
참조
React-The Complete Guide by Maximilian 강의 : Redux 파트를 참고하여 작성하였습니다.
Redux 설치
npm install redux react-redux
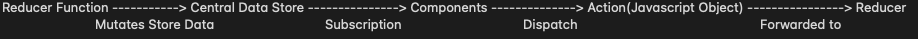
Reducer function > Data Store
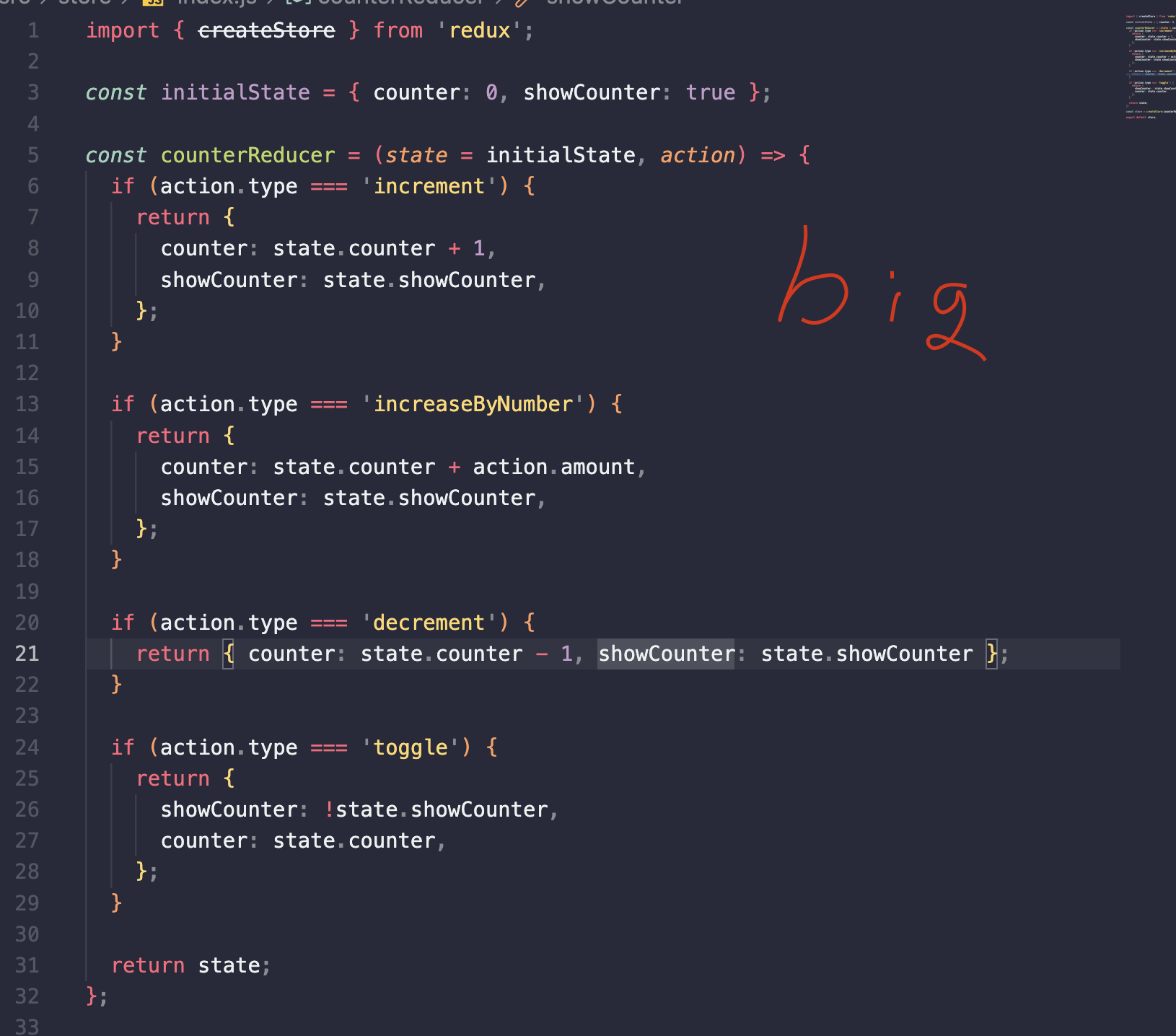
// store/index.js
import { createStore } from 'redux';
const initialState = { counter: 0, showCounter: true };
const counterReducer = (state = initialState, action) => {
if (action.type === 'increment') {
return {
counter: state.counter + 1,
showCounter: state.showCounter,
};
}
if (action.type === 'increaseByNumber') {
return {
counter: state.counter + action.amount,
showCounter: state.showCounter,
};
}
if (action.type === 'decrement') {
return { counter: state.counter - 1, showCounter: state.showCounter };
}
if (action.type === 'toggle') {
return {
showCounter: !state.showCounter,
counter: state.counter,
};
}
return state;
};
const store = createStore(counterReducer);
export default store;Data Store > Components
'react-redux' 패키지의 {Provider}를 가장 상위 컴포넌트(App)의 부모컴포넌트로 감싸줍니다.
그리고 export한 store를 props 값으로 설정해줍니다.
