
JavaScript Engine은 무엇인가?
이 글을 자바스크립트가 어떻게 돌아가는지 동작원리에 대해서 좀 더 쉽게 이해하고자 작성되었습니다.
자바스크립트 코드를 실행시키는 컴퓨터 프로그램
자바스크립트 엔진을 간단하게 말한다면 자바스크립트 코드를 실행시키는 컴퓨터 프로그램이라고 할 수 있습니다. 이 글에서는 자바스크립트 엔진은 무엇이고, 어떤 요소들로 구성되어 있는지 살펴보고자 합니다.
모든 브라우저들을 고유의 자바스크립트 엔진을 가지고 있습니다. 하지만 그 중에서도 가장 널리 알려진 것은 바로 구글의 V-8 엔진입니다. V-8 엔진은 구글 Chrome과 Node.js에서 작동합니다. Node.js의 경우 브라우저 외에서도 작동하여, 자바스크립트로 서버사이드 어플리케이션을 만들 수 있도록 기여합니다.

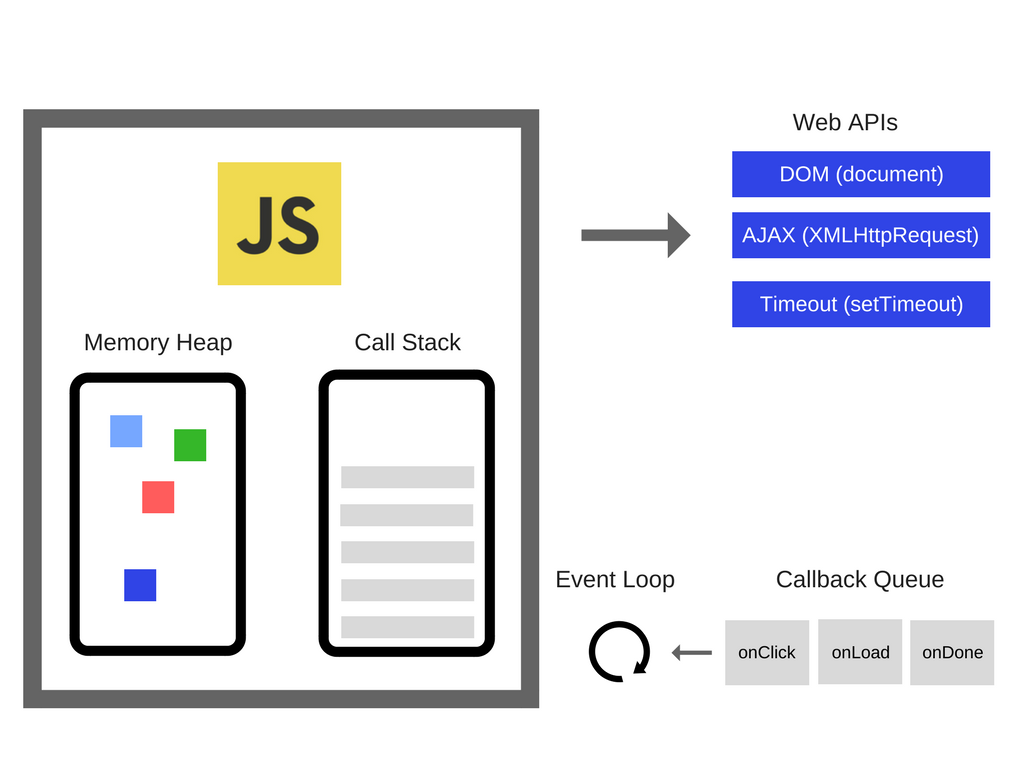
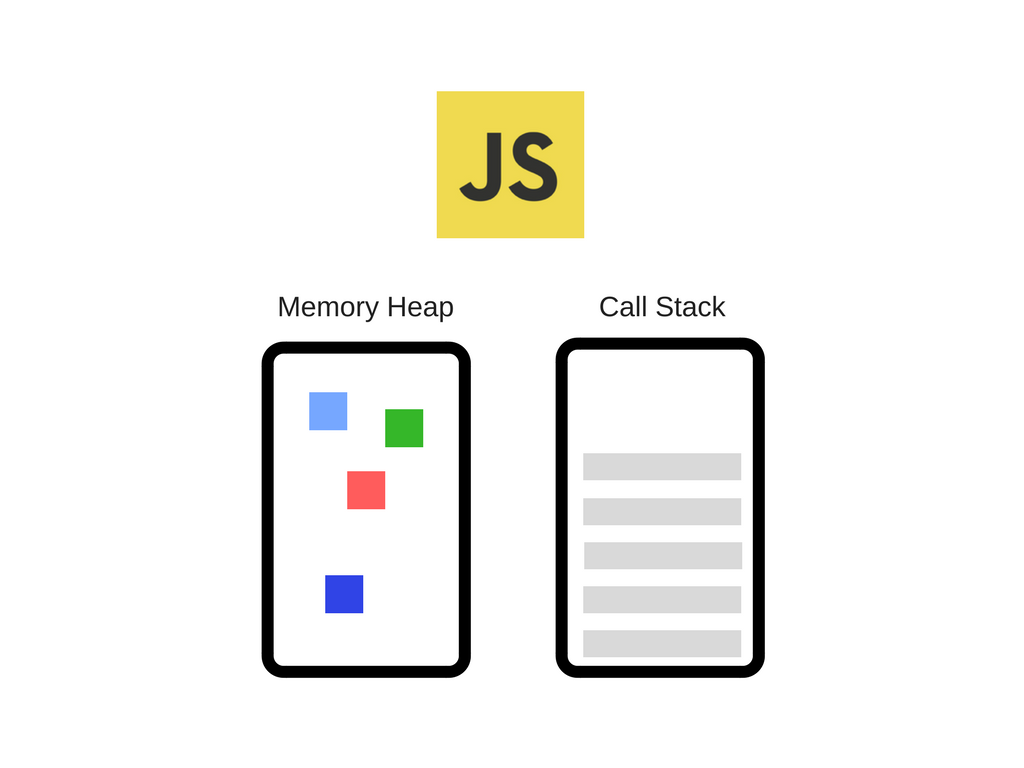
이 글은 자바스크립트가 어떻게 구동되는지 알기 위해 작성되었기 때문에 각각의 엔진의 특징보다는 내부 구조와 어떻게 작동하는지 알아보도록 하겠습니다. 내부 구조와 작동 방법을 이해하기 위한 핵심 키워드는 바로 Stack 그리고 Heap 입니다.
- call stack 실제로 우리의 코드가 실행되고 있는 곳으로 실행 콘텍스트(execution contexts)를 통해 실행됩니다.
- heap 구조화되지 않은 된 메모리 풀(memory pool)로 어플리케이션에 필요한 변수와 개체가 할당(allocated)되는 곳 입니다.
그래서 이 엔진을 살펴보면, 우리는 우리 코드가 어떻게 작동되는지 알 수 있습니다. 어떻게 코드가 컴파일(compile)되어 기계가 읽을 수 있는 기계어(machine code)로 바뀌고 실제 동작하는지에 대해서 말입니다. 실제 동작을 이해하기 전에 약간의 컴퓨터 지식에 대해 익혀야 합니다. 바로 컴파일과 (compilation) 인터프리터(interpretation) 입니다.
브라우저에서 컴파일은 인터프리터로 처리된다고 생각하는 경우가 많으나, v-8 엔진에서는 JIT를 통해 처리됩니다. 다음 글에서는 컴파일(compilation), 인터프리터(interpretation), 그리고 JIT(just-in-time compilation)은 무엇인지 대해 기술하고자 합니다.
참고 문서
How JavaScript works: inside the V8 engine
https://blog.sessionstack.com/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code-ac089e62b12e
Wikipedia V8
https://en.wikipedia.org/wiki/V8_(JavaScript_engine)