position이란?
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
MDN Web Docs
position은 CSS의 속성 중 하나로, 요소 배치에 관여한다.
우리가 CSS layout을 배치하기 위해 배우게 되는 첫 속성인데, 이녀석과의 첫만남은... 아주 달콤했다🔥
이거 전엔 align: center;가 나의 전부였음
일반적인 글의 흐름을 Normal flow라고 하고, 이 흐름에서 요소의 배치는 아래 법칙을 따른다.
- Block-level 아이템은 위에서부터 아래로 수직 배치
(예:<p>,<h1>,<div>등) - Inline-level 아이템은 글 쓰는 방향으로 수평 배치
(예:<a>,<span>,<img>등)
position은 이런 노말 플로우에서 벗어나 우리가 직접 요소의 위치를 정할 수 있게 한다.
position 속성값
position의 속성값을 알아보기 전에 먼저 명심해야 할 것은, 위치의 기준이라는 개념이 중요하다는 사실이다. position은 위치의 기준을 잡아주는 속성이다. 정확한 위치가 어디인지는 top, bottom, left, right 속성으로 정하게 된다.
이게 뭔소리냐면...
static
position: static;은 position 속성의 기본값이다.
일반적인 글의 흐름(normal flow)을 따르며 요소가 원래 있어야 할 곳에 얌전히 배치되어 있는 상태다.
<div class="container A">
<div class="box B"></div>
<div class="box C"></div>
</div>.container {
margin: 0 auto;
width: 1200px;
height: 100vh;
}
.box {
width: 500px;
height: 500px;
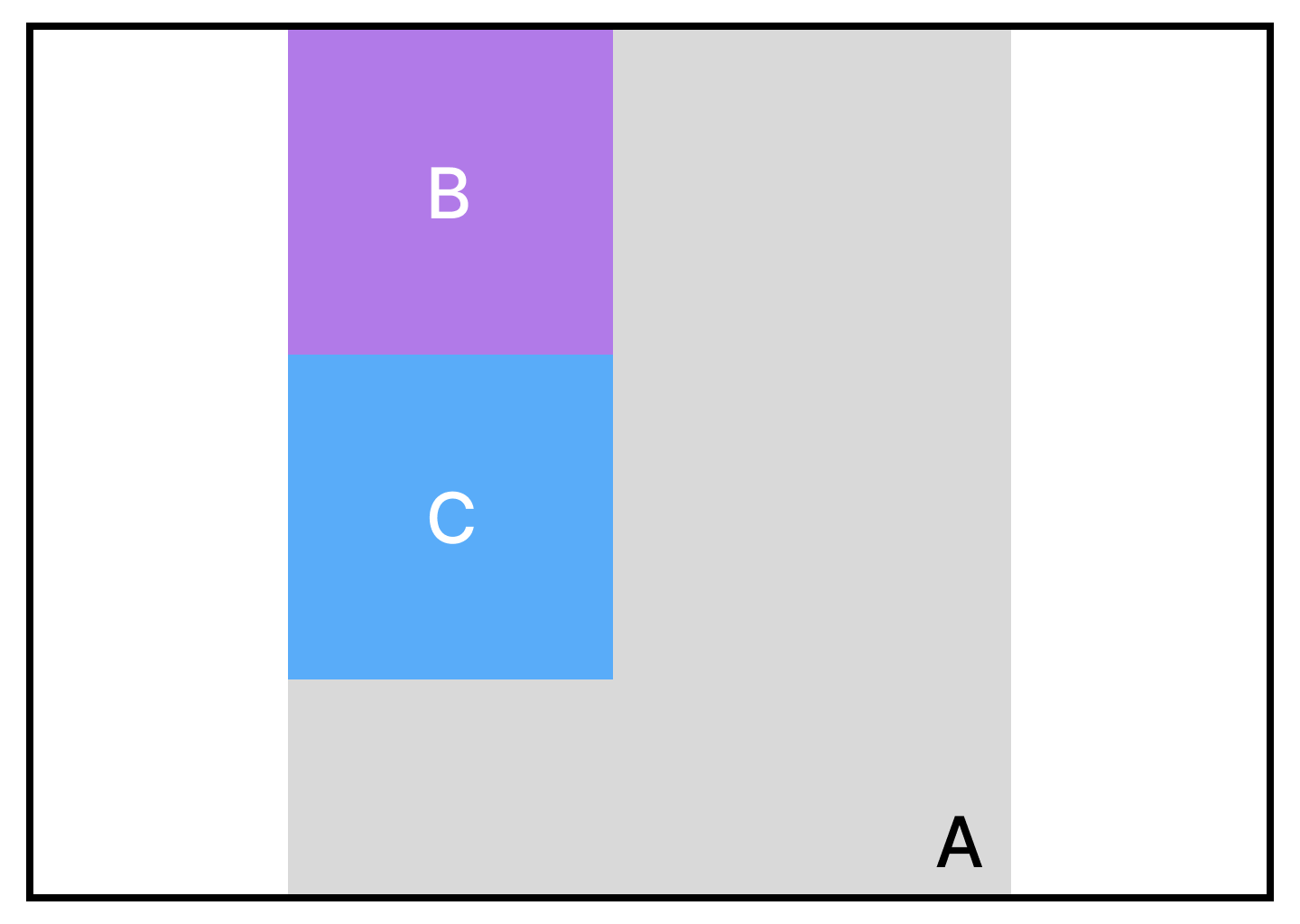
}위처럼 작성된 코드가 있다고 가정해보자. 이 코드는 아래와 같은 모습으로 구현될 것이다.
