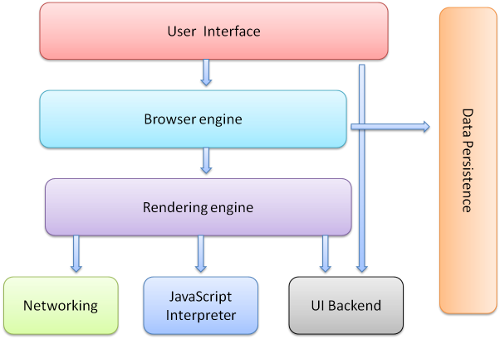
웹 브라우저 구조
웹 브라우저 마다 구조는 상이하나 공통 구조는 아래와 같다.

1. User Interface
요청한 페이지를 제외한 모든 부분으로 주소 표시 줄, 뒤로/앞으로 버튼, 북마크 메뉴 등이 있다.
2. Browser Engine
UI와 렌더링 엔진 사이의 동작을 제어한다.
3. Rendering Engine
HTML과 CSS등을 파싱하여 요청한 페이지를 화면에 표시한다.
- 브라우저 마다 다른 렌더링 엔진을 사용하며 렌더링 방식, 속도, 웹 페이지의 호환성 등의 차이가 있다.
- Blink는 WebKit을 기반으로 만들어졌다.
- 크롬, 엣지, 오페라 -
Blink(크롬 개발) - 파이어폭스 -
Gecko(모질라 개발) - 사파리 -
WebKit(애플 개발)
- 크롬, 엣지, 오페라 -
4. Networking
HTTP 요청과 같은 네트워크 호출을 처리한다.
5. UI Backend
기본적인 위젯을 그린다. (콤보박스, 인풋 등)
6. Javascript Interpreter
JS 코드를 해석하고 실행한다.
8. Data Persistence
쿠키, 로컬/ 세션 스토리지 등의 데이터를 브라우저 메모리를 활용해 저장하는 영역이다.
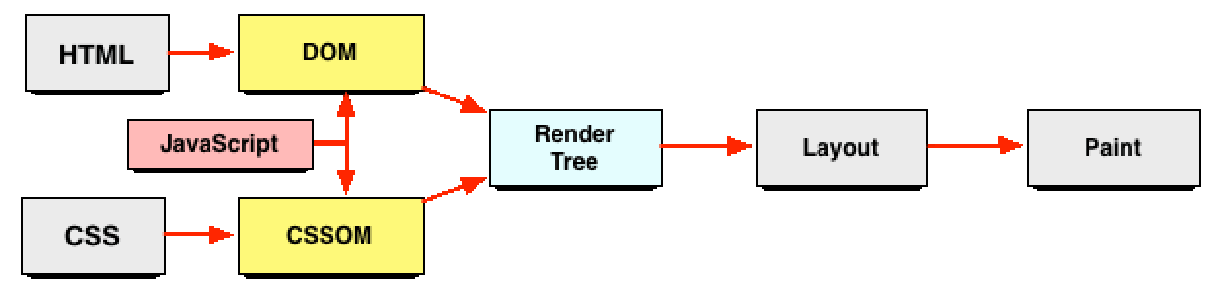
CRP (Critical Rendering Path)

CRP는 Critical Rendering Path의 약자로 렌더링 엔진의 동작 과정을 말한다.
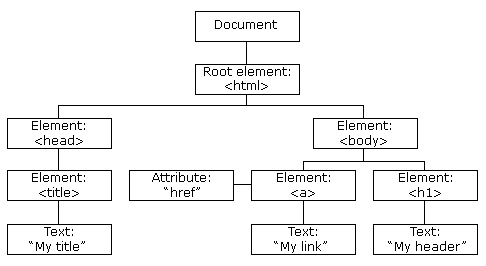
1. HTML 파싱과 DOM 트리 생성

