display 속성값이 grid면 바로 아래 자식태그를 격자 속에(2차원적으로) 배열한다.
행과 열을 지정해서 자식태그의 위치를 정할 수 있는 것이다.
grid-template-rows
행의 크기를 정한다.
grid-template-rows: 1fr 2fr 1fr; 선언을 추가하면
첫번째 행은 1,
두번째 행은 2,
세번째 행은 1만큼의 크기를 갖게 된다.
fr은 fraction의 약자로 그만큼의 비율을 차지하게 하는 단위이다.

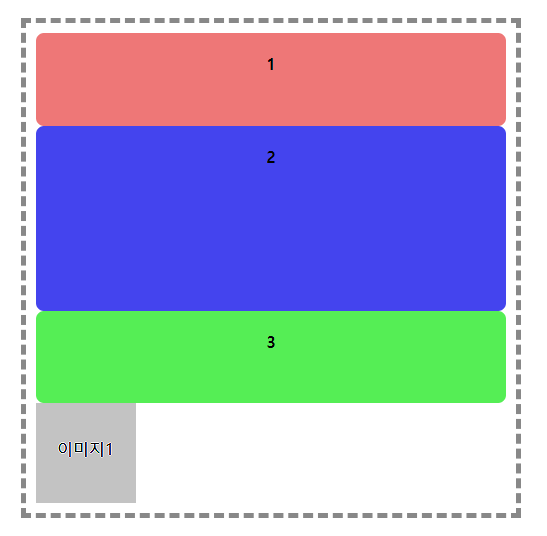
점선 박스에 grid 속성값을 입력하고
grid-template-rows: 1fr 2fr 1fr; 선언을 추가한 모습.
행의 갯수는 점선박스태그의 자식태그 갯수(4개)만큼 생겼고,
크기를 지정해준 1, 2, 3번째 행이 그 크기대로 변경됐다.
grid-template-columns
열의 크기를 정한다.

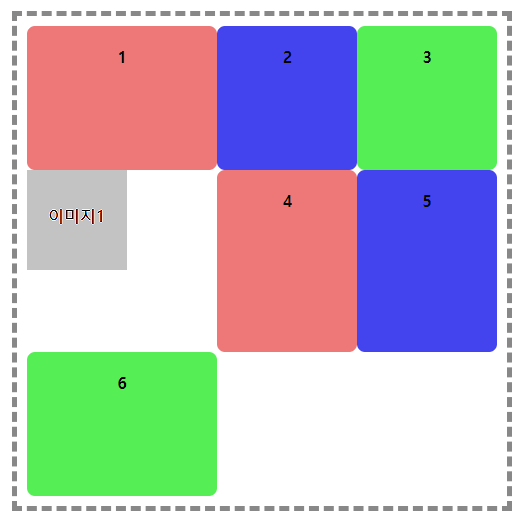
grid-template-columns:
1fr 2fr;선언을 추가한 모습. (위의 행 크기 선언은 지움)
자식 태그들이 열을 가로, 아래 순으로 채운다.
입력해준 크기대로 2번째 열이 1번째 열보다 두 배 크다.
grid-template-areas
속성값으로 셀의 이름을 입력한다.
큰따옴표로 행을, 그 안의 스페이스로 셀을 구분한다.
grid-template-areas:
"a b c"
"a b c"
"a b c";
라고 선언하면 9개 셀을 가진 그리드가 만들어진다.

따옴표 안에 .을 입력하면 그 셀은 이름이 없는 셀이다.
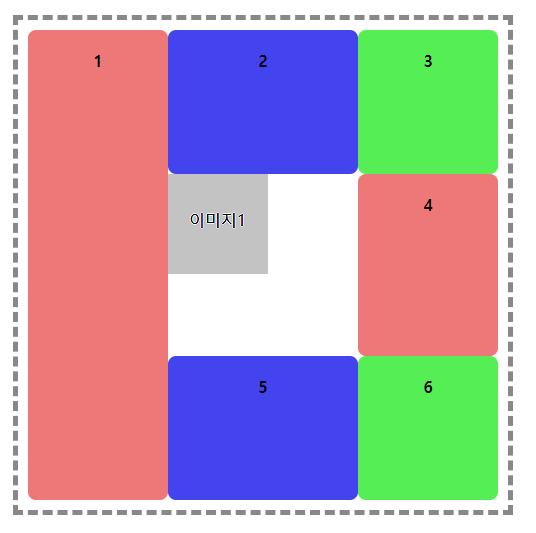
grid-area
자식태그에 속성을 추가하여 여러개의 셀을 차지하게 할 수 있다.
grid-area 속성값으로 셀의 이름을 입력하면, 그 이름을 가지고 있는 셀의 자리를 채운다.

1번 박스에 grid-area: a; 선언을 추가했더니 a로 이름을 정한 셀들을 1번 박스가 채우고 있다.
