[Swift5] components와 split의 차이
문자열을 쪼개기 위해 방법을 찾는 중 components와 split 두가지의 방법이 있다는 것을 알게되었어요.
두 개의 메서드 모두 문자열을 쪼개주는 역할을 하지만 뭐가 다르기에 같은 역할을 하는 메서드가 두개가 존재할까요?
오늘은 components와 split이 뭐가 다른지 알아볼게요😊
정의
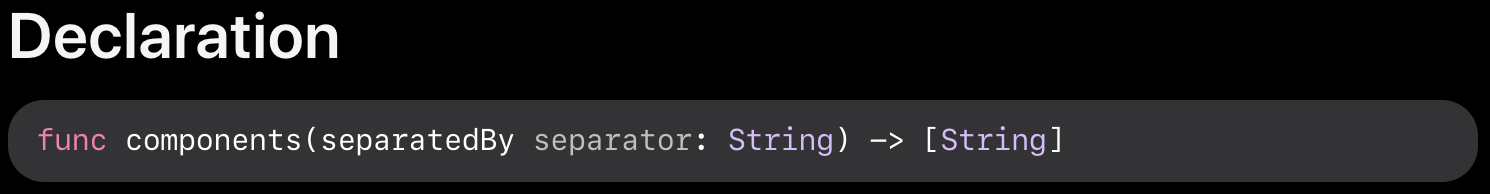
components
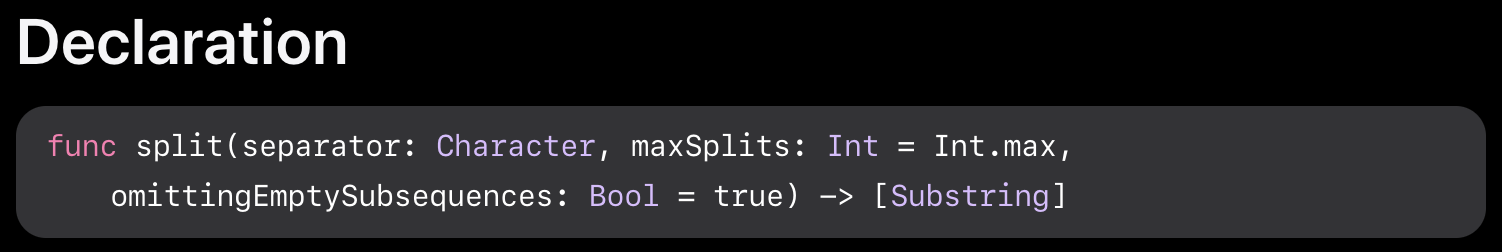
split
우선 Apple 공식 문서의 두 메서드의 정의 부분을 살펴보면 눈에 띄는 차이점이 두 개가 보이네요?!
첫번째는 파라미터의 개수, 두번째는 반환형에 차이가 있다는 것을 확인할 수 있어요.
그리고 가장 큰 세번째 차이점은 split은 Swift Standard Library에 포함되어 있어 import 없이 사용할 수 있지만 components는 Foundation을 import해야만 사용할 수 있어요🌟
components는 하나의 파라미터에 반환형이 문자열 배열인 반면에 split은 매개변수 3개에 반환형이 SubString 배열입니다
separatedBy와 separator는 쪼개는 기준이 되는 문자열 또는 문자를 넣는 곳이네요.
여기서 separatedBy와 separator의 입력받는 자료형의 차이도 있는 것을 확인할 수 있습니다.
maxSplits은 최대로 쪼개는 횟수를 넣어줍니다.
ommitingEmptySubsequences는 공백도 따로 쪼개는지 여부를 선택하는 부분인데 아래의 예제를 통해 보기 쉽게 설명할게요.
예제
우선 componets부터 살펴볼게요. components는 위에서 말씀드렸듯이 Foundation을 import하지 않으면 사용할 수 없어요😱
import Foundation
var str = "안녕하세요 split과 components에 대해 알아보아요"
str.components(separatedBy: " ")
// Result ["안녕하세요", "split과", "components에", "대해", "알아보아요"]그다음 아래의 split을 보면 아무것도 import 하지 않아도 사용할 수 있습니다.
var str = "안녕하세요 split과 components에 대해 알아보아요"
str.split(separator: " ")
// Result ["안녕하세요", "split과", "components에", "대해", "알아보아요"]이렇게만 보면 응? 두개의 결과가 똑같은데 뭐가 달라!라고 생각하실 수 있어요 하지만 여기서
type(of: str.components(separatedBy: " "))
// Result Array<String>
type(of: str.split(separator: " "))
// Result Array<Substring>위에 한줄을 통해 반환형의 타입이 다르다는것을 확인할 수 있어요.
또 위에서 봤듯이 components는 문자열로 쪼갤 수도 있어요.
import Foundation
var str = "안녕하세요ㅡㅡsplit과ㅡㅡcomponents에ㅡㅡ대해ㅡㅡ알아보아요"
str.components(separatedBy: "ㅡㅡ")
// Resultsplit의 separator에 문자열을 넣는다면 어떻게 될까요?
var str = "안녕하세요ㅡㅡsplit과ㅡㅡcomponents에ㅡㅡ대해ㅡㅡ알아보아요"
print(str.split(separator: "ㅡㅡ"))
error: cannot convert value of type 'String' to expected argument type 'String.Element' (aka 'Character')다음과 같은 에러를 확인할 수 있게 됩니다.
이제 split의 나머지 두 파라미터에 대해 확인해볼게요!
우선 maxSplits가 뭔지부터 확인해보겠습니다.
var str = "안녕하세요 split과 components에 대해 알아보아요"
str.split(separator: " ", maxSplits: 2)
// Result ["안녕하세요", "split과", "components에 대해 알아보아요"]maxSplits는 위의 결과처럼 값을 넣은만큼만 왼쪽에서 쪼개준다는 것을 확인할 수 있어요. 2를 넣었기 때문에 두번만 쪼개지고 뒤의 "components에 대해 알아보아요"는 안쪼개진 것을 확인할 수 있어요.
마지막으로 omittingEmptySubsequences는 어떤 역할을 해주는지 확인해볼게요!!
var str = "안녕하세요 split과 components에 대해 알아보아요"
str.split(separator: " ", omittingEmptySubsequences: false)
// Result ["안녕하세요", "", "split과", "", "components에", "", "대해", "", "알아보아요"]위의 문자열은 공백을 두칸씩 넣어주고 omittingEmptySubsequences를 false로 지정해주었습니다.
결과를 보면 각각의 문자열 사이에 공백이 하나씩 들어가 있네요??
두 칸중 한 칸은 split의 기준이라 지워지고 omittingEmptySubsequences가 false이기 때문에 공백도 생략되지 않고 들어가게 됐네요.
그렇다면 위와 똑같은 문자열에 omittingEmptySubsequences를 true로 하면 어떻게 될까요?
var str = "안녕하세요 split과 components에 대해 알아보아요"
str.split(separator: " ", omittingEmptySubsequences: true)
// Result ["안녕하세요", "split과", "components에", "대해", "알아보아요"]false로 지정했을 때와 달리 깔끔하게 나눠졌네요😊
오늘 포스팅은 여기까지 하도록 하겠습니다. 읽어주셔서 감사합니다!😁
References
Apple 공식문서 components
https://developer.apple.com/documentation/foundation/nsstring/1413214-components
Apple 공식문서 split
https://developer.apple.com/documentation/swift/string/2894564-split
