📃 1) 퀴즈
결과 화면 :

<!-- 라벨 태그 : 입력양식 앞에 제목(설명) 등으로 사용되는 태그 -->
<label for="">이름</label>
<input type="text"/>
<br/>
성별
<input type="radio" name="gender"/>
<label for="">남자</label>
<input type="radio" name="gender"/>
<label for="">여자</label>
<br/>
<!-- 버튼 추가 -->
<input type="submit" value="가입">📃 2) 퀴즈
결과 화면 :

<table border="1">
<!-- 1행 -->
<tr>
<!-- 1열 -->
<td>
<!-- 라벨 -->
<label for="">이름</label>
</td>
<!-- 2열 -->
<td>
<!-- 입력양식 : text -->
<input type="text">
</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>
성별
</td>
<!-- 2열 -->
<td>
<input type="radio" name="gender">
<label for="">남자</label>
<input type="radio" name="gender">
<label for="">여자</label>
</td>
</tr>
</table>📃 3) 퀴즈
결과 화면 :

<!-- html 특수 태그들 -->
<!-- < : < (less than) -->
<!-- > : > (greater than)-->
<!-- 공백 : -->
<h3>1. <h1> ~ <h6> 태그 중 가장 글자 크기가 큰거은 무엇인가요?
</h3>
<p>정답 : <h1> </p>
<h3>2. 삶에서 가장 중요한것은 "행복" 일까요? 아니면 "사랑" 일까요?
</h3>
<!-- html 특징 : 공백 여러개 입력해서 1개로 인식됨 -->
<p>정답 : <b>둘 다</b> ... </p>
<br/>
<br/>
중요하지 않을까요?📃 4) 퀴즈
결과 화면 :

<h3>간단한 로제 파스타 만들기</h3>
<p>
토마토 소스의 <b>새콤 달콤함</b>과 크림소소의 <b>부드럽고 고소함</b>
</p>
<ol>
<li>새우, 마늘, 양파</li>
<li>끏는 물에 스파게티 면</li>
<li>볶아놓은 재료와 스파게티 면</li>
</ol>
<p>
😂😀※스타케티 면은 라면이나...
</p>📃 5) 퀴즈
결과 화면 :

<h3>반려동물이란?</h3>
<p>
사람과 더불어 살아가는 동물이란...
</p>
<!-- alt : 웹접근성 -->
<!-- width : 가로, height : 세로 -->
<!-- image 폴더에 bird.jpg 넣기 -->
<img src="./image/bird.jpg" alt="새" width="300" height="300">📃 6) 퀴즈
결과 화면 :

<h2>글자에 링크 걸기</h2>
<h3><a href="http://www.naver.com">네이버</a></h3>
<h3><a href="http://www.google.com">구글</a></h3>
<!-- 이미지 링크 걸기 -->
<h2>이미지에 링크 걸기</h2>
<a href="http://www.naver.com">
네이버<br/>
<img src="./image/bird.jpg" alt="새" width="300">
</a>
<br/>
<a href="http://www.google.com">
구글<br/>
<img src="./image/insect.jpg" alt="곤충" width="300">
</a>📃 7) 퀴즈
결과 화면 :

<!-- 3행 2열 테이블 -->
<table border="1">
<!-- 1행 -->
<tr>
<!-- 1열 -->
<td>이름</td>
<!-- 2열 -->
<td>
<!-- text 입력양식 -->
<input type="text">
</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>비밀번호</td>
<!-- 2열 -->
<td>
<!-- password 입력양식 -->
<input type="password">
</td>
</tr>
<!-- 3행 -->
<tr>
<!-- 1열 -->
<td>이메일</td>
<!-- 2열 -->
<td>
<!-- input 입력양식 + @ + select 입력양식 -->
<input type="text">@
<select>
<option>선택하세요</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>직접 입력하세요</option>
</select>
</td>
</tr>
</table>📃 8) 퀴즈
결과 화면 :

