1. 주소창에 URL 입력
2. Cache에서 DNS record 확인
💡 DNS: 실제 웹 주소는 도메인이 아닌
63.245.217.105와 같은 숫자 덩어리며 이를 IP 주소라고 한다. IP 주소는 웹의 특정 위치를 나타내지만 사용자가 기억하기 쉽지 않다. 이러한 문제를 해결하기 위해 DNS라는 주소창에 입력한 웹주소의 IP주소를 찾아 주는 서버가 나타났다.
💡 DNS record: 권한 있는 DNS 서버에 있는 지침으로, 해당 도메인과 연결된 IP 주소와 해당 도메인에 대한 요청을 처리하는 방법 등 도메인에 대한 정보를 제공한다.
브라우저는 DNS 조회 전 캐시 계층을 먼저 확인한다.
- Browser cache: 브라우저가 이전에 방문했던 사이트의 DNS record를 일정 시간 보관한다.
- OS cache: Browser cache에 없다면, system call을 통해 OS가 저장하는 DNS record의 캐시를 확인한다.
- Router cache: 컴퓨터에 없다면, DNS record를 캐싱하는 라우터와 통신을 해서 확인한다.
- ISP cache: ISP도 자체 DNS 서버가 있는데 이곳에서 마지막으로 확인한다.
➕ ISP: 인터넷 서비스 제공자로 쉽게 말해 인터넷 회사이다.ex) KT, SKT 등등..
정보가 여러곳에 캐싱된다는건 불안하지만, 캐시는 네트워크 트래픽 조절, 데이터 전송 시간 개선에 필수적이다.
3. DNS 조회
캐시 계층을 확인해도 찾을 수 없다면 ISP의 DNS 서버(로컬 DNS 서버)에 DNS 쿼리를 보낸다.
DNS 쿼리의 목적: 원하는 IP 주소를 찾을 때까지 인터넷에서 여러 DNS 서버를 검색하는 것.
이런 유형의 검색을 재귀 검색이라 한다. IP 주소를 찾거나 찾을 수 없다는 오류 응답을 반환할 때까지 검색한다.

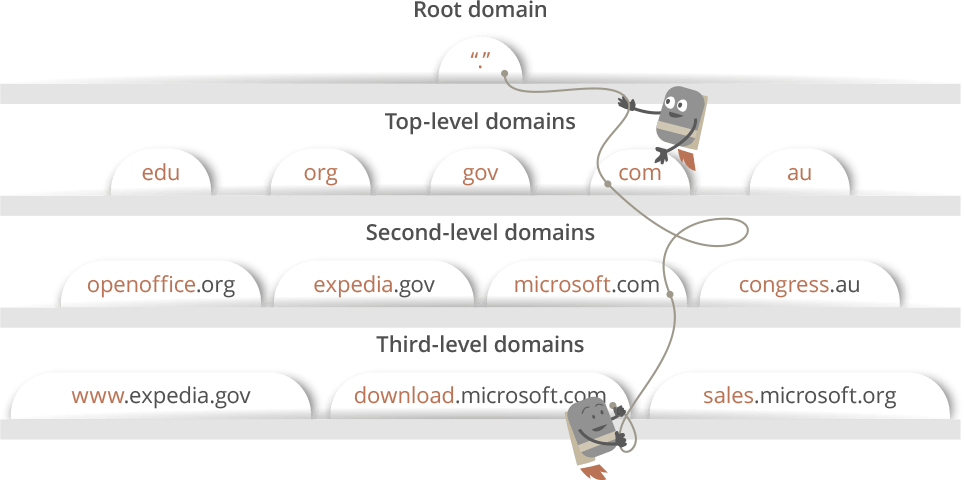
각각의 레벨을 담당하는 네임서버가 있으며, 각 서버는 바로 하위 레벨 도메인에 대한 네임서버 주소 밖에 모른다. Root Server는 Top-Level의 정보, Top-Level서버는 Second-Level의 정보, Second-Level서버는 Third-Level의 정보 밖에 모른다.
www.google.com의 경우 과정은 아래와 같다.
- 브라우저는 로컬 DNS 서버에게
www.google.com을 질의하고 있다면 응답받고 없다면 - Root 네임서버에
www.google.com을 질의해 .com 네임서버의 ip주소를 받는다. - .com 네임서버에
www.google.com을 질의해 google.com 네임서버의 ip주소를 받는다. - 마지막으로 google.com 네임서버에
www.google.com을 질의해www.google.com의 IP주소를 로컬 DNS 서버에게 전송한다. - 로컬 DNS 서버는 IP 주소를 캐싱하고 브라우저에게 응답한다.
이처럼 로컬 DNS 서버가 차례대로 네임서버에게 질의해 IP 주소를 찾는 과정을 재귀적 쿼리(Recursive Query)라고 한다.
Resolver=Recursive DNS Server=Local Server=Recursor
4. 브라우저가 서버와의 TCP 연결을 한다.
브라우저가 IP 주소를 받았다면 정보를 전송하기 위해 IP 주소와 일치하는 서버와 인터넷 프로토콜을 사용해 연결을 구축한다. 여러 인터넷 프로토콜 중 TCP는 HTTP 요청에 사용되는 가장 일반적인 프로토콜이다.
클라이언트와 서버 간 데이터 패킷을 전송하려면 TCP /IP 3way handshake로 TCP 연결을 해야한다.
3way handshake는 클라이언트와 서버가 SYN(동기화) 및 ACK(확인) 메시지를 교환하여 연결을 설정하는 3단계 프로세스이다.
3way handshake
- 클라이언트는 인터넷을 통해 서버에게 SYN 패킷을 보내 새 연결이 가능한지 묻는다.
- 서버에 새 연결이 가능한 열린 포트가 있다면 SYN 패킷의 ACK로 응답하여 SYN/ACK 패킷을 전송한다.
- 클라이언트는 SYN/ACK 패킷을 받고 서버로 ACK 패킷을 전송한다.
위의 프로세스를 거쳐 TCP 연결이 된다.
5. 브라우저가 서버에 HTTP 요청을 보낸다.
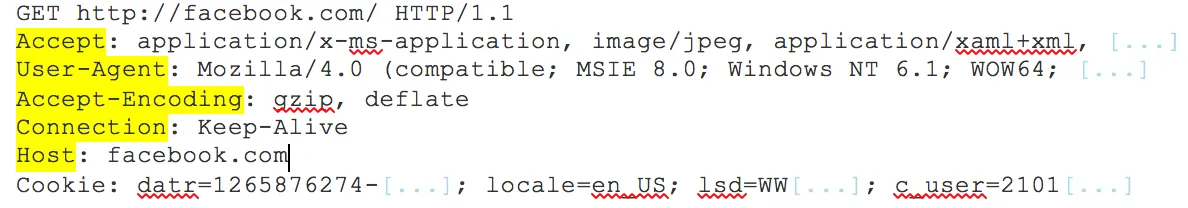
TCP 연결이 되었으니 이제 데이터를 전송한다. 브라우저는 GET 요청으로 www.google.com 웹 페이지를 요청한다. 요청 시 비밀 자료를 포함하거나 form을 제출하는 경우 POST 요청을 사용할 수 있다.