(background-color는 구분을 위해 삽입)

B와 C 모두 Block-level 아이템이기 때문에 수직 배치된다. 이렇게 어떤 position 속성값도 주지 않은 기본 상태가 static이다.
relative
position: relative;는 자신이 원래 있어야 할 자리를 기준으로, 상대적인 위치 이동을 하는 속성값이다.
.B {
position: relative;
left: 500px;
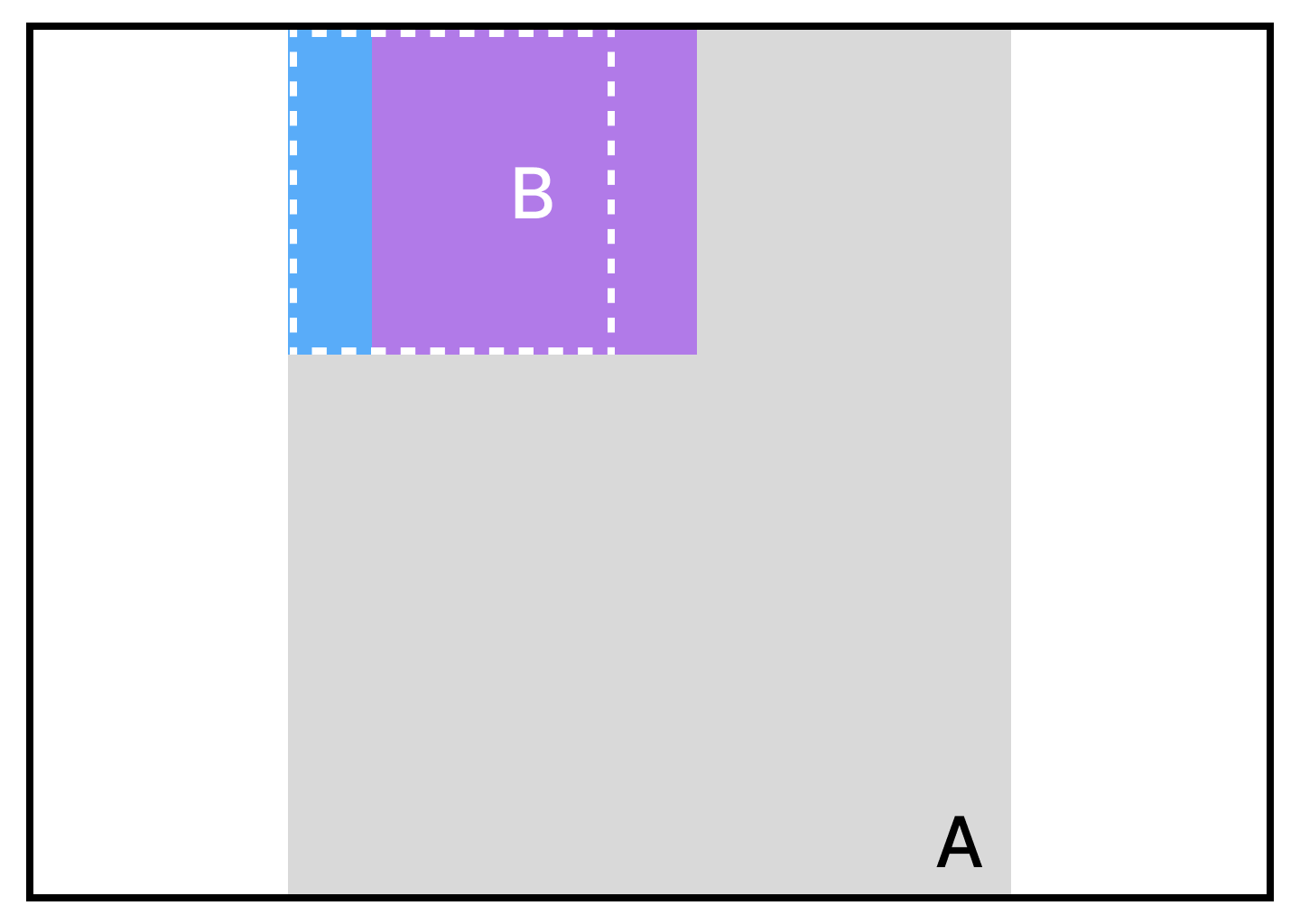
}위처럼 B 박스에 relative 속성값을 주고 왼쪽에서 500px 이동하게 하면 아래와 같이 이동한다.