<!-- 열병합 -->
<!-- 사용법 : <td colspan="병합할개수">내용</td> -->
<!-- 힌트 : <input type="file"> -->
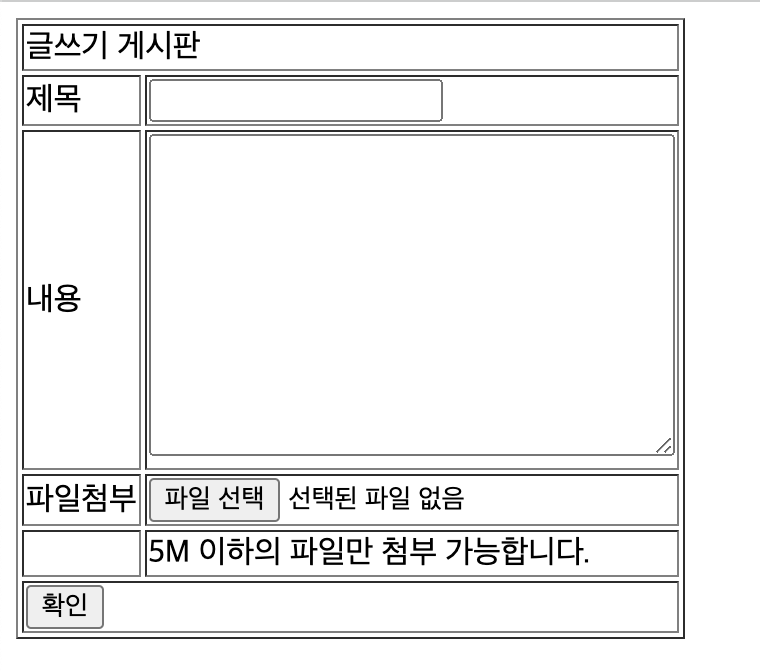
<!-- 테이블 : 6행 2열 -->
<table border="1">
<!-- 1행 : 열병합 -->
<tr>
<!-- 1열 -->
<td colspan="2">글쓰기 게시판</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>
<label for="">제목</label>
</td>
<!-- 2열 -->
<td>
<!-- 입력양식 -->
<input type="text">
</td>
</tr>
<!-- 3행 : 긴글 쓰기 -->
<tr>
<!-- 1열 -->
<td> <label for="">내용</label> </td>
<!-- 2열 -->
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 4행 : 파일첨부 입력양식 -->
<tr>
<!-- 1열 -->
<td>
<label for="">파일첨부</label>
</td>
<!-- 2열 -->
<td>
<input type="file">
</td>
</tr>
<!-- 5행 -->
<tr>
<!-- 1열 -->
<td></td>
<!-- 2열 -->
<td>5M 이하의 파일만 첨부 가능합니다.</td>
</tr>
<!-- 6행 : 열병합 2개 -->
<tr>
<!-- 1열 -->
<td colspan="2">
<!-- <input type="button" value="확인"/> -->
<!-- 2nd 방법 : 버튼 -->
<button>확인</button>
</td>
</tr>
</table>📃 9) 퀴즈
결과 화면 :

