💡 캐시(Cache)는 데이터나 값을 미리 복사해 놓는 임시 저장소이다.
캐시는 언제 사용하면 좋을까?
- 캐시 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우
- 값을 다시 계산하는 시간을 절약하고 싶은 경우
- 반복적으로 동일한 결과를 돌려주는 경우(이미지나 썸네일 등)
따라서 캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 빠르게 데이터에 접근할 수 있다.
그럼 모든 데이터를 캐시에 담으면 되지 않나 싶지만 저장 공간이 작고 비용이 비싸기 때문에 자주 사용되는 것만 담는 것이 좋다.
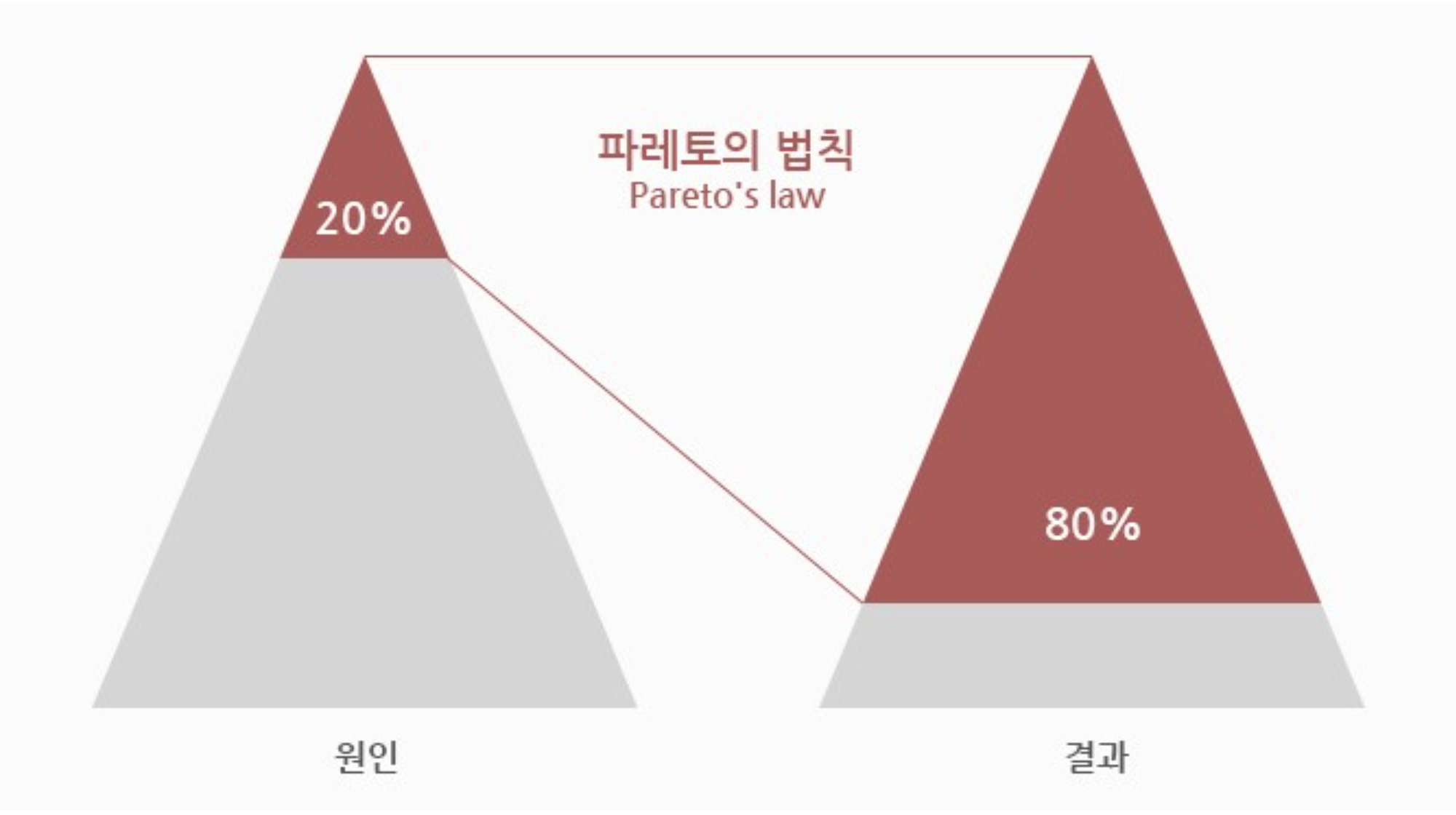
파레토의 법칙
이탈리아의 경제학자 빌프레도 파레토는 이탈리아 20% 인구가 80% 땅을 소유하는 현상을 논문으로 발표했다.
즉, 전체 결과의 80%가 전체 원인의 20%에서 일어난다는 말이다.
마찬가지로 자주 사용되는 데이터를 캐시에 복사한다면 리소스 사용량을 줄이고, 성능을 향상시킬 수 있다.

