React
1.[리액트] React 기초

💡 React는 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리이다.이전의 웹페이지와는 다르게 규모가 점점 커지며 DOM에 접근해 웹페이지를 개발하는 것이 힘들어지고, 데이터 관리, 유지보수 측면에서도 좋지않았다.따라서 많은 프레임워크, 라이브러리들이
2.[리액트] Router 기초

웹사이트에 html파일이 하나면 SPA(Single Page Application), 2개 이상이면 MPA(Multi Page Application) 라고한다.html파일이 하나기 때문에 다른 UI를 렌더링 하고 싶을 때는 라우팅 기능을 사용해야 한다.하지만 리액트에는
3.[리액트] Sass 기초

💡 Sass(Syntactically Awesome Style Sheets)는 css의 단점을 보완해 등장한 css 전처리기 중 하나다.sass는 라이브러리이기 때문에 설치를 해줘야 sass확장자로 변경할 수 있다.sass문법과 scss 문법이 있는데 scss가 범용
4.[리액트] side Effect

프로그래밍에서의 부작용함수에서 함수 외부 값을 읽어오거나 변경하는 행위코드가 의도한 효과 외의 효과함수의 본질적 역할은 input을 받아 output을 산출한다. input ⇒ =outputside Effect X (순수함수)위의 함수는 x를 받아 1을 더하는 함수이다
5.[리액트] use Effect

💡 useEffect는 컴포넌트 렌더링, 의존성 배열 변화시 특정 동작을 수행하는 hookd이다.함수 컴포넌트 본문에서 바로 side Effect가 발생하면 2가지 문제점이 존재한다.side Effect가 렌더링을 블락킹한다.만약 시간이 많이 소요되는 함수가 있다면
6.[리액트] mock data & fetch 메소드 활용