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import './index.css';
import App from './App';
import store from './store';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>,
);// components/Counter.js
import { useDispatch, useSelector } from 'react-redux';
const Counter = () => {
const toggleCounterHandler = () => {};
return (
<main className={classes.counter}>
<h1>Redux Counter</h1>
<div className={classes.value}>{counter}</div>
<button onClick={toggleCounterHandler}>Toggle Counter</button>
</main>
);
};
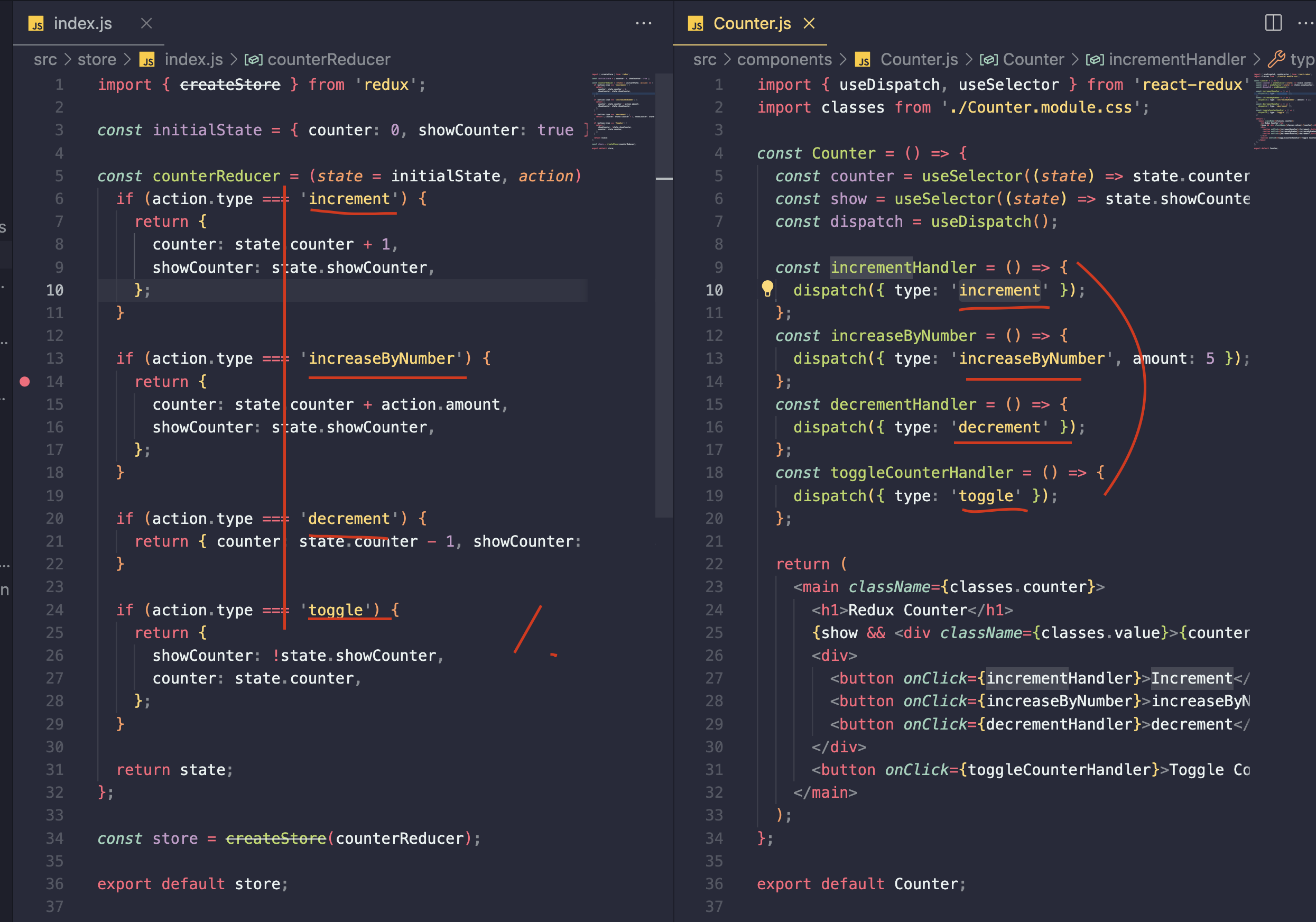
Components > Action > Reducer Function
버튼을 클릭하면 이벤트 핸들러가 발생되는데, 이벤트 핸들러 함수 내 dispatch() 호출을 통해
Reducer Function에 Javascript Object를 전달합니다.
Reducer Function에서 Javascript Object(type과 action(예제에서는 amount))를 받아 함수를 실행합니다.
// components/Counter.js
import { useDispatch, useSelector } from 'react-redux';
const Counter = () => {
const counter = useSelector((state) => state.counter);
const show = useSelector((state) => state.showCounter);
const dispatch = useDispatch();
// Action : Dispatch
const incrementHandler = () => {
dispatch({ type: 'increment' });
};
const increaseByNumber = () => {
dispatch({ type: 'increaseByNumber', amount: 5 });
};
const decrementHandler = () => {
dispatch({ type: 'decrement' });
};
const toggleCounterHandler = () => {
dispatch({ type: 'toggle' });
};
return (
<main className={classes.counter}>
<h1>Redux Counter</h1>
{show && <div className={classes.value}>{counter}</div>}
<div>
<button onClick={incrementHandler}>Increment</button>
<button onClick={increaseByNumber}>increaseByNumber</button>
<button onClick={decrementHandler}>decrement</button>
</div>
<button onClick={toggleCounterHandler}>Toggle Counter</button>
</main>
);
};
위 코드의 문제점
- action type의 식별자 문제
- store이 heavy해지는 문제
두 조건은 다 많은 개발자, 큰 어플리케이션 제작 시 발생할 수 있는 잠재적인 문제점
- 식별자 문제

- 하나의 store에서 관리하면서 발생할 수 있는 잠재적인 문제점