import ~ from ~
- import 키워드 다음에 식별자(사용할 변수, 함수, 클래스)를 작성합니다.
- from 키워드 다음에 불러올 모듈의 경로를 작성합니다.
import Page from './Page'; Routes, Route
경로를 매칭해주는 역할을 하는 컴포넌트입니다.
<Routes>컴포넌트는 여러<Route>컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 합니다.<Route>컴포넌트는path속성을 지정하여 해당path에서 어떤 컴포넌트를 보여줄지 정합니다.
<Routes>
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/" element={<Home />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>Link
경로를 연결해 주는 역할을 하는 컴포넌트입니다.
<Link>의to속성을 활용하여<Route>컴포넌트에 설정해 준path주소를 연결해 줍니다.
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>React Twittler SPA 과제
https://github.com/forhrever/fe-sprint-react-twittler-spa.git
react-router-dom을 npm으로 설치해야 합니다.
npm install react-router-dom@^6.3.0 // 터미널에 작성- App 루트 컴포넌트(
App.js)import를 이용하여 Tweets, MyPage, About 컴포넌트를 불러옵니다.
// TODO - import문을 이용하여 MyPage, About 컴포넌트를 불러오세요.
import Tweets from './Pages/Tweets';
import MyPage from './Pages/MyPage';
import About from './Pages/About';- Sidebar 메뉴 컴포넌트(
Sidebar.js)- Font Awesome을 활용하여 About 아이콘
<i className="far fa-question-circle"></i>을 넣어야 합니다. - Font Awesome을 활용하여 MyPage 아이콘
<i className="far fa-user"></i>을 넣어야 합니다.
- Font Awesome을 활용하여 About 아이콘
{/* TODO : About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결합니다. */}
<Link to = "/">
<i className="far fa-comment-dots"></i>
</Link>
<Link to = "/about">
<i className="far fa-question-circle"></i>
</Link>
<Link to = "/mypage">
<i className="far fa-user"></i>
</Link>- Tweets 컴포넌트(
Tweets.js)import를 이용하여 Footer 컴포넌트를 연결합니다.- dummyTweets의 길이만큼 트윗이 보여야 합니다
// TODO - import문을 이용하여 Footer 컴포넌트를 불러오세요.
import Footer from '../Footer';<span className="tweetForm__count__text">
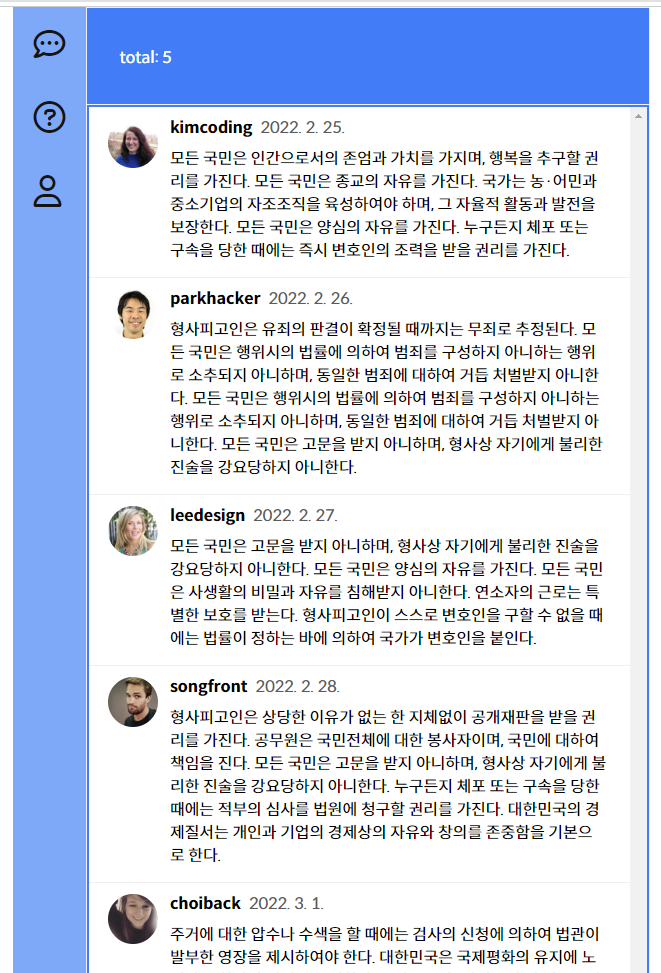
{/* dummyTweets의 길이만큼 트윗이 보여야 합니다 */}
{'total: ' + dummyTweets.length}
</span>- MyPage 컴포넌트(
MyPage.js)import를 이용하여 Footer 컴포넌트를 연결합니다.kimcoding이 작성한 트윗만 보여야 합니다.