브라우저는 HTML 문서를 파싱해 DOM 트리를 생성한다.
- 파싱(구문 분석): 일련의 문자열을 의미있는 토큰으로 분해하고 이들로 이루어진 파스 트리를 만드는 과정. 즉, 문자열 문서를 브라우저가 이해할 수 있는 구조로 변환하는 과정을 말한다.
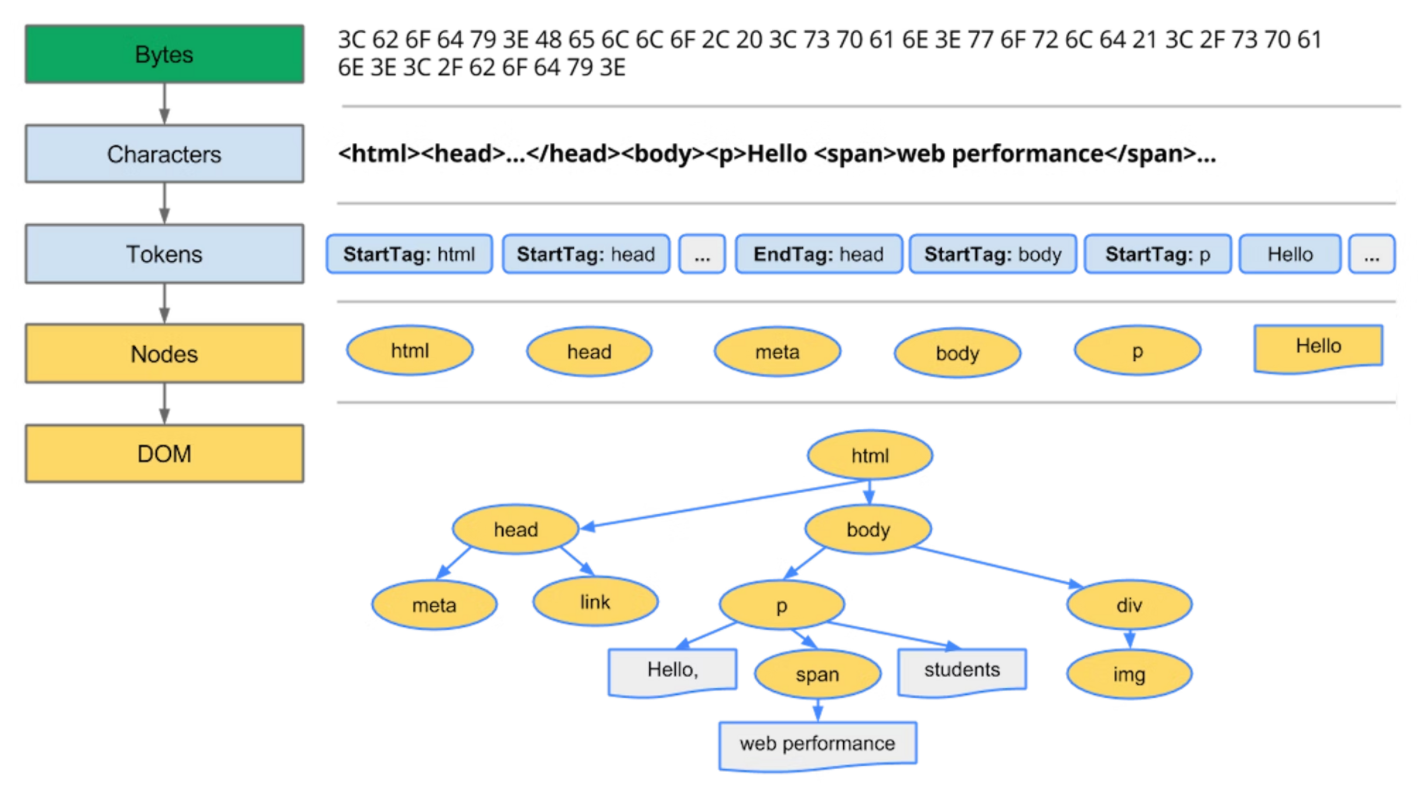
파싱 과정

-
변환: 서버로 부터 바이트 형태의 HTML 문서를 응답받는다.
1-2 지정된 인코딩 방식(UTF-8)에 따라 문자열로 변환한다.
-
토큰화: 변환된 문자열을 의미있는 단위(
시작/ 종료 태그,문자)로 나누고 토큰으로 변환한다. -
렉싱: 토큰을 해당 속성 및 규칙을 정의한 객체(노드)로 변환한다.
-
DOM구성: 노드들을 트리구조로 구성하여 DOM 트리를 생성한다.
2. CSS 파싱과 CSSOM 트리 생성