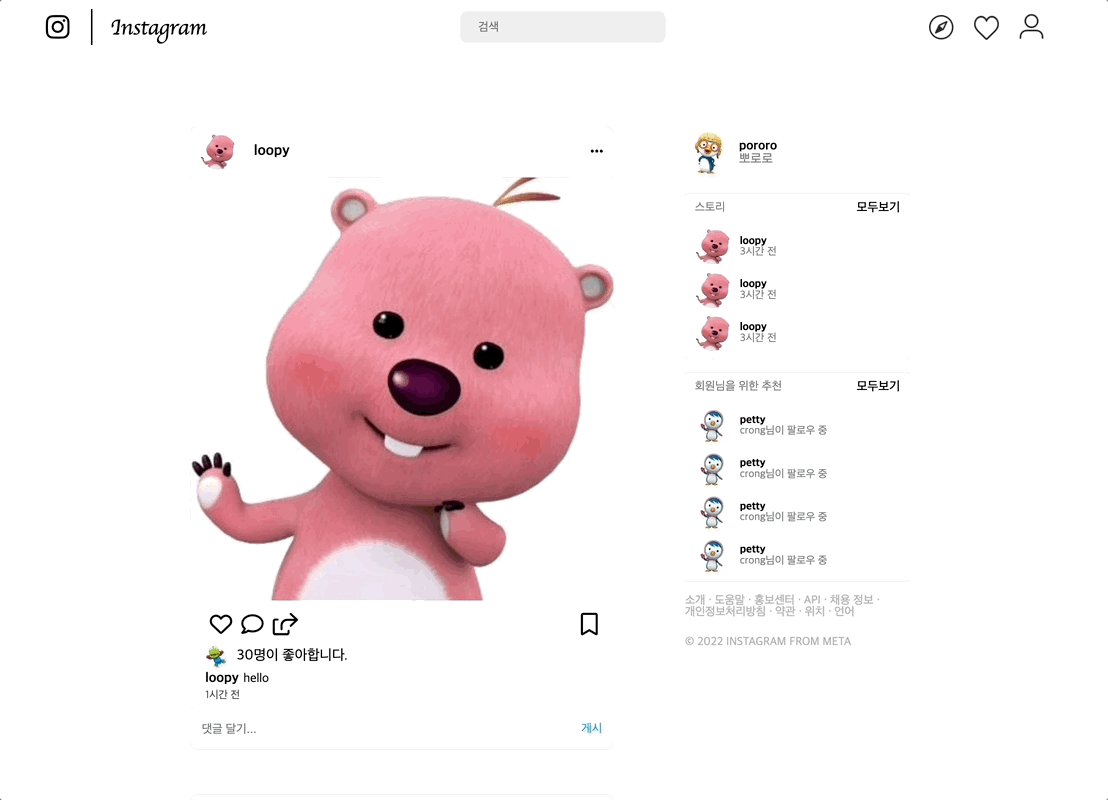
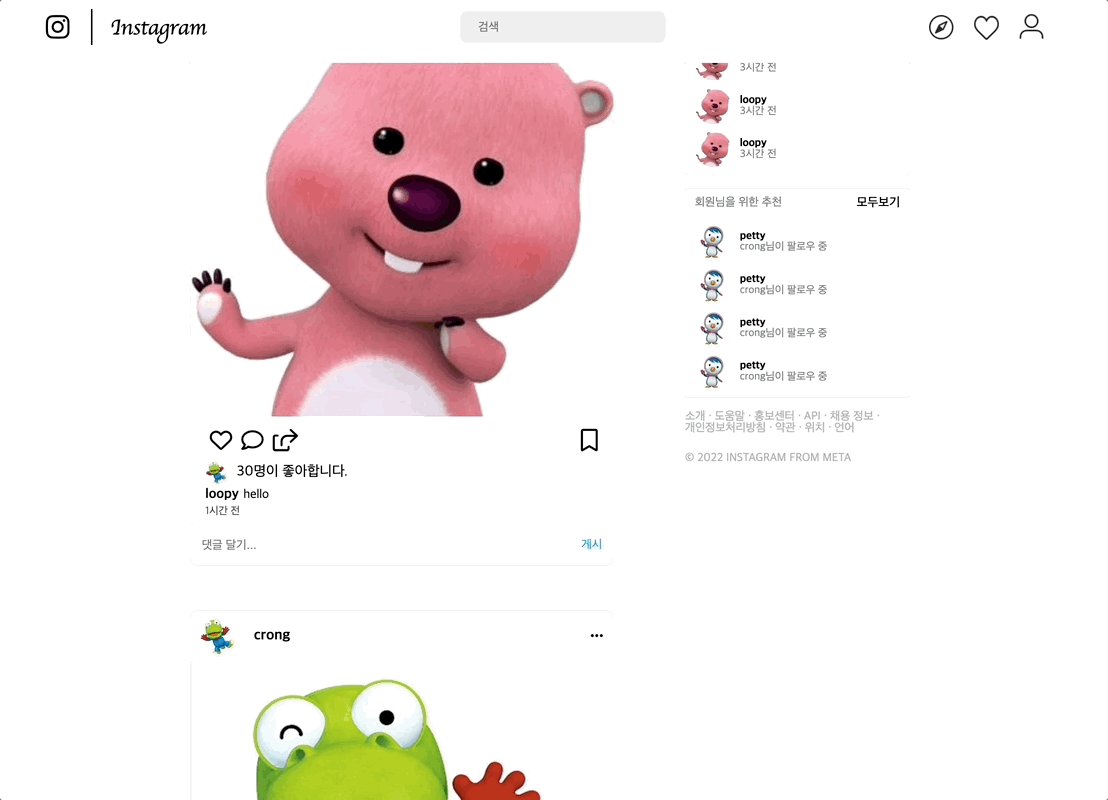
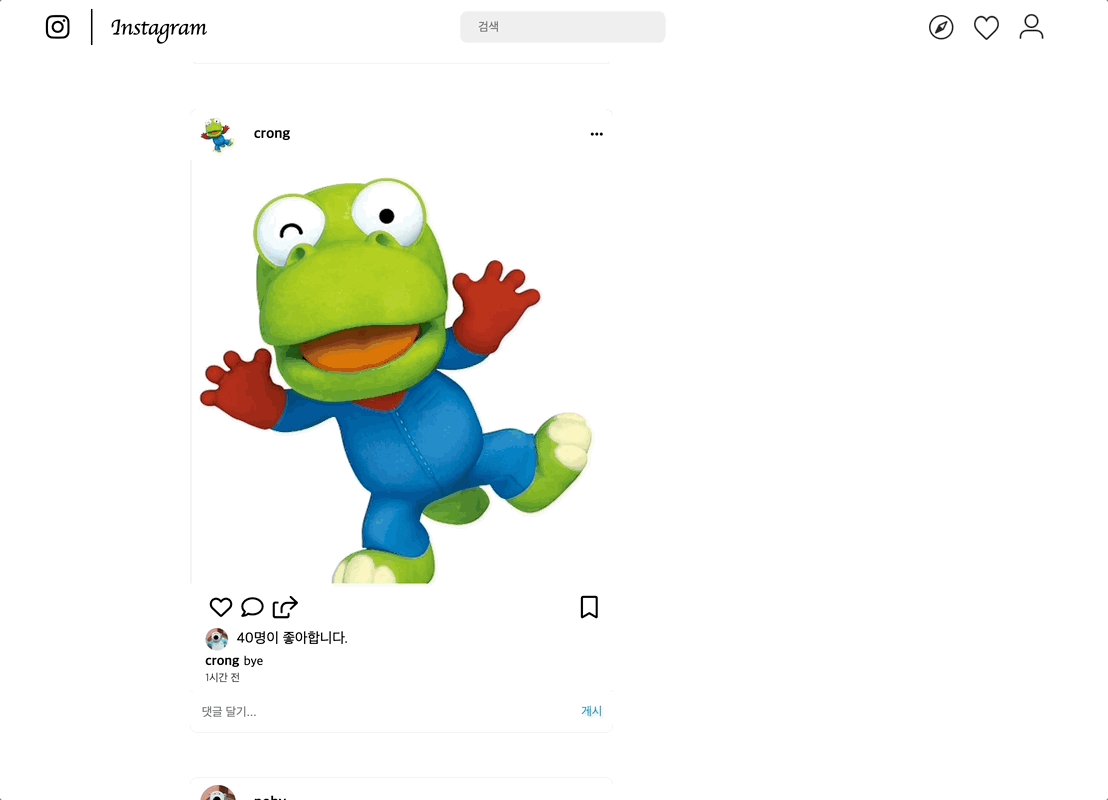
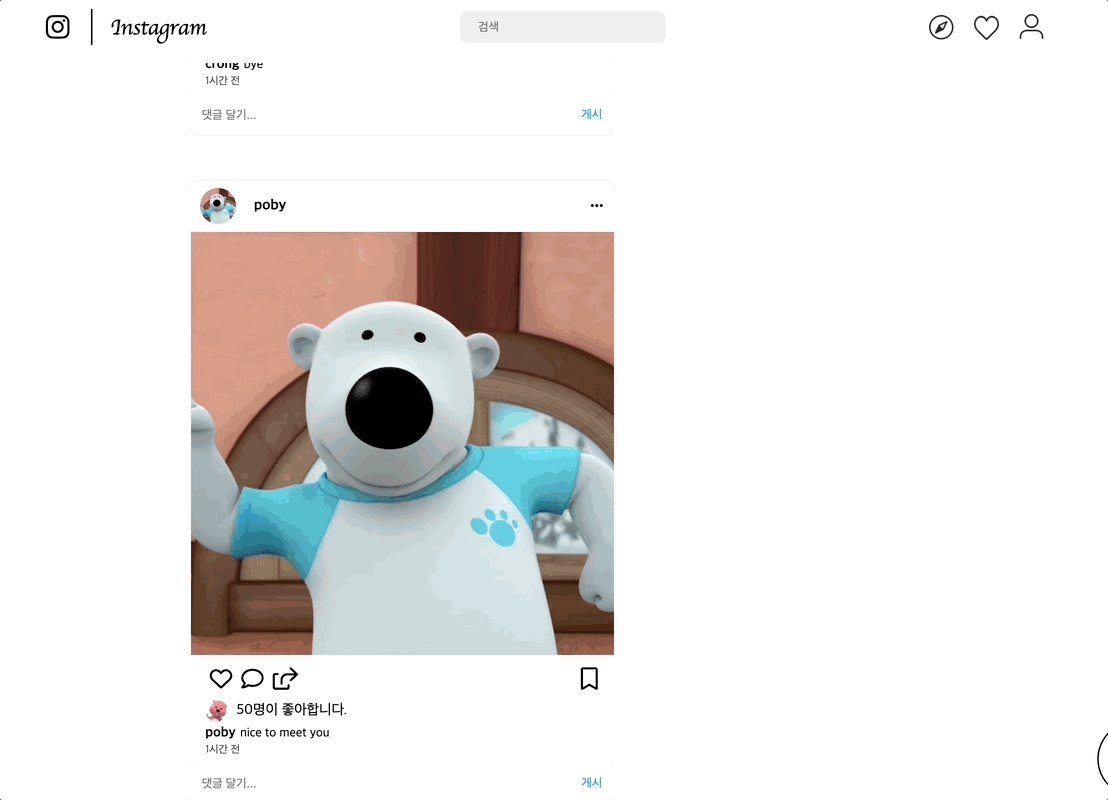
💡 mock data와 fetch 메소드를 이용해 인스타 게시글을 생성 해보겠다.본 글은 게시글 이외의 컴포넌트, 태그들은 모두 생략하고 mock data와 fetch에 중점을 뒀다.mock data란 BE의 API가 구성되기 전에 FE에서 독립적으로 data를 만들
7.[리액트] State & Props (끌어올리기)

