fetch
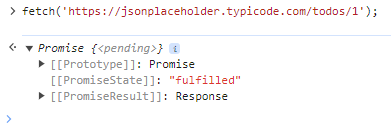
fetch('https://jsonplaceholder.typicode.com/todos/1');
fetch 함수에 URL을 전달하면 Response 객체를 작업 성공 결과로 담은 Promise 객체를 리턴한다.
즉, 위의 코드는 JS에서 Promise로 인식된다.

참고 - catch 메소드
fetch('https://jsonplaceholder.typicode.com/todos/1'); 가 Promise 객체이므로 then 메소드를 사용할 수 있다.
then() 의 파라미터에는 콜백 함수가 두 개 담긴다.
첫번째 콜백 함수는 상위 프로미스의 상태(state)가 fulfilled일 때,
두번째 콜백 함수는 rejected일 때 실행된다.
각 콜백 함수의 아규먼트로 상위 프로미스의 작업 성공 결과가 전달된다.
보통은 두번째 콜백을 생략한다.
첫번째 콜백을 생략하고 싶다면 아규먼트로 콜백 대신 undefined를 전달하면 된다.
.then(undefined, () => {})
다만
첫번째 콜백을 선언하지 않은 then 메소드보다는
catch 메소드
를 사용하는 것이 보통이다.
.catch(() => {})는.then(undefined, () => {})와 같다.
fetch.then()
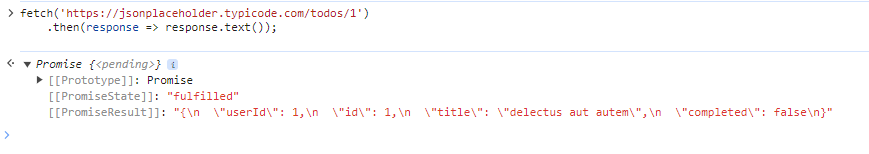
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then((response) => response.text());Response 객체의 text 메소드는 해당 리스폰스의 문자열이 담긴 fulfilled 상태의 Promise 객체를 리턴한다. ↓
- fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(Promise 객체);
미리 pending 상태로 반환됐던
then 메소드의 Promise 객체가
then 메소드 내부 콜백 함수의 리턴값인 Promise 객체의
상태와 작업 성공 결과를 이어받는다.
즉,
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then((response) => response.text());위 코드의 최종 리턴값은
Promise 객체
이다. ↓

fetch.then().then()
위 결과로 나온 Promise 객체에 then으로 체인을 하나 더 걸고
작업 성공 결과, 즉
https://jsonplaceholder.typicode.com/todos/1
의 데이터를 콘솔에 출력하기. ↓
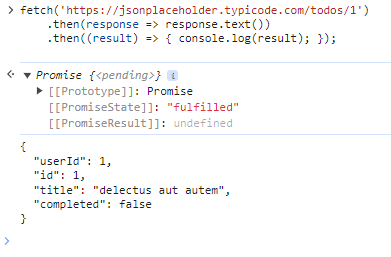
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then((response) => response.text())
.then((result) => { console.log(result); });위 코드는 아까 최종적으로 나온
Promise 객체
에 then 메소드를 호출하는 코드이다. ↓
- Promise 객체
.then((result) => { console.log(result); });
then 메소드의 콜백 함수에

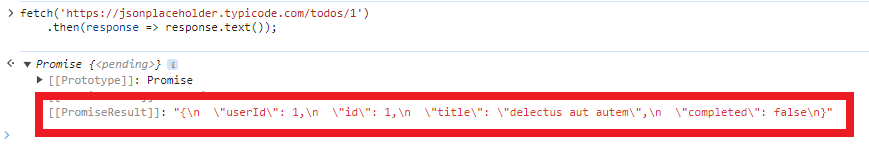
빨간 상자로 표시한 Promise 객체의 작업 성공 결과가 result 파라미터로 전달된다.
그 값을 콘솔에 출력하면

위와 같다.
최종 리턴된 프로미스의 작업 성공 결과가 undefined 인 것은
.then((result) => { console.log(result); });
의 콜백 함수 리턴값이 undefined 이므로
.then(undefined);
then 메소드의 리턴값이
undefined를 작업 성공 결과로 담은
프로미스이기 때문.
