

필터하면 생각나는 게 무한도전 멤버들 아이돌 필터씌워버린 짤이 생각나서 올려봤다.
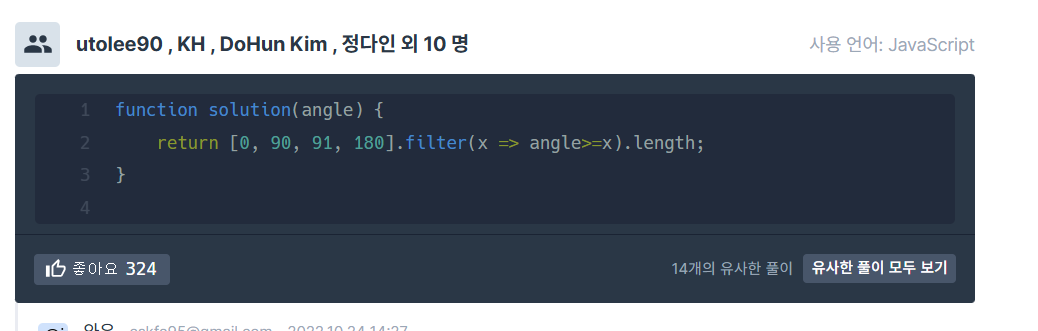
프로그래머스에서 각도 문제를 풀다가 다른 사람 풀이를 보고 충격먹었다.
뭐야 이거 크거나 작거나 크거나같은 값은 어떻게 구분할라고 이렇게 해놓은거지? 하면서 캡쳐했던 기억이 있다.
필터가 말그대로 원하는 조건에 따라서 값을 추출할 수 있는 함순데 안에 함수는 뭘까 하면서 글을 쓰려고한다.

조건을 화살표 함수를 사용했다. 매개변수가 하나일 때는 괄호생략이 가능하다.
filter()
배열의 요소를 순회하면서 콜백 함수를 사용하여 원하는 조건에 따라 필터링하는 함수이다. 원래 값을 변경하지 않고 새로운 배열로 반환된다.
arr.filter()
filter는 함수나, 배열의 값, 혹은 하나의 데이터도 넣을 수 있다.
const meMyfrined=[
{ name : 'yejin',
age : 25,
job : 'baeksu'
},
{ name : 'youjin',
age : 25,
job : 'student'
major : 'business administration'
},
{ name : 'juwon',
age : 25,
job : 'student',
major : 'Korean literature'
}];
function happyPerson (friends){
const happy = friends.filter(friends => friends.job =='student');
return console.log(happy);
}
happyPerson(meMyfriend);
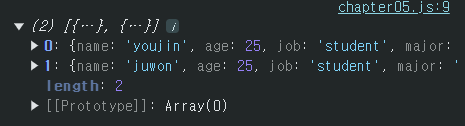
결과:

그냥,, 한 번 해봤다. 학생이 행복한겨..
문제
angle 값을 받았을 때,
예각은 1, 직각은 2, 둔각은 3, 나머지 값은 4 으로 결과를 내려고 했다.
function solution(angle){
return [0,90,91,180].filter(x=>angle>=x).length;
}여기서 x는 배열안에 들어있는 값을 말하는 것이다.
배열의 길이로 지정한 이유는 x=>angle>=x 를 만족시키는 값이 배열에 들어갔을 텐데 angle이 180일 경우 0,90,91,180의 배열이 filter에 의해 추출되었을 거고 그걸 length로 받아서 결과를 도출한 것이다.
확인해보자면 angle = 72 일 때
1. angle이 72가 들어왔을 때 angle>=x값에 대입한다.
2. x=0일 때 true이다
3. x=90, 91, 180일 때 false다.
4. true인 값 0 한 개만 배열에 저장되고 배열의 길이(.length)를 확인한다.
=>결과 : 72이는 예각, 배열의 길이는 1 => 맞다!
참 간편한데 항상 for문이나 if 문부터 생각이 난다 ㅜㅜ 사실 js를 본격적을 공부한지 얼마되지 않아서도 있는 것 같다.
모르는 문제를 풀고 내가 뭘모르는지 알게되고, 모르는 그 문제를 이렇게 블로그에 리뷰하면서 공부하니까 헤맨만큼 내땅이라고 조금씩 땅을 넓혀가고 있는 느낌이 든다.
