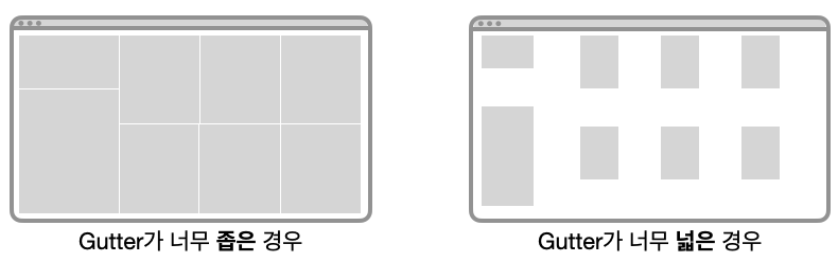
3) Gutter
: column 사이의 공간이다
- 콘텐츠를 구분하는데 도움을 준다.
- 간격이 좁을수록 콘텐츠들이 연관성 있어보이고, 넓을수록 각 콘텐츠가 독립적으로 느껴진다.
- 너무 좁으면 콘텐츠 구분하기 어렵고, 너무 넓으면 콘텐츠가 따로 노는 느낌을 준다.
- gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하자.

컬럼 그리드 시스템을 이용할 때 화면 가로 길이에 따라 컬럼 개수를 달라지도록 만들면 이는 반응형 웹이다
- 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있다.
컬럼 그리드 시스템에 더 알고 싶나?
material.io
Chapter3. UX 디자인
좋은 UX를 만드는 요소
좋은 UX를 만드려면 고민해라 피터모빌의 벌집 모형 : UX의 7가지 요소

1. 유용성
: 제품이나 서비스가 목적에 맞게 사용가능한 기능을 제공하고 있는가?
- 비실용적이더라도 추가적인 기능을 제공한다고 판단한다. (계산기의 디자인은 심미적 기능을 제공)
2. 사용성
: 본연의 기능을 넘어서 사용자가 사용하기 쉬운가?
- 단순하고 직관적이고 사용하기 쉬워야 한다.
- UI 디자인 패턴을 사용하면 사용자들에게 익숙한 패턴으로 친숙함을 준다.
3. 매력성
: 디자인, 이미지, 브랜딩 등이 사용자에게 긍정적인 감정을 불러일으키는가?
- 사용자가 해당 제품이나 서비스를 이용하고 싶어하는지가 척도다
4. 신뢰성
: 사용자가 제품이나 서비스를 믿고 사용할 수 있는가?
- 장기적으로 믿을 수 있는 브랜드 이미지를 구축하자!
- 제품이나 서비스의 가치가 기대에 미치는가, 사용자의 개인정보등 관련해서
5. 접근성
: 누구든지(나이, 성별, 장애 여부를 떠나) 서비스에 접근하기 쉬운가?
- 고연령자 사용자들을 위한 글자 키우기, 돋보기 기능
- 시각장애인들을 위한 음성 안내 기능
- 모두가 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해놓자
6. 검색 가능성
: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
- 네비게이션 바, 정보 검색 기능, 직관적인 콘텐츠 배치 등
7. 가치성
: 위에서 언급된 모든 요소를 총합해 고객에게 가치를 제공하고 있는가?
- 가능한 모든 요소를 고르게 고려하자! 혹은 제품 사용자들이 공통적으로 중요하게 생각하는 요소에 집중하는 것도 좋다!
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시하고, 평가할 수 있는 도구로 사용된다.
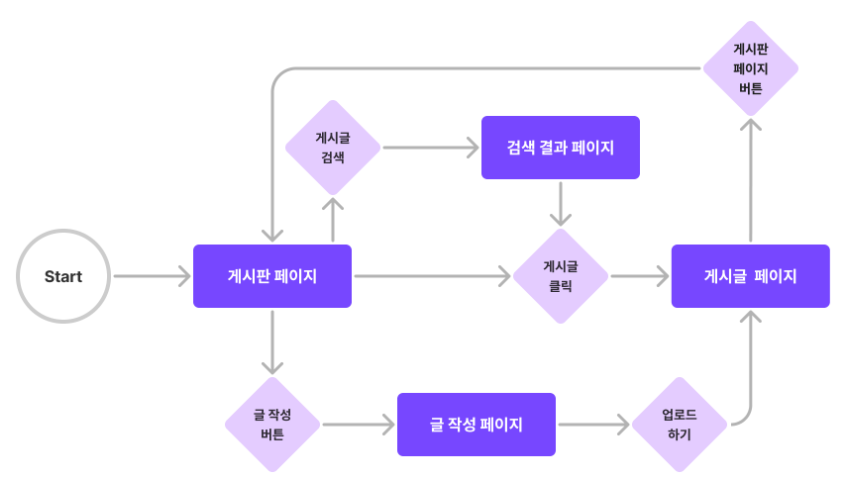
User Flow
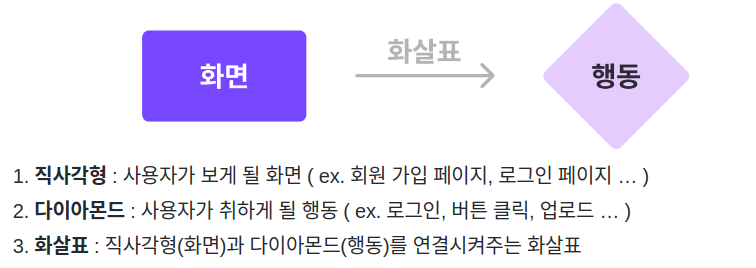
: 사용자 흐름은 사용자가 제품에 진입한 시접을 시작으로 취할 수 있는 모든 행동을 뜻하고, 보통 다이어그램으로 그려서 정리한다.
- 다이어그램을 작성할 때, 3가지 요소를 사용한다. (직사각형, 다이아몬드, 화살표)
- 이를 통해 흐름 상 어색하거나 매끄럽지 않은 부분을 발견해 수정 가능하다. UX 개선 가능하다.
- 고쳐야 하는 부분을 발견해, 좋은 기능 추가하거나 상관없는 기능 삭제할 수 있다.


