iOS
1.[iOS] 내 프로젝트에 폰트 추가하기

iOS로 앱을 개발하다 보면 내가 원하는 폰트들을 넣어서 사용하고 싶을 때가 많다. 폰트 적용하는 법 까먹지 않도록 기록 해보자 -!일단 로컬에 원하는 폰트를 다운받아야한다! 상업용으로 쓸 수 있는 사이트로 눈누와 구글폰트 등이 있다.현재 개발 중인 프로젝트에 글꼴파일
2021년 9월 12일
2.[iOS] XIB 사용해보기 (feat.체크박스)

iOS의 UI를 구성하는데에는 대표적으로 세가지 방법이 있다고 한다.Storyboardxibcode세 가지의 장단점은 대략 요렇다구 한다 !UI 구현방식아무쪼록 스토리보드와 코드의 장점을 적절하게 가져와서 편리하게 재사용하려면 xib 쓰는 법을 알아야 할 듯 하다.그런
2021년 10월 27일
3.[iOS] xib 사용해보기 (feat.체크박스)

말로만 듣던 xib 한번 써봐야겠다 생각하고 있었는데 세미나 과제에 체크박스 구현이 있어서 ! 한번 써보았다. 💡xib를 알아야 하는 이유 iOS의 UI를 구성하는데에는 대표적으로 세가지 방법이 있다고 한다. Storyboard xib code 세 가지의 장단
2021년 11월 7일
4.[iOS] Xcode 시뮬레이터 스크린샷 찍기 (베젤+그림자)

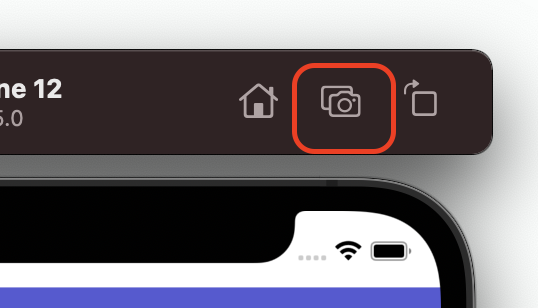
블로그 글 등을 쓸 때 시뮬레이터화면을 캡쳐할 일이 많아진다. 그래서 처음에 알게 된 방법은 시뮬레이터 자체에 있는 캡쳐기능을 쓰는 것이었다. 그런데 이렇게 시뮬레이터 자체의 스크린샷의 기능을 이용하니 아래처럼 휴대폰의 베젤들이 없이 화면만 캡쳐되어 뭔가 밋밋했다.다른
2021년 11월 8일
5.[iOS] 제플린에서 Xcode 컬러에셋 바로 추출

제플린에서 만들어 준 swift UIColor Extension 코드 긁어다가 프로젝트에 추가해주면 색상이 추가된다.!하지만 코드만 있고 무슨 색인지 미리보기는 어렵다 🥲따라서 아래처럼 에셋카탈로그에도 Color Asset추가해서 색상 미리 보면서 쓰고 싶다면 ~!
2022년 1월 6일