
YouTube 코딩애플 Redux 설명
영상을 보고 좀 정리했다. 클론코딩할 때 설명을 해주신다.
실제 코드 화면을 왔다갔다하면서 강의를 들으니까 잘 모르는 것도 더 이해가 안되는 느낌이여서 영상으로 찾아서 봤다.
확실히 영상처럼 틀을 알려주시니까 어제 들었던 강의에서 무슨말을 하는지 좀 정리가 됐다.
Redux 쓰는 이유
- prop가 사용할 부분이 점점 많아질 때
- state 변경 관리할 때 사용
Redux가 없는 상황
- 우리는 지금 여러 컴포넌트를 만들어 프로젝트를 하고있다.
state는 쉽게 말해 변수라고 보면되는데,
이 state를 여기저기 컴포넌트에서 사용해야될 때가 생긴다.
(좀 더 디테일하게 들어가자면 state는 특정 때의 나타나는 상태라고 보면된다. 계속 변화되는 값이다.) - state를 그냥 가져다가 붙여 넣기 하면 에러다.
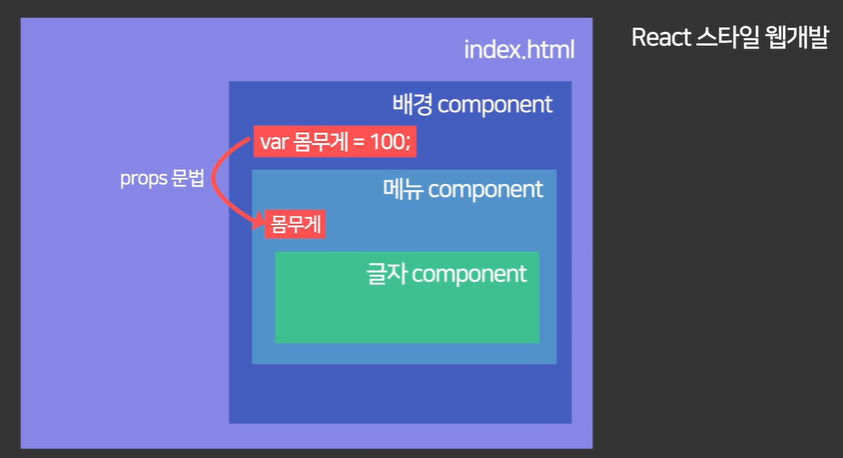
state를 다른 컴포넌트들이 쓰려면 props문법을 통해 전송을 해야한다.

1. props가 사용할 부분이 점점 많아지는 상황
- 하위 컴포넌트에게 보내줘야한다면 하위-하위 컴포넌트로 props문법을 통해 state를 전달해줘야한다. 그냥 막가져다가 복붙하면 안된다.
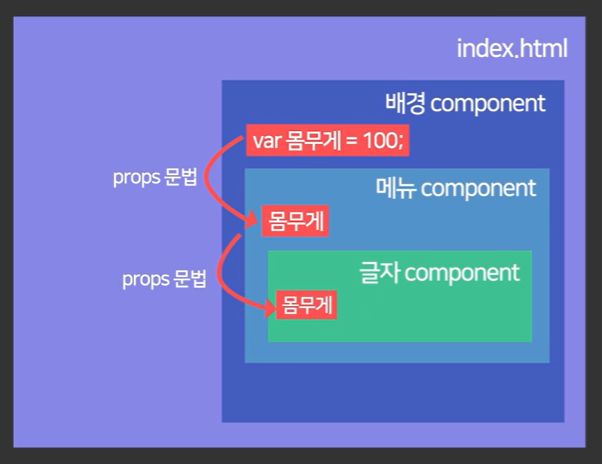
한 두 개의 컴포넌트라서 별거 없어보이지만 컴포넌트가 겁나 중첩이 되어있을 때를 생각해보자.

