[React]re-rendering 최소화 적용기
https://github.com/twothreeMin/runiary/issues/2
작성 계기
요즘 React를 공부하면서 가장 신경쓰는 부분은
"re-rendering 시 필요한 부분만 rendering이 되고 있는가"
개인 프로젝트에서 rendering 낭비가 심했는지 그리고 어떻게 조치를 했는지 남기고자
그리고 더 좋은 의견을 듣고자 정리했다.
첫번째 이슈

이슈 설명

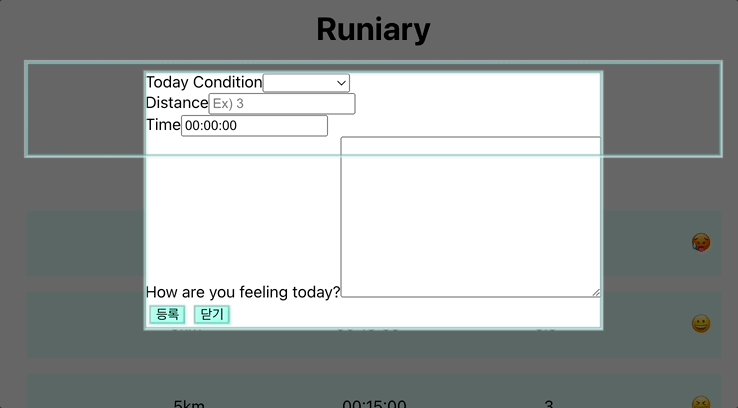
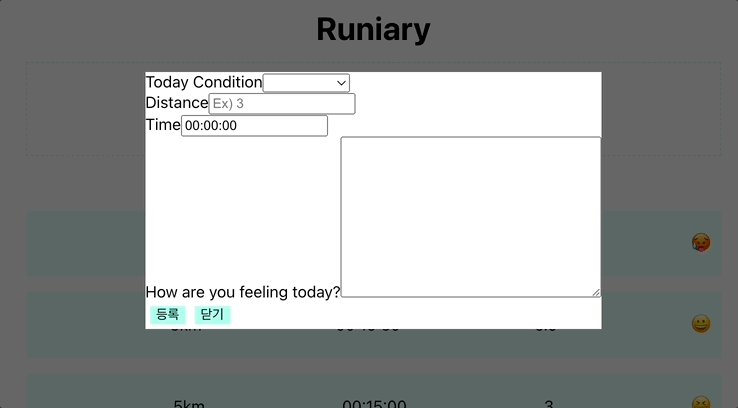
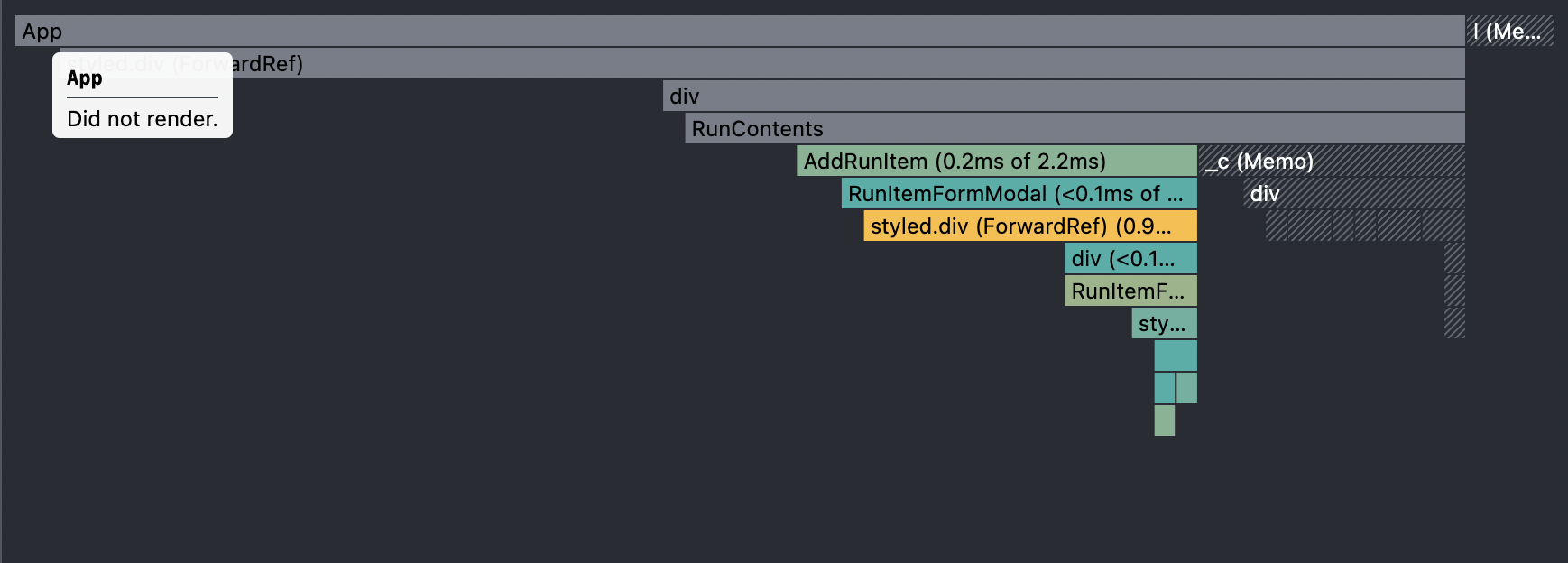