요청 시 부가적인 정보들도 전달 된다.
- Accept 헤더: 받아들일 요청의 종류
- User-Agent 헤더: browser identification
- Connection 헤더: 추가적 요청을 위해 TCP 연결 유지를 요청
- 브라우저에서 얻은 쿠키 정보 등등..
6. 서버가 요청을 처리하고 응답을 보낸다.
서버에는 있는 웹 서버(ex: Apache, IIS)는 브라우저로부터 요청을 받고 요청 핸들러에게 전달하여 요청을 읽고 응답을 생성한다.
요청 핸들러는 ASP.NET, PHP, Ruby 등으로 작성된 프로그램으로 요청, 요청 헤더, 쿠키를 읽어 요청 내용을 확인한다. 필요 시 서버의 정보를 업데이트한다. 그다음 특정 형식(JSON, XML, HTML)으로 응답한다.
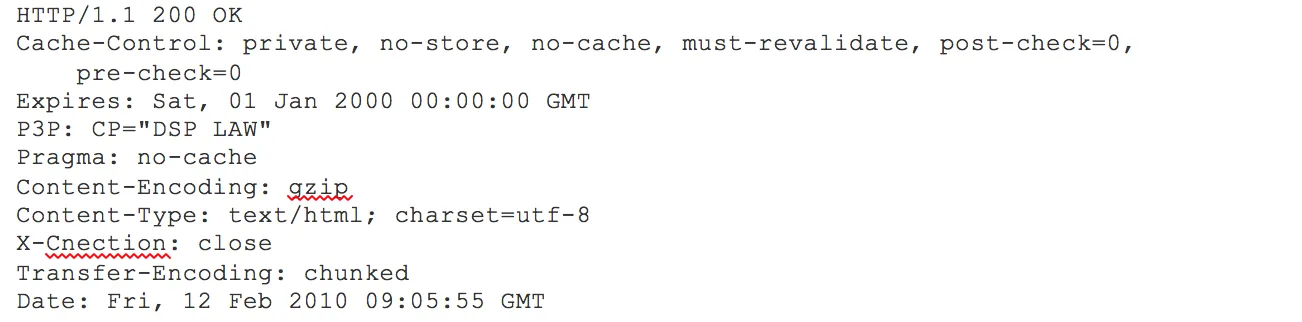
7. 서버가 HTTP 응답을 보낸다.
서버의 응답에는 요청한 웹 페이지, 상태 코드, 압축 유형(Content-Encoding), 페이지 캐시 방법(Cache-Control), 설정할 쿠키, 개인 정보 등이 포함되어있다.

status code는 5가지 type으로 명시한다.
- 1xx: 조건부 응답
- 2xx: 성공
- 3xx: 리다이렉트
- 4xx: 클라이언트 에러
- 5xx: 서버 에러
8. 브라우저에 HTML 콘텐츠가 표시된다.
브라우저는 단계적으로 HTML 콘텐츠를 표시한다.
HTML 스켈레톤을 렌더링한 다음 HTML 태그를 확인하고 웹 페이지의 추가 요소(이미지, CSS, JS파일 등)에 대한 GET 요청을 보낸다. 정적 파일은 브라우저에 의해 캐시되어 페이지 재방문 시 다시 서버로 부터 받아오지 않아도 된다. 결국 브라우저에 www.google.com이 표시된다.
References
https://medium.com/@maneesa/what-happens-when-you-type-an-url-in-the-browser-and-press-enter-bb0aa2449c1a
https://medium.com/@alysachan830/what-happens-from-typing-in-a-url-to-displaying-a-website-part-1-dns-cache-and-dns-lookup-86441848ea59
https://velog.io/@tnehd1998/주소창에-www.google.com을-입력했을-때-일어나는-과정#3-전달받은-ip주소를-이용하여-웹-브라우저는-웹-서버에게-해당-웹-사이트에-맞는-html문서를-요청합니다
https://babycoder05.tistory.com/entry/wwwgooglecom-을-주소창에-치면-일어나는-일-What-happens-when-type-wwwgooglecom
https://hanamon.kr/dns란-도메인-네임-시스템-개념부터-작동-방식까지/
https://blog.yevgnenll.me/posts/what-happen-browser-after-url-enter
https://lecor.tistory.com/78