흰 점선은 B가 원래 있어야 할 자리다. B가 이동하든 말든 B가 원래 있어야했던 자리만큼의 공간이 계속해서 유지된다. 상하좌우 어디로 얼만큼 이동을 시키든 동일하다.
그리고 저 흰 점선 자리가 B의 이동 기준이 된다. 만약 right 속성으로 같은 자리에 위치시키고 싶다면 속성값으로 -500px을 입력해야 한다.
relative와 margin값을 주는 것의 차이는, margin으로 위치를 변경할 경우 해당 요소 아래에 있는 요소들이 함께 움직이게 되지만 position: relative;는 주변 요소의 위치에 영향을 끼치지 않는다는 점이다.
absolute
position: absolute;는 절대적인 위치 이동을 하는 속성값이다. 절대적인 위치 이동이란 쉽게 말하자면, absolute 속성값이 부여된 자기 자신의 자리가 아니라 우리가 이미 선언했던 다른 위치 기준을 따른다는 의미다.
그렇다면 기준이 되는 위치는 어디일까? 일단 B의 position 값을 absolute로 변경해보면
.B {
position: absolute;
left: 500px;
}
이런 모습이 된다.
absolute 요소는 조상 요소 중 포지셔닝이 된 가장 가까운 요소의 위치(장소, 공간)를 기준으로 한다. 위에 작성한 코드에서는 어떤 조상 요소에도 포지셔닝이 되지 않았기 때문에 브라우저 화면을 기준으로 왼쪽에서 500px 이동했다.
포지셔닝이란 어떤 요소의 position 값을 static이 아닌 다른 것으로 지정했다는 의미다.
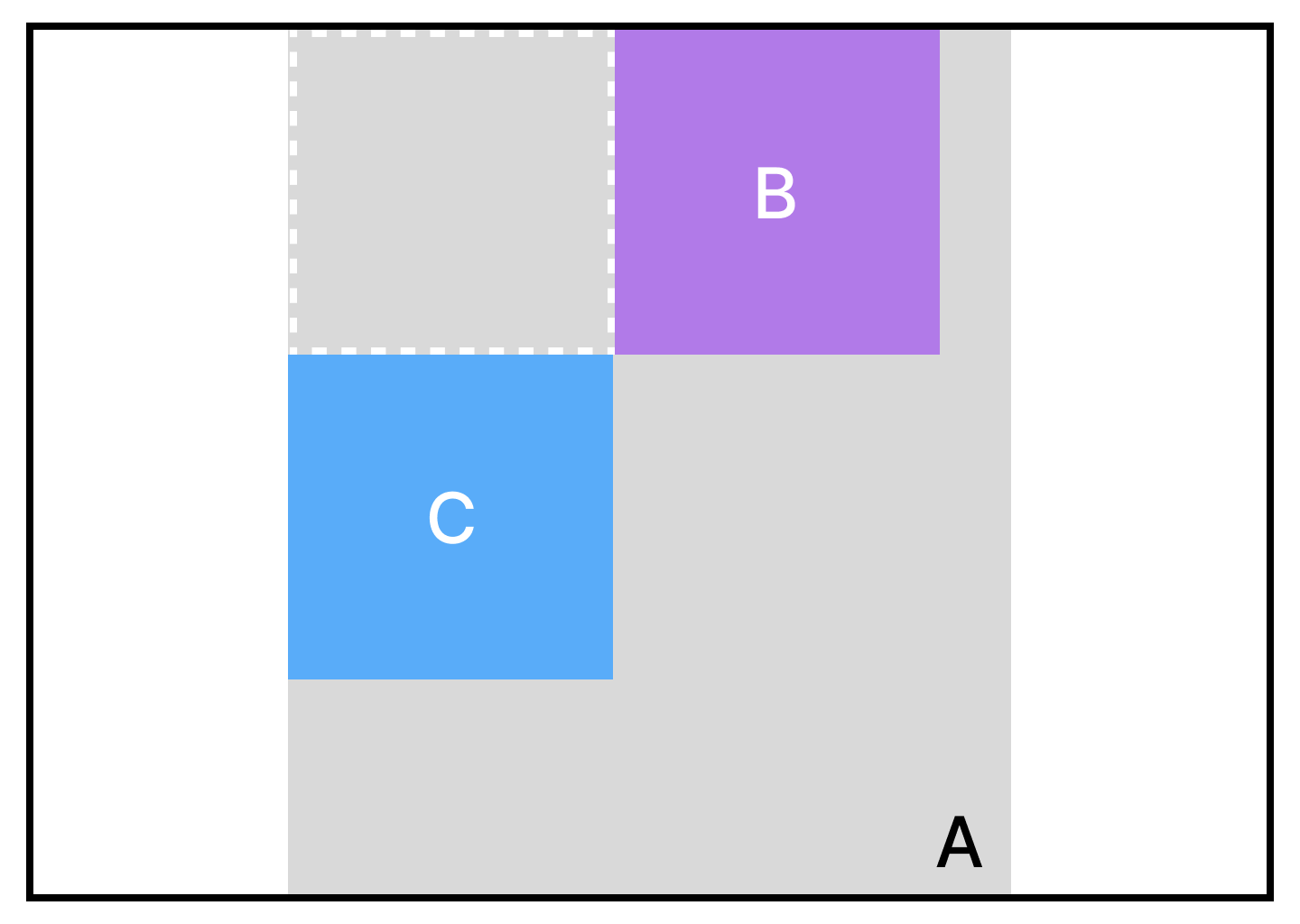
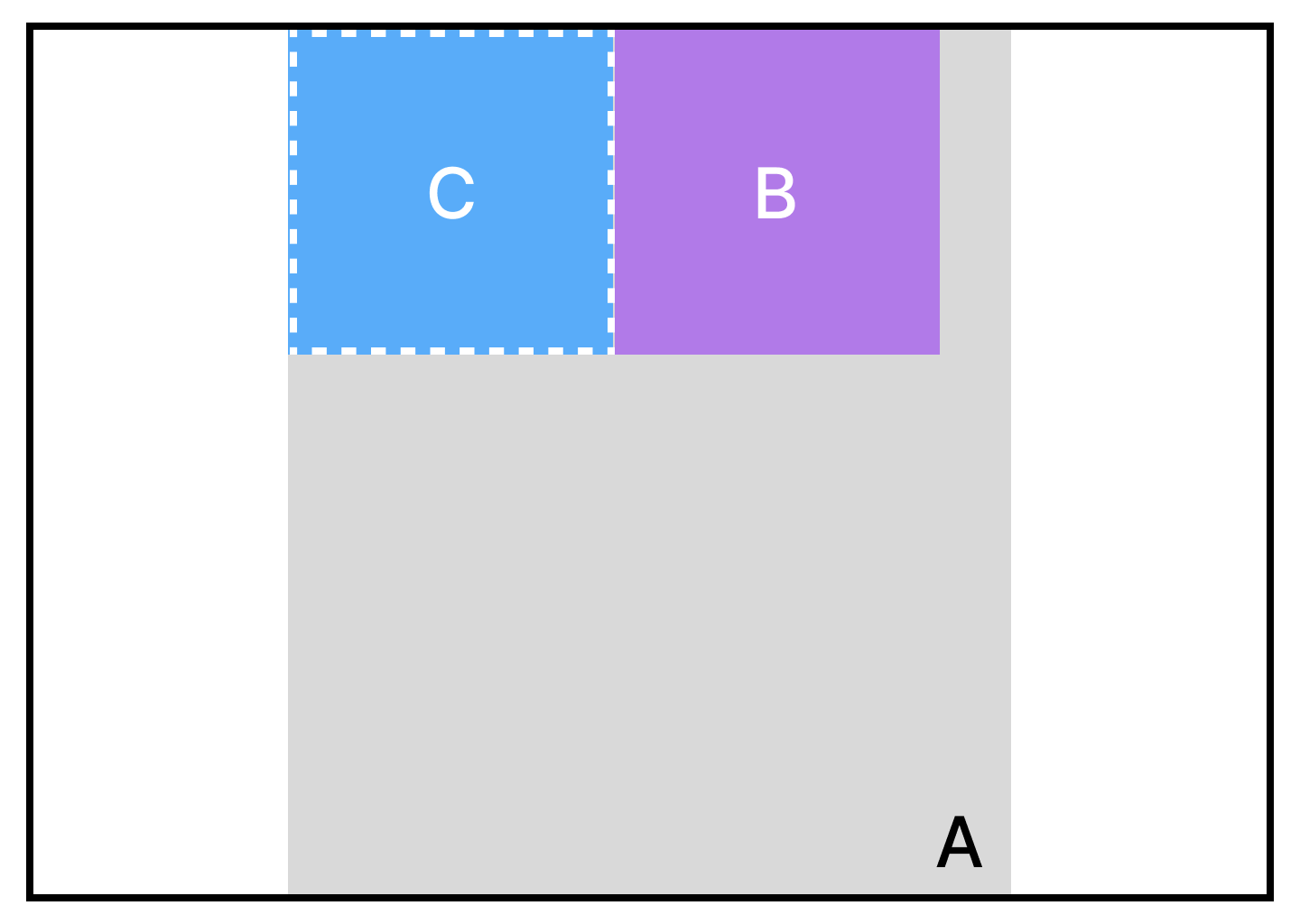
만약 A에 position: relative;가 선언되었다면 아래와 같이 이동했을 것이다.