그럼 하위-하위-하위-하위 .... 전달전달전달해야되는 상황이 온다. - 이상황에서 Reudx가 필요하다.
컴포넌트 중첩이 많을 때마다 props문법을 계속 써줘야 되는데 이게 백 개가 중첩되면 하나하나 쓸 수 없으니 Redux를 사용한다.
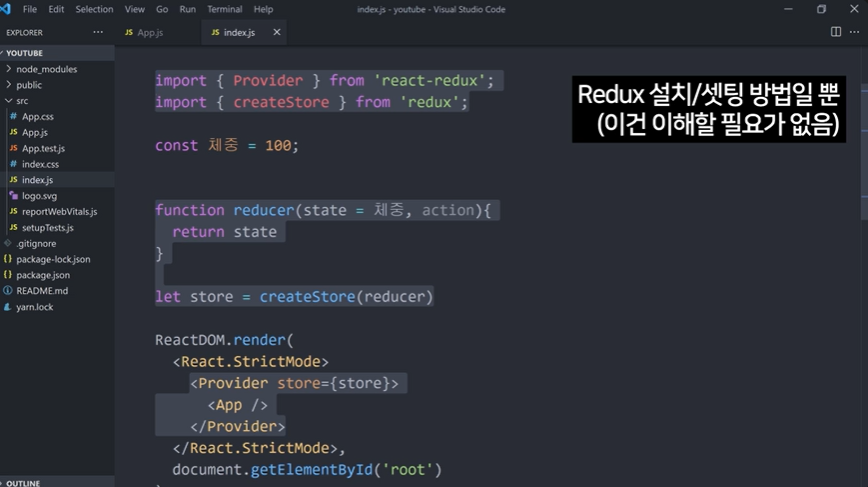
store.js 생성
-
아래 캡쳐처럼 store.js 파일을 만들어서 state를 한데 모아둔다.
store에 있는 state를 꺼내서 props의 사용 없이,전달 없이 바로 사용가능이다.

-
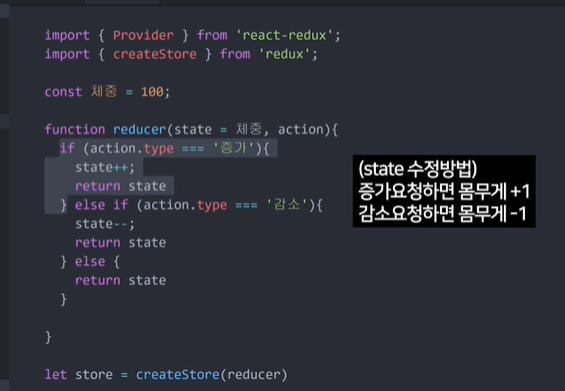
Redux의 틀이라고 보면 될 것 같다. Redux가 쉬운 이유가 이렇게 틀이 있어서 그거 대로 만들면 된다.

-
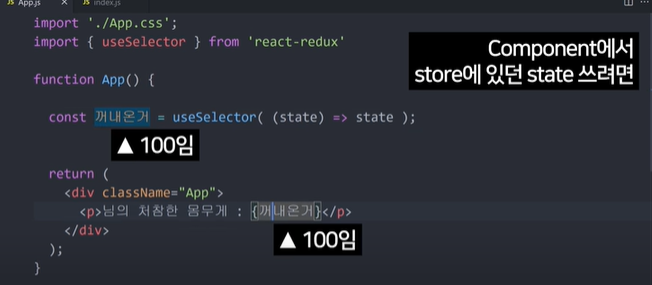
위에서 체중이라는 state를 가져다 쓰는 코드이다.
이것도 리덕스 라이브러리 사용법이다 보니 그냥 외워라.
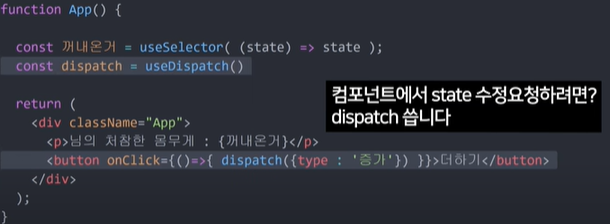
컴포넌트에서의 state를 부르는 코드

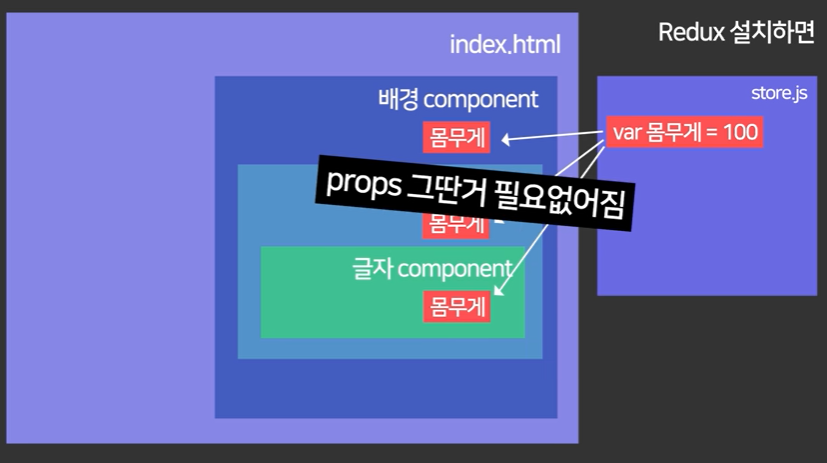
Redux는 불필요한 props들을 대신한다.
- props가 사용할 부분이 점점 많아지는 상황에서 Redux를 사용해서
모든 컴포넌트들이 props 없이 state를 직접 꺼내다가 쓸 수 있다.- 반복되는 부분들이 없어서 공간차지를 줄일 수 있다~!
2. state 변경 관리할 때 사용
- Redux는 state(상태) 관리가 용이하다.
각 컴포넌트들이 필요한 state값들이 다를 수있다.
어떤 컴포넌트에서는 state를 2로 나눈 값이나, +10으로 했을 때의 값을 필요로 할 때가 있을 수있다.
컴포넌트들이 state를 각각 변경해서 쓰고싶어서 아래와 같이 state를 변경해놨다.

