📃 1) 퀴즈
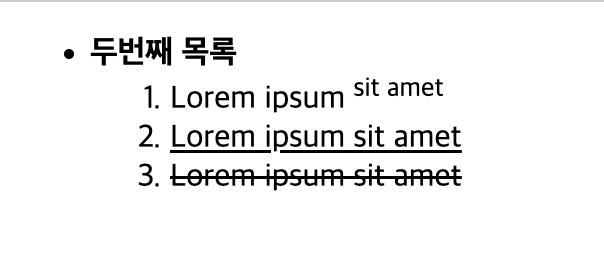
결과 화면 :

코딩 :
<!-- 문제풀이 -->
<ul>
<li>
<!-- 순서있는 목록 태그 -->
<b>두번째 목록</b>
<ol>
<!-- 윗 첨자 -->
<li>Lorem ipsum <sup>sit amet</sup></li>
<!-- 밑줄 -->
<li><ins>Lorem ipsum sit amet</ins></li>
<!-- 취소선 -->
<li><del>Lorem ipsum sit amet</del></li>
</ol>
</li>
</ul>📃 2) 퀴즈
결과 화면 :

코딩 :
<!-- 1) 테이블 -->
<table border="1">
<!-- 제목 시작 -->
<thead>
<!-- 1행 -->
<tr>
<!-- 1열 -->
<th>첫 번째 목록</th>
<!-- 2열 -->
<th>디자인</th>
</tr>
</thead>
<!-- 제목 끝 -->
<!-- 본문 시작 -->
<!-- 2행 -->
<tr>
<!-- 1행 -->
<th></th>
<!-- 2행 -->
<td>
<!-- 1) 순서없는 목록 -->
<ul>
<!-- b : 굵은글씨 -->
<li><b>Lorem ipsum dolor sit amet</b></li>
<!-- i : 이텍릭체 -->
<li><i>Lorem ipsum dolor sit amet</i></li>
<!-- small : 작은 글씨 -->
<li><small>Lorem ipsum dolor sit amet</small></li>
<!-- sub : 아래첨자 -->
<li>Lorem ipsum dolor <sub>sit amet</sub></li>
</ul>
</td>
</tr>
<!-- 3행 -->
<tr>
<!-- 1행 -->
<th>두번째 목록</th>
<!-- 2행 -->
<td>디자인 시작</td>
</tr>
<!-- 4행 -->
<tr>
<!-- 1행 -->
<th></th>
<!-- 2행 -->
<td>
<!-- 순서 있는 목록 -->
<ol>
<!-- b : 굵은글씨 -->
<li><b>Lorem ipsum dolor sit amet</b></li>
<!-- i : 이텍릭체 -->
<li><i>Lorem ipsum dolor sit amet</i></li>
<!-- small : 작은 글씨 -->
<li><small>Lorem ipsum dolor sit amet</small></li>
<!-- sub : 아래첨자 -->
<li>Lorem ipsum dolor <sub>sit amet</sub></li>
</ol>
</td>
</tr>
<!-- 5행 -->
<tr>
<!-- 1행 -->
<th>세번째 목록</th>
<!-- 2행 -->
<td>디자인 끝</td>
</tr>
<!-- 본문 끝 -->
</table>