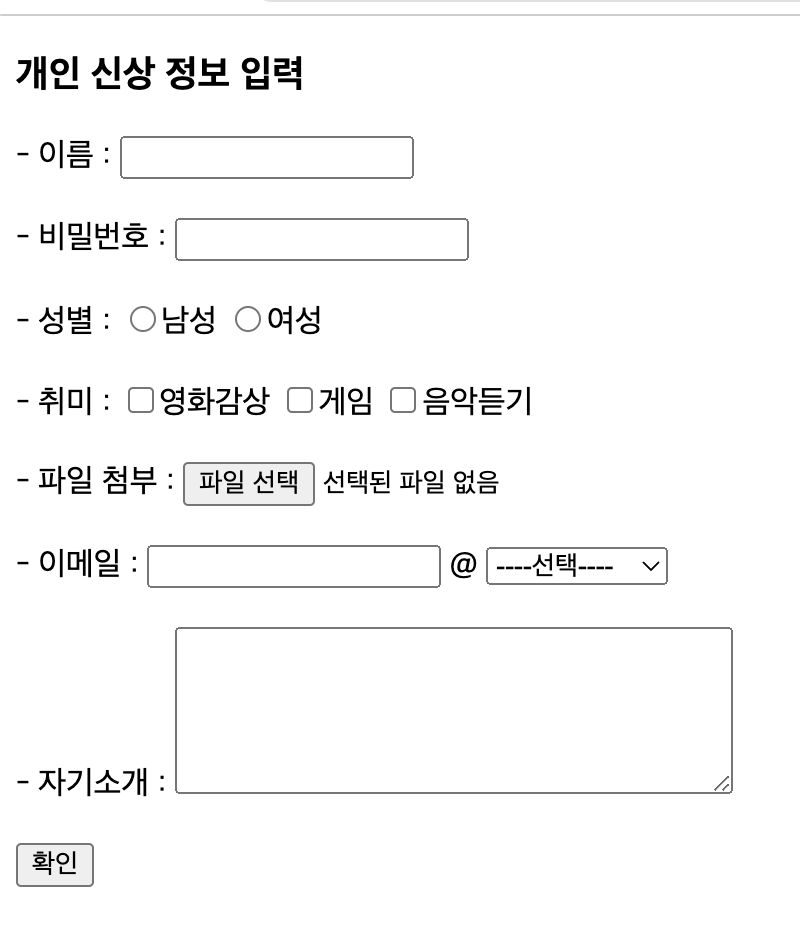
<h3>개인 신상 정보 입력</h3>
<form>
- 이름 : <input type="text"/><br/><br/>
- 비밀번호 : <input type="password"/><br/><br/>
- 성별 : <input type="radio" name="gender">남성
<input type="radio" name="gender">여성<br/><br/>
- 취미 :
<!-- ctrl + d : 줄복사 -->
<input type="checkbox">영화감상
<input type="checkbox">게임
<input type="checkbox">음악듣기<br/><br/>
- 파일 첨부 :
<input type="file"><br/><br/>
<!-- input + @ + select -->
- 이메일 :
<input type="text"> @
<select>
<option>----선택----</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>직접입력</option>
</select><br/><br/>
- 자기소개 :
<textarea cols="32" rows="5"></textarea><br/><br/>
<button>확인</button>
</form>📃 10) 퀴즈
결과 화면 :

<!-- 행병합 힌트 : <td rowspan="2">내용</td> -->
<!-- 4행 5열 테이블 -->
<table border="1">
<!-- 제목 : 생략가능 -->
<thead>
<!-- 1행 : 제목 -->
<tr>
<!-- 제목 열 -->
<th colspan="2">날짜</th>
<th>날씨</th>
<th>풍향</th>
<th>풍속(m/s)</th>
</tr>
</thead>
<!-- 본문시작 -->
<!-- 2행 -->
<tr>
<td>24일(월)</td>
<td>오후</td>
<td><img src="./image/rain.png" alt="비"></td>
<td>남~남서</td>
<td>3~7</td>
</tr>
<!-- 3행 -->
<tr>
<!-- td : 5개 -->
<td rowspan="2">25일(화)</td>
<td>오전</td>
<td><img src="./image/rain.png" alt="비"></td>
<td>서~북서</td>
<td>3~6</td>
</tr>
<!-- 4행 -->
<tr>
<!-- td : 행병합 (생략 : 4개) -->
<td>오후</td>
<td><img src="./image/shine.png" alt="맑음"></td>
<td>북서~서</td>
<td>3~6</td>
</tr>
<!-- 본문끝 -->
</table>