CSS 문서를 파싱해 CSSOM 트리를 생성한다. 파싱 과정은 HTML과 동일하다.
- CSS는 계단식으로 위에서 아래로 스타일 규칙이 정해져서 트리구조를 가진다.
CSS 문서를 연결한 <link>/ <style> 태그를 만나면 HTML 파싱을 중단하고 CSS문서를 파싱한다.
계단식 특성으로 나중에 정의된 스타일이 먼저 정의된 스타일을 덮어씌운다. 또 파싱되기 전까지 렌더링을 차단한다.
3. JS 파싱
HTML 파싱 중 <script> 태그를 만나면 파싱을 중단하고 JS파싱, 실행이 끝나면 다시 HTML을 파싱한다.
스크립트 위치
<script> 태그의 위치에 따른 차이점들이 존재한다.
head
JS 파싱이 끝날 때 까지 HTML 파싱이 중단된다.
- 페이지 로딩이 느려진다.
- DOM 완성 전 JS가 DOM을 조작해 오류가 발생할 수 있다
body 끝
HTML 파싱 완료 후 진행된다.
- HTML 파싱이 먼저 되어 페이지 로딩시간이 단축된다.
- 다만 JS에 의존적인 페이지라면 의도한 페이지를 표시하기 까지 시간이 걸린다.
head + async
HTML 파싱, 스크립트 파일 다운을 동시에 진행하며 스크립트 파일이 다운되면 HTML 파싱을 중단하고 스크립트 파일을 실행한다.
- 비동기 방식으로 스크립트 태그에 선언한 순서 상관없이 다운로드 되는 순서대로 실행된다.
- JS 다운로드 시간이 단축된다.
- DOM 생성 전 JS가 실행되어 JS에서 DOM요소를 다루는 코드가 있을 경우 위험하다.
head + defer (Best)
HTML 파싱 중 JS파일을 다운받아 HTML 파싱이 완료되면 JS파일을 실행한다.
- 스크립트 태그에 선언한 순서대로 JS파일이 실행된다.
- 스크립트 실행 전 페이지가 표시되어 사용자는 그래픽 관련 컴포넌트들이 준비되지 않은 상태에서 화면을 보게 될 수 있다.
4. 렌더 트리 생성
DOM 트리와 CSSOM 트리를 결합하여 렌더 트리를 생성한다.
DOM 트리의 노드를 순회해 각 노드에 일치하는 CSSOM 규칙을 찾아 적용하면서 브라우저가 실제로 렌더링하는 노드만을 렌더 트리에 포함한다.
<script>,<meta>,display:none등은 포함❌visibility:hidden은 포함✅ (공간 차지)
5. 레이아웃 (리플로우)
렌더 트리를 기반으로 장치의 뷰포트 내에서 노드의 크기와 위치를 계산하여 브라우저 창에 표시될 최종 레이아웃을 결정한다. %, em과 같은 상대적 단위는 뷰포드에 맞게 절대적 단위인 px로 변환된다.
6. 페인팅
렌더 트리, 레이아웃 정보를 사용해 각 노드를 px로 변환하여 화면에 표시한다.
리플로우, 리페인트 최소화
리플로우, 리페인트 최소화하여 렌더링 최적화가 가능하다.
리플로우 발생하는 상황
레이아웃 변경 작업 시 발생한다.
- 페이지 초기 렌더링 시(최초 Layout 과정)
- 윈도우 리사이징 시 (Viewport 크기 변경시)
- 노드 추가 또는 제거
- 요소의 위치, 크기 변경 (left, top, margin, width 등)
- 폰트 변경, 이미지 크기 변경
리페인트 발생하는 상황
레이아웃의 수치를 변화시키지 않는 작업시 리페인트만 발생한다.
- 리플로우가 발생하면 화면에 반영하기 위해 페인팅이 다시 발생하는데 이를 리페인트라 한다.
background-color,visibility,opacity와 같은 레이아웃에 영향을 주지 않는 스타일 속성이 변경되었을 때는 리페인트만 발생한다.
리플로우 발생하는 속성
아래의 속성을 피해 리플로우를 최소화 시킬 수 있다.
| width | height | float | text-align |
| padding | margin | overflow-y | font-weight |
| display | border-width | overflow | left |
| border | top | font-family | line-height |
| position | font-size | vertical-align | right |
| bottom | min-height | clear | white-space |
리페인트 발생하는 속성
| color | border-style | outline-color | outline |
| visibility | background | outline-style | border-radius |
| text-decoration | background-image | outline-width | box-shadow |
| background-position | background-repeat | background-size |
References
[MDN] 중요 렌더링 경로
[일리야 그리고릭] Render-tree Construction, Layout, and Paint
[일리야 그리고릭] Constructing the Object Model
[wonism] Critical Rendering Path란?
[Seungwon Go] 브라우저의 렌더링 과정
[TCP School] 노드
[모던 자바스크립트] defer, async 스크립트
[jhyun_k] 내 화면에 네이버가 켜질 때까지 - 브라우저 렌더링 과정

