하..
하루종일 어마어마하게 삽질했다.
VS CODE와 GitHub 연동하고 올리는 방법 찾는 데만 진짜 순수하게 4~5시간 걸린 것 같다.
방법 찾으면서 사고는 또 얼마나 쳤는지..
-f 옵션이 그렇게 무서운 건줄 나는야 오늘에서야 알았다네..
문제👀
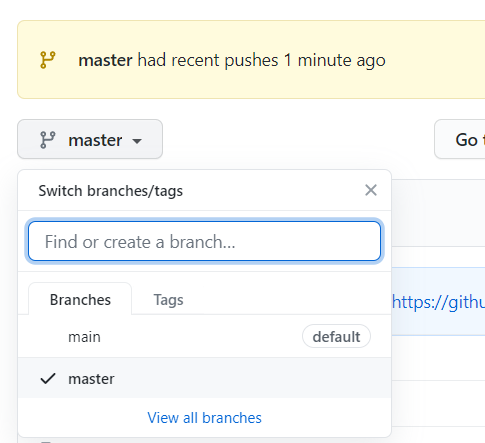
문제가 뭐였냐면, main branch로 push가 안 되는 거였다.
블로그 진짜 체감 300개는 뒤진 것 같은데 그대로 따라하면 전부 master branch로 push 되는 방법이었다.

master 말고 main에 커밋하고 싶어서 온갖 방법을 다 뒤졌는데 branch merge? 원격 저장소와 로컬 저장소 동기화?
무슨 말인지 하나도 모르겠다.
해결👀
해결하고나니 해결법이 오히려 너무 간단해서 허무하다.
일단, VS CODE와 GitHub를 연동하기 위해 아래의 절차대로 한다.
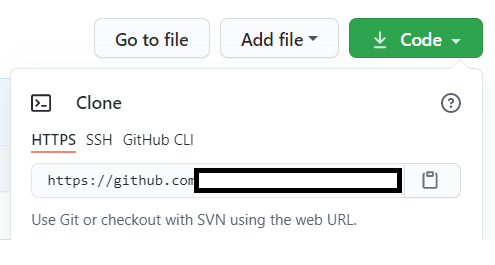
- GitHub에서 repository 생성
- 해당 repository의 URL 복사

- VS CODE - Source Control 클릭

- Initialize Repository (로컬 repository 초기화)
- Changes의 ➕ (파일 추가)
- Commit message 입력 후 ✔ 클릭 (Commit)
~여기까지가 로컬 repository에 Commit해주는 과정이다.
이후에는 Terminal을 활용해 원격 저장소에 연결해야 한다
여기서부터 방법 찾기가 너무 힘들었음..
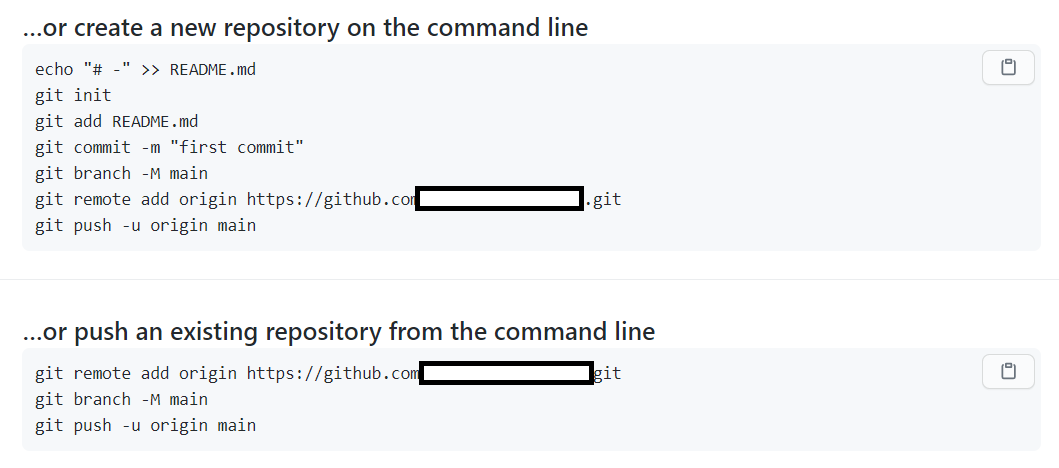
방법은 GitHub에서 repository를 처음 만들었을 때 나오는 예시 명령어들을 이용하는 것이었다.

항상 README 파일을 바로 만드느라 예시 명령어의 존재를 오늘 처음 알았다.
상자로 가린 곳은 복사해두었던 repository의 URL을 넣어준 것이다.
git branch -M main
git remote add origin [URL]
해당 명령어들이 main branch를 연결해주는 명령어인 것 같다.
내가 이거 찾느라 너무 오래 해매서 혹시 같은 상황으로 헤매는 분 있으면 얼른 해결하시라고 기록해둔다.
도움이 될지는 모르겠지만.. 쨌든 난 해결함!