HTTP 캐시 과정
HTTP 캐시 과정은 아래와 같다.
- 브라우저는 서버에게 리소스를 요청하고 이를 응답 받는다.
- 브라우저는 정적 파일들(JS, CSS등)을 브라우저 캐시에 저장해 사용한다.
- 브라우저는 서버에 요청을 보내기 전 요청할 데이터가 있는지 확인한다.
- 이때 있다면 캐시 데이터를 재사용하고, 없다면 요청한다.
max-age
서버의 데이터는 업데이트 됐는데 계속해서 브라우저 캐시의 기존 데이터를 사용할 수는 없다.
따라서 max-age를 이용해 리소스의 만료일을 정할 수 있다.
서버는 Cache-Control 헤더에 max-age값을 지정해 리소스와 함께 전달한다.
Cache-Control: max-age=60 //60초 동안 캐싱 가능그런데 만료시간이 지나 다시 요청해 받은 데이터와 캐시에 있는 데이터가 같다면 굳이 시간이 지날 때 마다 요청하고 캐시에 저장할 필요가 없다. 그래서 Etag를 이용해 서버와 캐시 데이터를 비교할 수 있다.
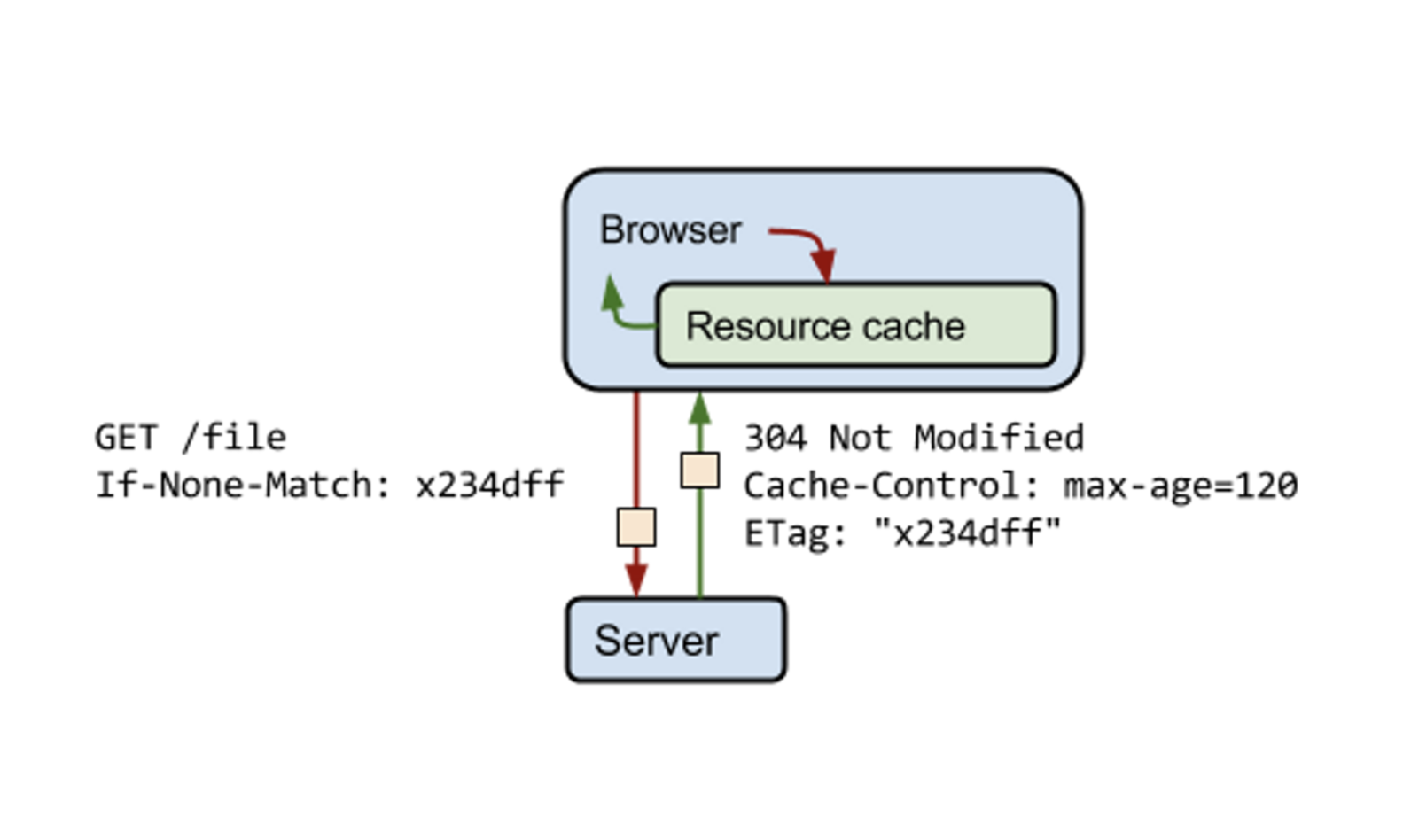