User Flow 다이어그램 도구
Chapter4. UI/UX 사용성 평가
제이콥 닐스의 10가지 사용성 평가 기준을 배워보자.
이를 충족하면 효율적인 UI, 더 좋은 UX를 만들 수 있다.
1) 시스템 상태의 가시성
: 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 제공한다.

2) 시스템과 현실 세계의 일치
: 사용자에게 친숙한 단어, 구문, 개념을 사용한다.
3) 사용자 제어 및 자유
: 사용자가 실수를 했을 때, 현재 진행 죽인 작업에서 벗어날 수 있는 방법을 제공한다.

4) 일관성 및 표준
: 외부 일관성
- 플랫폼 및 업계의 관습을 따르자
: 내부 일관성 - 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다. (버튼의 모양, 위치, 아이콘 크기)
5) 오류 방지
: 오류가 발생할 수 있는 상황을 제거해 사용자의 실수를 방지한다. (삭제 버튼 눌렀을 때, 진짜 삭제할거냐고 한번 더 묻는 경고창)
6) 기억보다는 직관
: 사용자가 기억해야 하는 정보를 줄인다. (최근 검색 기능)
7) 사용의 유연성과 효율성
: 개별 맞춤 기능을 제공한다. (프로그램 단축키 설정 등)
8) 미학적이고 미니멀한 디자인
: 인터페이스엔 관련이 높고, 필요한 정보를 제시한다. (사용빈도 적은 메뉴를 숨겨놓아볼까?)
9) 오류의 인식, 진단, 복구를 지원
: 문제를 정확하게 표현, 해결 방법을 제안한다. (회원가입 할 때"영문 이름을 입력해주세요" 경고창)
10) 도움말 및 설명 문서
: 상황에 따라 이해를 돕는 문서를 제공한다.


과감하게 긁어오시는 이 행동력! 좋은 글 잘 보고 갑니다!