여기서 잠깐~! 누군가가 궁금해할 수도 있을 것 같아 서술하자면, B가 C보다 앞에 오는 이유는 포지셔닝되었기 때문이다. 포지셔닝된 요소는 그렇지 않은 요소보다 앞에 위치하게 된다.
만약 C에relative속성이 부여되었다면, C가 더 앞에 오게 된다. 즉 동일하게static이 아닌 다른 포지션 값을 가진 요소의 경우 원래의 앞뒤 순서(?)를 따른다.

여기서 우리가 주목해야 할 것은 C의 위치이다. 원래 B가 자리했어야 할 공간을 C가 냉큼 가져가버린걸 확인할 수 있다. absolute는 기존의 배치에서 아예 벗어나서 배치되기 때문에, 자신의 원래 자리를 잃게 된다.
그리고 Block-level 아이템일 경우 너비값을 지우면 크기를 잃고, 콘텐츠 만큼의 너비만 가지게 된다.
(left, right 값을 지정해주면 크기를 가질 수 있다. left: 0; right: 0; top: 0; bottom: 0;은 조상 요소의 크기만큼 꽉 차게 배치하겠다는 선언이다. 이처럼 상하좌우에 모두 같은 값을 줄 경우 inset: number;와 같이 적을수도 있다.)
fixed
display: fixed;는 기준을 브라우저 화면으로 삼는다. 그리고 fixed라는 이름에 걸맞게 스크롤을 해도 화면 기준으로 동일한 위치에 계속 고정되어 있다.
우리가 일반적으로 자주 접하는 fixed의 예시는 페이지의 header나 구석에 박혀있는 top버튼, 도움말버튼 등일 것이다.
absolute와의 공통점으로, 원래 있던 자리의 값을 잃는다. 즉 기존 배치에서 완전히 빠지게 된다. 그리고 따로 크기 지정이 필요한 점도 같다.
sticky
display: sticky;는 위치의 기준 자체는 fixed와 동일하게 브라우저 화면 기준이다.
하지만 다른 속성값들과는 다르게, static처럼 본인의 지정된 원래 위치에서 공간을 차지하고 있다. 맨 처음엔 본인 자리를 지키고 있다가, 화면이 스크롤되어 지정한 위치에 닿으면 그곳에 고정된다. 본인의 원래 자리를 지키고 있기 때문에 따로 너비를 위해 크기를 지정할 필요가 없다. (원하는 너비가 있는게 아니라면)
주의할 점은, 부모 요소에 갇혀있기 때문에 스크롤 이후 고정된 자리를 지키다가 부묘 요소가 화면을 벗어날 경우 함께 사라지게 된다는 것이다.
fixed와 sticky부터는 예시 그림이 없는데, 움직이는 이미지를 못 만들기 때문이다. 개인적으로 이미지 예시를 넣은 것 만으로 난 힘냈다고 생각한다...
예시가 필요하다면 https://developer.mozilla.org/ko/docs/Web/CSS/position 이곳을 참고하자...
position과 관련된 중요한 개념으로는 z-index와 쌓임 맥락이 있는데, 이만큼 작성하는 데도 너무 오래 걸려서 저건 시간 남을 때 차차 정리해 보는 것으로......