안녕하세요.
저는 평소 라이브러리/프레임워크를 설치할 때 CocoaPods 또는 SPM(Swift Pakage Manager)를 사용했었는데요.
보통 설치 방법을 보면 CocoaPods와 SPM, Carthage가 같이 나와 있는걸 확인할 수 있었어요.
그래서 오늘은 이 Carthage를 어떻게 사용하냐에 대해 알아보도록 하겠습니다!
읽는 방법은 카르타고라고 읽는다고 해요!(왜 카르타고인지는 모르겠다🧐)
설치 방법
Carthage를 설치하는 방법에는 다양한 방법이 있는거 같지만 저는 HomeBrew를 통해 설치를 해보겠습니다
우선 터미널을 켜주신 다음~
brew install carthage위의 설치 명령을 입력해주시면 카르타고의 설치가 끝납니다.
간단하죠??
사용
Cartfile 만들기
설치한 카르타고를 사용하기 위해서는 Cartfile이라는 녀석이 필요한데요
CocoaPods 사용에 익숙하신 분들은 Cartfile이 Podfile의 역할을 한다고 생각하시면 될거 같습니다
그러면 이 Cartfile을 만들어 주기 위해 터미널을 켜고 프로젝트 경로로 들어가 줍니다
touch Cartfile그다음 위의 명령을 입력해주시면~

이렇게 생긴 파일이 생성된 것을 확인하실 수 있을거에요
설치하기
자 다음은 이제 사용하고자하는 라이브러리를 찾아봅니다
저는 스냅킷을 설치 해보겠습니다
사용하고자 하는 라이브러리의 github에 들어가보시면

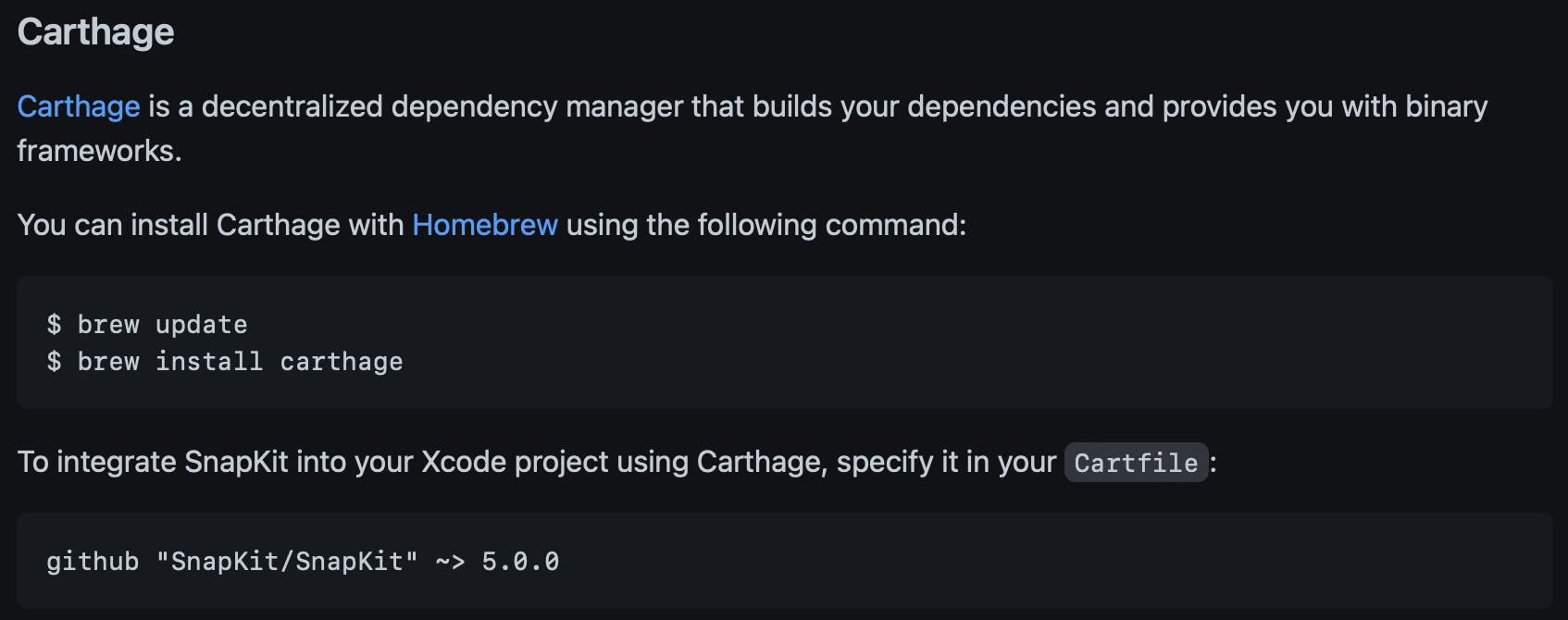
위처럼 설치 방법이 나와있는데요 아래 있는
github "SnapKit/SnapKit" ~> 5.0.0요녀석을 Cartfile 안에 복붙을 해준뒤 Cartfile을 저장해줍니다
다시 터미널을 켜주신 다음
carthage update --use-xcframeworks위의 명령을 실행시켜 줍니다