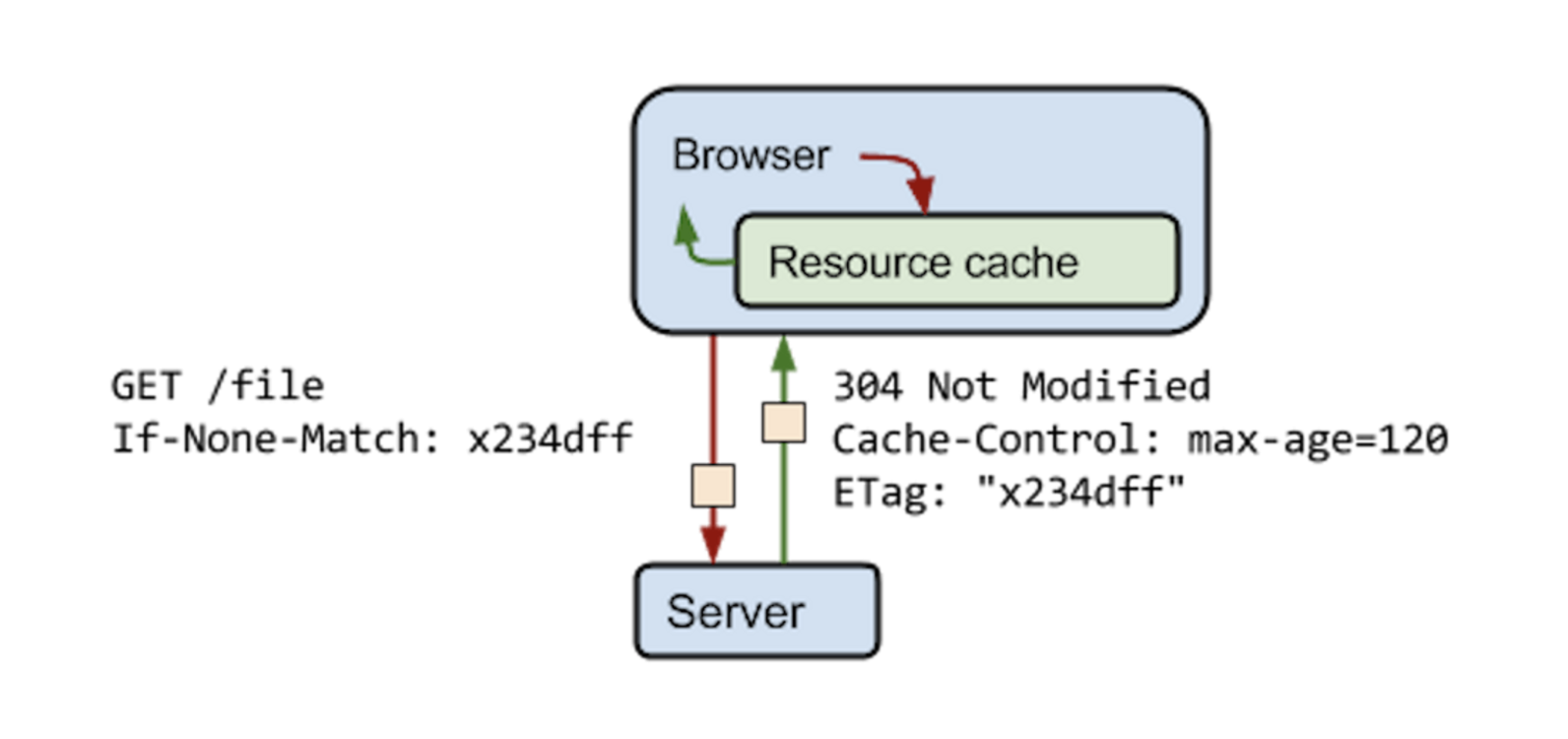
Etag
Etag는 데이터의 해시값이다.
서버로 부터 max-age, Etag를 받으면 브라우저는 max-age가 지나면 if-None-Match 헤더에 Etag값을 담아 보낸다.

만약 서버와 Etag값이 같다면 304 Not-Modified, Etag값을 보내 브라우저는 캐시 데이터를 재사용한다.
반대로 다르다면 200 OK, 새 Etag값을 보내고 브라우저는 새 데이터를 캐시에 저장한다.
이처럼 Etag로 효율적인 리소스 업데이트 검증이 가능하다.
파일 버전 번호
Etag는 캐시 데이터가 만료돼야 서버에 전달된다.
CSS같은 정적 파일은 자주 업데이트 되지 않아서 만료기간이 긴데 만약 CSS가 변경 됐다면 사용자는 만료기간 전까지 변경되지 않은 CSS를 보게된다.
이런 상황에선 파일명에 파일의 버전 번호를 포함시켜 리소스 URL을 변경해 해결할 수 있다.
- ex)
style.x234dff.css
파일이 업데이트 됐다면 버전 번호를 변경한다. 그럼 브라우저는 리소스 URL이 변경되면 새 데이터로 인식해 새로 다운을 받는다.