단순히 Modal창을 open하는 것만으로도,
부모 컴포넌트(RunContents)가 re-rendering 하면서 자식 컴포넌트(RunItem)가 re-rendering 되는 상황
이슈 조치 시도
React.Memo를 적용 > Props가 변경될 때마다 rendering 하기 위해 적용
export const RunItem = React.memo(({ runInfoList }) => {
return runInfoList ? (
<div className="runItems">
<h3>{runInfoList.length}(개)의 기록이 있습니다.</h3>
{runInfoList.map((runInfo) => {
return (
...
);
})}
</div>
) : (
<div />
);
});
두번째 이슈

이슈 설명
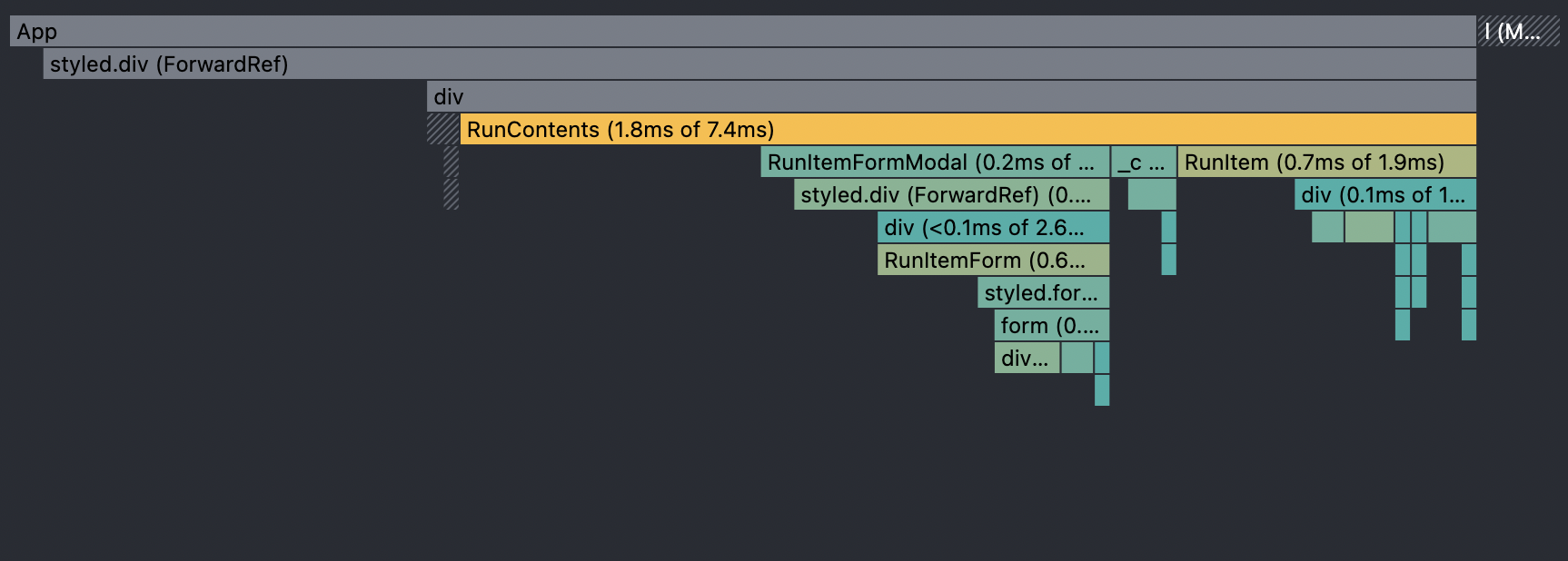
RunItem이 re-rendering이 되지는 않지만 이를 감싸는 태그는 렌더링이 되는 상황
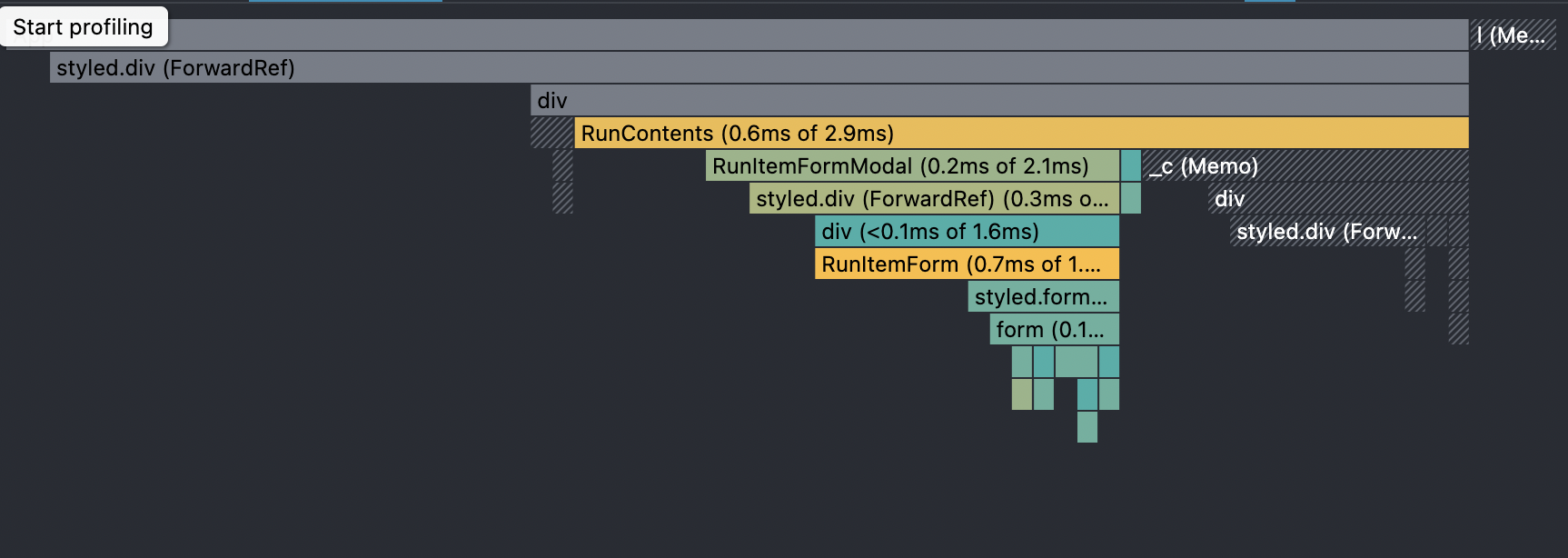
이슈 조치
- RunContents > addRunItem > runItemButton
- RunContents > addRunItem > Modal > runItemForm
addRunItem을 사이에 추가한 다음 openModal에 대한 state는 addRunItem에 넣어 렌더링을 최소화