- 여기서 문제 일어났다. store에 있는 몸무게 state가 숫자가 아닌 문자가 버그로 들어온거다.
여기서 버그가 일어난 이유를 컴포넌트 하나하나 다 추적하며 찾아 봐야하는데 프로젝트가 커질수록 그게 어렵다는 것이다.
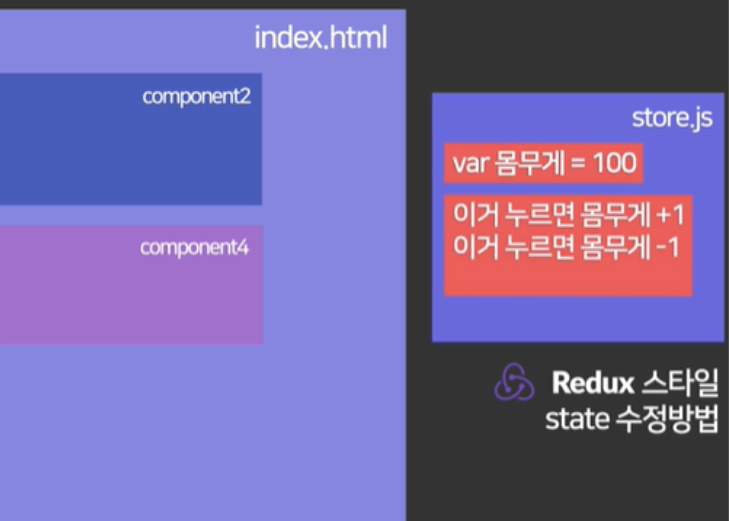
store에 state 값을 변경하는 방법을 적어 놓는다.
그래서 Redux를 이용해서 store에 해당 state의 수정방법을 변경해놓는다.
- 위에서 각 컴포넌트들이 몸무게를 이렇게 저렇게 바꿔놓는 방식을 store에 옮긴 것같다. => API를 만든다고 말할 수 있겠다.

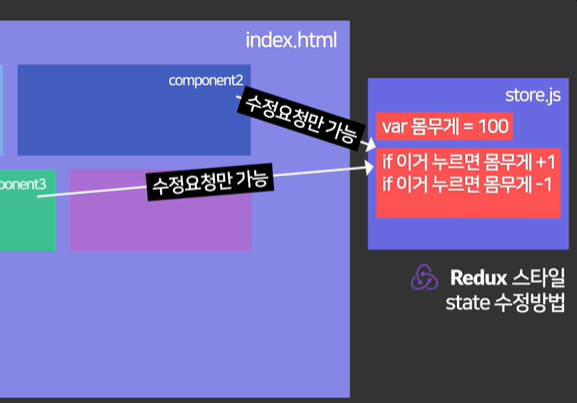
- 그럼 각 컴포넌트들이 state의 바뀐 값 수정요청만 해서 state를 혼란 없이 값들을 바꾸고 get할 수 있다.

그래서 위에서 언급한 숫자가 문자로 바뀌는 그런 버그가 어디서 일어났는지 관리가 쉽겠다. store에서만 확인하면 되니까.
Reducer store에 같이 존재하는 것 같다.
- 이렇게 state 변경사항을 묶어 놓은 것을 Reducer라고 한다.

Dispatch 컴포넌트에서 사용
- Dispatch는 컴포넌트에서 state수정 요청하기 위한 함수다.
Dispatch 함수에는 state를 어떻게 수정할 건지 적어 놓는 거겠져?

Redux말고 다른 라이브러리들..
- MobX,Overmind.js, Recoil도 redux와 같은 기능을 제공해준다.
여담. 댓글에서 redux toolkit을 이용해 타입 지정을 해서 오류를 잡아준다. 이것도 클론코딩하면서 설명해주셨는데 실제로 사용한다는 말을 보니까 또 와닿는다.

추가해야할 내용
store 설정과 컴포넌트 설정 Reducer, Provider useSelector,dispatch 의 틀