💡 hook이란 기존 함수 컴포넌트에선 사용할 수 없었던 state, lifecycle등을 사용할 수 있게 해주는 함수이다.hook은 함수 컴포넌트와 커스텀 hook 안에서만 사용할 수 있다.함수 컴포넌트 최상위에 호출해야 한다.리액트는 hook을 순서대로 구분하기에
8.[리액트] input Handler 함수 합치기

아무 거나 합치는 것이 아니라 연관성(응집도)에 따라 합친다. {id:"",pw:""}를 state의 초기값으로 설정한다.input의 정보가 담긴 event를 가져온다.객체를 구조 분해 할당 한다. 결과: value = event.target.value, name =
9.[리액트] 동적 라우팅

동적 라우팅을 알기전에 우선 정적 라우팅이 무엇인지 부터 알 필요가 있다.정적 라우팅은 경로와 컴포넌트 하나하나를 정해줘야 한다.만약 전체 상품 페이지에서 상세 상품 페이지로 이동할 때 상세페이지의 경로를 다 정해줘야 한다.그럼 상품이 1억개면 상품 상세 페이지 경로
10.[리액트] 스타일드 컴포넌트

💡 styled components는 컴포넌트 내에 Css를 쉽게 넣을 수 있는 도구이다.스타일드 컴포넌트를 사용하기 위해선 프로젝트 폴더에서 라이브러리를 설치해야 한다.스타일드 컴포넌트를 사용하려면 우선 import해야 한다.스타일드 컴포넌트는 html 태그처럼 사
11.[리액트] Recoil 상태 관리 라이브러리 1

💡 Recoil는 React를 위한 상태 관리 라이브러리다.전역으로 사용하기 때문에 루트 컴포넌트에 넣어주는 것이 좋다.atom은 리코일을 활용한 state(상태) 단위이다.컴포넌트에서 atom을 사용하면 암묵적으로 atom을 구독하게 된다.또 atom의 값이 변경되
12.[리액트] Recoil 상태 관리 라이브러리 2

이번주 동안 마이 프로필 페이지를 만들면서 recoil을 사용해 볼 수 있는 기회가 많았다.그래서 이번주에 알게된 recoil에 관련된 새로운 것들을 정리해 볼 예정이다.recoil은 전역으로 관리하기 때문에 어떤 컴포넌트든 import하기 간편한 곳에 위치해 있어야
13.[스타일드 컴포넌트] css함수를 이용한 가변 스타일링

css로는 2개의 class로 상황에 따라 다른 class를 적용시켜 다른 css효과를 줄 수 있었다.하지만 스타일드 컴포넌트는 class명을 작성하는 것이 불가능 하기 때문에, props를 이용해 상황에 따라 다른 css속성을 줘야한다.props를 통해 변경할 css
14.[리액트] 에러 바운더리 (에러 경계)

만약 JS 에러가 발생해 React의 내부 상태를 훼손하는 경우가 발생할 수 있다.손상된 UI가 사용자에게 보여진다면 화면을 보여주지 않는 것 보다 더큰 문제가 된다.예를 들어 결제 페이지에 문제가 생겨서 금액이나 예금자가 잘못 보여진다면 화면이 나오지 않는 것이 더