🚩리액트에서 배열을 렌더링할 때 key를 써야 하는 이유
리액트에서는 배열 랜더링을 통해 배열 내부의 요소를 이용해 엘리먼트 또는 컴포넌트를 반복해서 생성할 수 있다.
const fruits = ["사과", "딸기", "바나나", "키위"];
// ... 중략
return (
<Component>
{fruits.map((fruit) => { return <li>{ fruit }</li>; })}
</Component>);
이 코드는 아래와 같이 해석된다.
<Component>
<li> 사과 </li>
<li> 딸기 </li>
<li> 바나나 </li>
<li> 키위 </li>
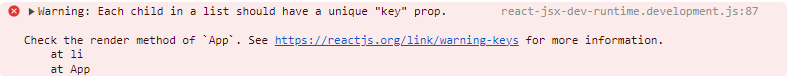
</Component>이렇게 배열 메소드의 리턴값을 통해 렌더링을 하게 될 경우 리스트의 각 항목에 key를 지정해야 한다는 오류가 발생한다.

key prop은 리액트가 어떤 항목을 변경, 추가 또는 삭제할 때 각각의 요소를 식별하는 데에 사용한다. 배열 렌더링을 통해 만든 JSX 요소를 삭제, 추가, 변경 하는 등의 수정 사항이 발생할 경우 key를 통해 식별해주지 않으면 각 요소 내부에 있는 항목들이 제대로 동작하지 않을 수 있다.
key에는 해당 항목을 식별할 수 있는 고유한(한 항목만이 가지고 있는) 값을 사용해야 하는데, 대부분 id값을 부여한다. index도 사용할 수 있지만, 배열 순서가 변경될 가능성이 있는 목록일 경우 삭제/추가될 때마다 각각의 index가 계속해서 변경되기 때문에 이 경우에도 제대로 동작하지 않을 수 있다.
const fruits = [
{
id: 1,
name: "사과",
},
{
id: 2,
name: "딸기",
},
{
id: 3,
name: "바나나",
},
{
id: 4,
name: "키위",
},
];
// ... 중략
return (
<Component>
{fruits.map((fruit) => { return <li key={fruit.id}>{ fruit.name }</li>; })}
</Component>);
key prop은 배열 메소드를 통해 생성되는 최상위 요소에 부여해야 한다.
위 예시의 경우 배열 각 항목마다 고유하게 부여된 id 값을 key로 사용했다. 만약 요소 중 딸기를 삭제한다면 리액트에서 해당 요소의 id 값을 찾아 원래 배열 내부에 있는 요소의 id 값과 대조하여, 일치하는 요소를 삭제 후 배열을 재반환할 것이다.