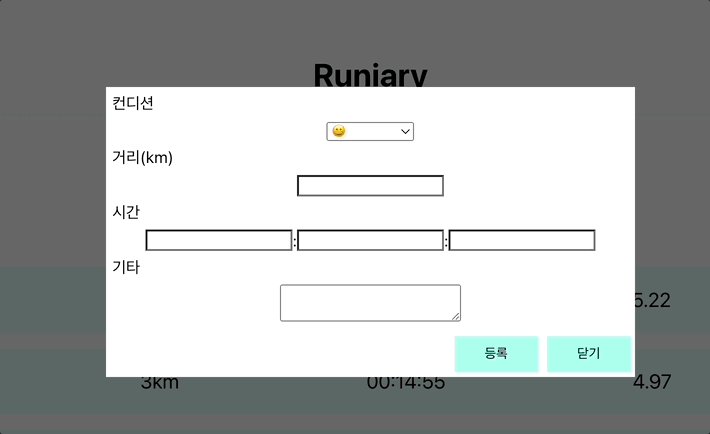
Validation
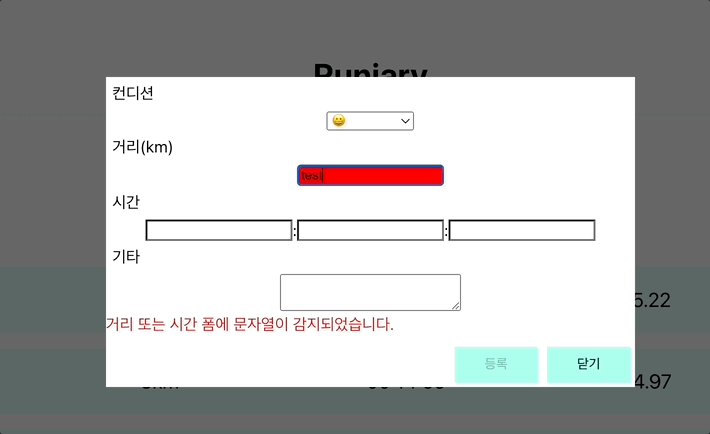
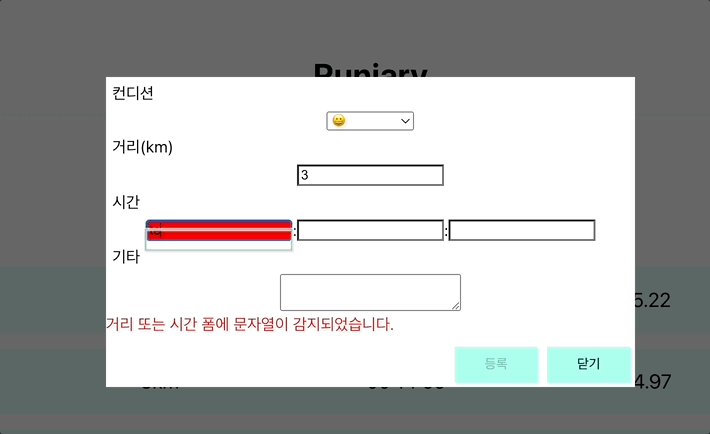
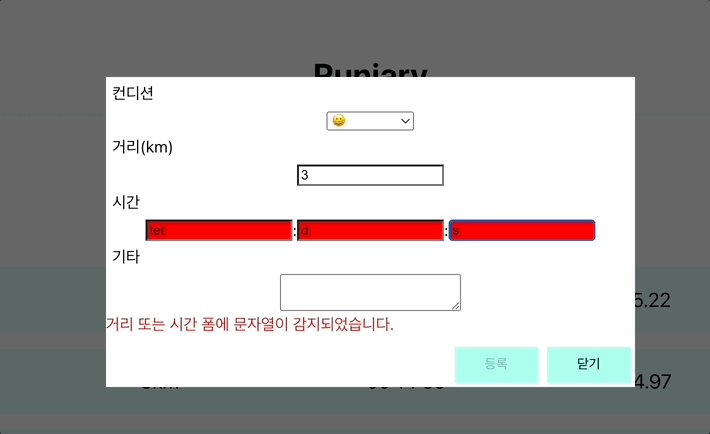
- 거리 및 시간 폼에 문자열이 탐지될 경우
- 입력 폼 색깔 표시
- 버튼 비활성화
- 가이드 출력
공통적으로 문자열을 탐지했을 때 bool 값을 갖는 상태를 가지고 있으면 된다.

구현
문자열 감지(정규표현식)
const validateString = (inputValue) => /[a-zA-Z]/g.test(inputValue);입력 폼 탐지 표시
const InputField = styled.input`
background: ${(props) => (props.valid ? 'red' : 'white')};
`;버튼 비활성화
export const Button = ({ type, ...props }) => (
<SimpleButton
type={type || 'button'}
onClick={props.onClick}
disabled={props.valid ? 'disabled' : ''}
>
{props.children}
</SimpleButton>
);가이드 출력
export const GuideSpan = styled.span`
display: ${({ valid }) => (valid ? 'block' : 'none')};
color: red;
`;결과