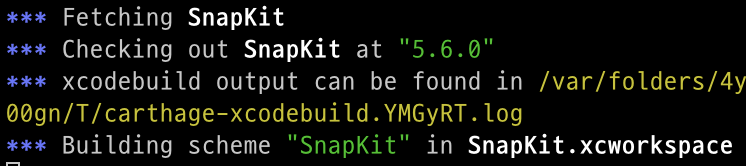
이런 내용이 보이신다면 조금만 기다리시면 설치가 끝나게 됩니다!
프로젝트와 연동하기
드디어 마지막 단계에요!!
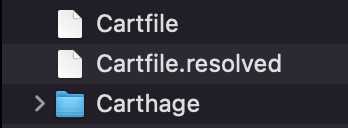
위의 설치가 끝나게 되면 프로젝트 경로에 아래와 같은 Carthage 디렉토리와 Cartfile.resolved 라는게 생기게 되는데요
xcworkspace가 아닌 xcodeproj에서 작업할 수 있다는 점이
카르타고의 가장 큰 장점인거 같습니다😊

Cartfile.resolved는 놔두고 저 Carthage 디렉토리 안으로 들어가줍니다.

그러면 Build와 Checkouts 두 개의 디렉토리가 나오는데 Build 안으로 들어가주겠습니다

이렇게 설치한 라이브러리/프레임워크가 xcframework로 생성되어 있는데요
여기서 이제 프로젝트로 돌아가 프로젝트의 TARGETS의 General 탭 아래에 있는 Frameworks, Libraries, and Embedded Content 안에 생성된 xcframework를 넣어주면 끝납니다!
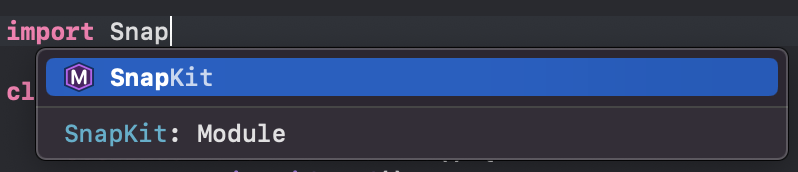
마지막으로 제대로 설치됐나 확인하고 오늘 포스팅을 마치겠습니다!

위와 같이 자동완성이 뜨고 import 후에
No such module 'Snapkit'에러가 뜨지 않는다면 프로젝트와 성공적으로 연동된 것이니 편하게 사용하시면 됩니다!
감사합니다!
References
https://github.com/Carthage/Carthage
https://github.com/SnapKit/SnapKit

