비동기처리
🔎 비동기 자바스크립트
Asynchronous Javascript

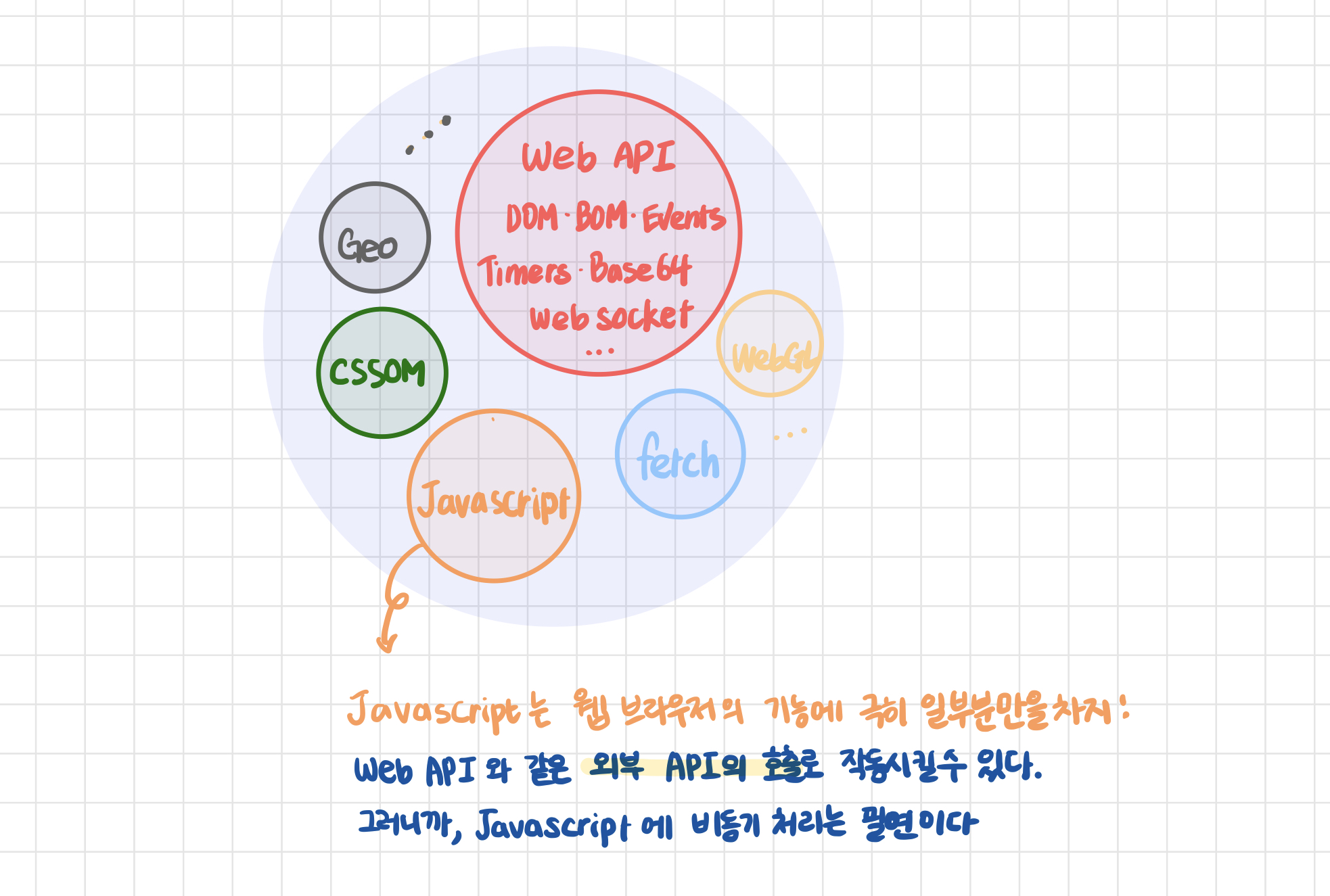
위의 그림같이 자바스크립트의 기능은 일부분일뿐이며 대부분을 외부 API에 의존한다. 외부 API를 호출하면 결과를 콜백으로 전달받게 되는데, 이런점 때문에 자바스크립트에서 비동기는 꼭 배워야할 필수 개념이다. 왜냐하면 외부 API에서 값이 전달되는데 만약 10초가 걸린다고 치자. 그것을 처리하느라 다른 코드를 실행하지 못한다면 그것만큼 비효율적인 일도 없을 것이다! 그래서 아직 값이 나오지 않았더라도, 다음 코드로 넘어가서 일단 실행할 수 있어야 한다.
그런데 자바스크립트는 싱글 스레드(한번에 한가지 일밖에 못함) 언어, 즉 동기적인 언어이다.
이것은 저번 포스트를 참고하자!
[TIL #24 자바스크립트 엔진에서 이벤트 루프(Event Loop)는 어떻게 동작할까?]
이벤트 루프와 스택을 통해 실행 순서를 스케줄링할 수 있게 되었으며, 자바스크립트는 비동기적으로 여러가지 일을 처리할 수 있게 되었다.
🔎 Promise
ECMA2017에 와서 async, await 문법이 추가되었지만 이것 또한 promise를 축약한 문법인 것이기에 promise의 개념에 대해 알아두는 것은 중요하다.
Promise는 비동기 처리를 위한 객체
프로미스는 비동기 상황에서 동기적으로 작동할 수 있게 도와주는 객체이다. 값이 도착하지 않은 상황이더라도 일단 프로미스를 생성하기 때문이다. 말그대로 미래에 어떤 값을 전달할 것이라고 "약속"하는 것!
비동기 처리의 초기 상태는 Pending, 비동기 처리 후에 결과값을 성공적으로 도출해냈다면 fulfilled, 실패했다면 rejected라는 상태를 가진다.
그러니까, 프로미스가 갖는 상태는 아래 세가지이다.
-
대기(Pending)
-
이행(fulfilled)
-
거부(rejected)
-
성공시 .then() / 실패시 .then() or .catch() 그렇지만 .catch를 쓰자!
- then 메소드는 큐에 있던 처리기들을 호출한다.
- 기억할 점은 이미 비동기 처리 완료된, 또는 실패한 promise라도 then메소드를 붙이면 호출이 된다. Promise.prototype.then(), Promise.prototype.catch()는 새로운 프로미스를 생성하기 때문에 앞이 어떤 상태이더라도 연결이 가능하다.
- then 메소드는 큐에 있던 처리기들을 호출한다.
-
한번 상태가 결정된 Promise의 상태는 변경 불가능하다.
-
Promise의 정적 메소드를 통해 다중 Promise 처리가 가능하다. 아래에서 다양한 메소드 확인!
Promise 메소드
async function getName() {
return "ellie"
}
// 위 아래는 같은 코드이다.
function getName () {
return Promise.resolve("ellie")
}async / await 는 더 발전된 비동기 처리 문법(Syntatic Sugar)
- async함수는 항상 Promise를 반환한다.
- async함수에서 성공은 return, 실패는 에러를 throw한다.
- await와 함께 비동기 함수를 실행하면 마치 동기식인듯 동작한다.