// TODO - import문을 이용하여 Footer 컴포넌트를 불러옵니다.
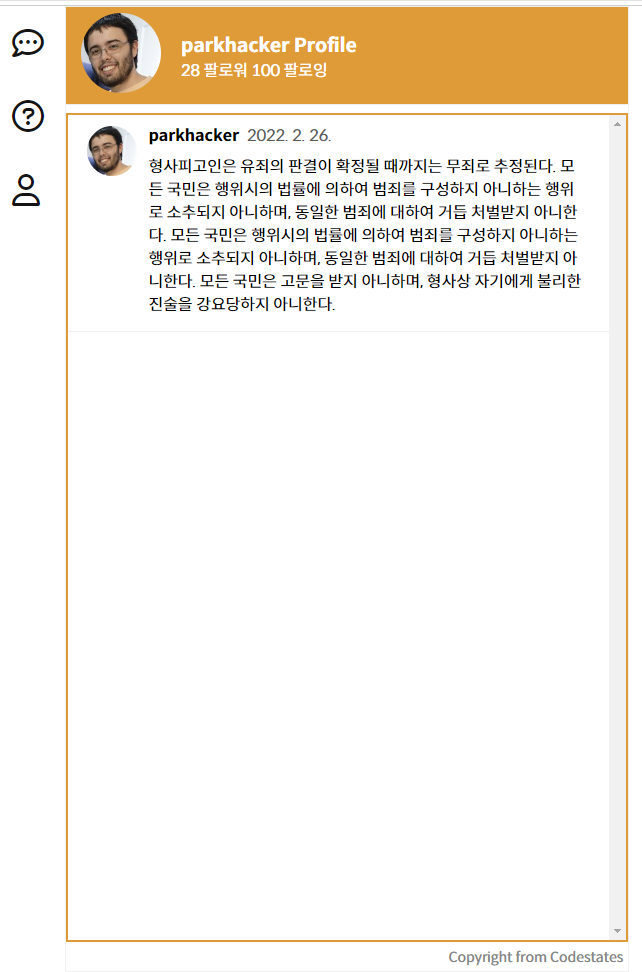
import Footer from "../Footer";{/* TODO : dummyTweets중 kimcoding 이 작성한 트윗 메세지만 있어야 합니다. */}
<li className="tweet" id ={"1"}>
<div className="tweet__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{filteredTweets[0].username}</span>
<span className="tweet__createdAt">{filteredTweets[0].createdAt}</span>
</div>
<div className="tweet__message">{filteredTweets[0].content}</div>
</div>
</li>- App 루트 컴포넌트(
App.js)<BrowserRouter>,<Routes>,<Route>로 React Router 문법에 맞게 컴포넌트가 있어야 합니다.- 주소에 따른 페이지를
<Route>컴포넌트를 이용하여 구분 지어 줍니다.Tweets컴포넌트의 Route path는 "/"입니다.About컴포넌트의 Route path는 "/about"입니다.MyPage컴포넌트의 Route path는 "/mypage"입니다.
// TODO - react-router-dom을 설치 후, import 구문을 이용하여 BrowserRouter, Routes, Route 컴포넌트를 불러오세요.
import { BrowserRouter, Routes, Route } from "react-router-dom";{/* TODO - Routes와 Route 컴포넌트를 이용하여 경로(path)를 설정하고 Tweets, Mypage, About 컴포넌트를 연결합니다. */}
<Routes>
<Route path="/" element={ <Tweets />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/about" element={<About />} />
</Routes>- Sidebar 메뉴 컴포넌트(
Sidebar.js)<Link>컴포넌트의to속성을 사용하여 SPA 내에서 페이지 전환에 따른 URL 업데이트를 진행해야 합니다.Tweets컴포넌트의 Route path는 "/"입니다.About컴포넌트의 Route path는 "/about"입니다.MyPage컴포넌트의 Route path는 "/mypage"입니다.
import { Link } from 'react-router-dom';
// TODO - import문을 이용하여 react-router-dom 라이브러리의 Link 컴포넌트를 불러옵니다.{/* TODO : About 메뉴 아이콘과 Mypage 메뉴 아이콘을 작성하고 Link 컴포넌트를 이용하여 경로(path)를 연결합니다. */}
<Link to = "/">
<i className="far fa-comment-dots"></i>
</Link>
<Link to = "/about">
<i className="far fa-question-circle"></i>
</Link>
<Link to = "/mypage">
<i className="far fa-user"></i>
</Link>