MVC (Model-View-Controller) MVP (Model-View-Presenter) MVVM (Model-View-ViewModel)
Cloud Native, DevOps
목록 보기
7/16

출처
MVC MVP MVVM
MVC MVP MVVM sample
MVC (Model-View-Controller)

뷰와 모델을 분리할 수 있지만 몇 가지 단점이 있습니다.
컨트롤러 고려사항
테스트 용이성 - 컨트롤러는 WPF 라이브러리를 참조하기 때문에 단위 테스트가 힘듭니다.
모듈 및 유연성 - 만약 뷰의 내용을 고친다고 합니다. 그렇다면 뷰를 참조하는 컨트롤러의 내용까지 모조리 고쳐야 합니다. 작업량이 늘어나게 됩니다. 작은 프로젝트면 금방 고칠것이나 프로젝트의 규모가 커질수록 단순 작업량이 늘어나게 됩니다.
유지보수성 - 유연성과 비슷한 점으로 뷰의 규모에 따라 컨트롤러에 너무 많은 로직이 포함되게 됩니다. 단순하게 값을 전달하고 뷰를 갱신하는 것만 해도 많은 줄의 코드가 양산되고 유지보수가 힘들게 됩니다. 여기에 동적인 화면 구성, 모델의 관리 등의 내용이 들어가면 점점 비대한 컨트롤러가 됩니다.
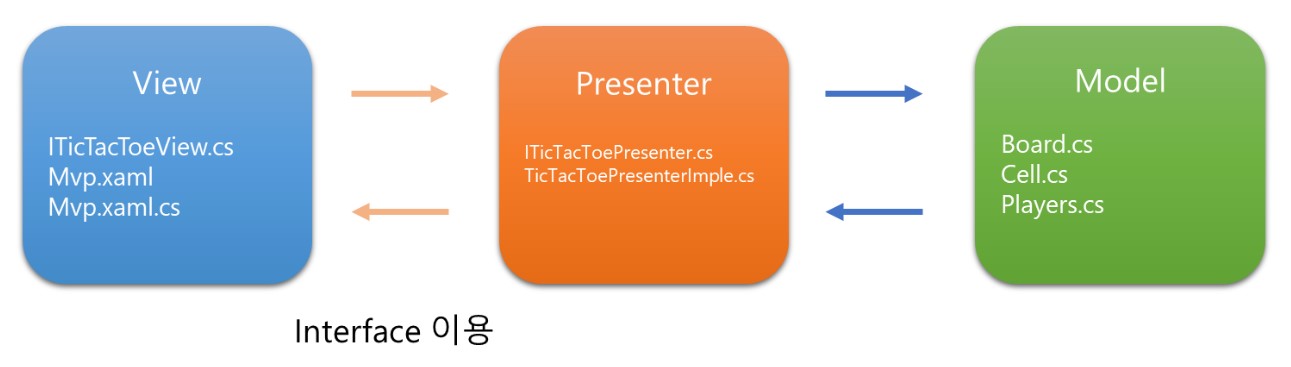
MVP (Model-View-Presenter)

프레젠터는 컨트롤러와 다르게 UI 컨트롤을 참조하지 않습니다. 그래서 단위 테스트가 매우 용이해졌습니다. 또한 대부분의 로직이 인터페이스 명령을 호출하는 형태이기 때문에 코드도 간결해졌습니다.
여기에도 단점은 있습니다.
프레젠터 고려사항
유지보수성 - 프레젠터의 코드는 간결해졌지만 여전히 뷰를 간접적으로 참조합니다. 뷰에 완전히 새로운 내용을 표시하고 싶다면 뷰의 인터페이스 자체를 고쳐야 합니다.
다형성 - 하나의 프레젠터를 가지고 다양한 뷰를 표현할 수 있을까요? 예를들어 안드로이드와 iOS 두 가지 뷰를 만들고 각각의 뷰에 내용을 표시한다면 대부분의 로직은 공통적일 것입니다. 하지만 안드로이드TV와 VR을 동시에 타겟으로 잡는다면 상이한 입력체계때문에 프레젠터에 상당한 예외처리와 기기별 분기를 만들어줘야 합니다. 이렇게 세세하게 특정짓는 것은 OOP의 다형성 및 추상화를 위배하게 됩니다. 결국 별도의 뷰에 맞는 프레젠터를 각각 제작해야합니다.
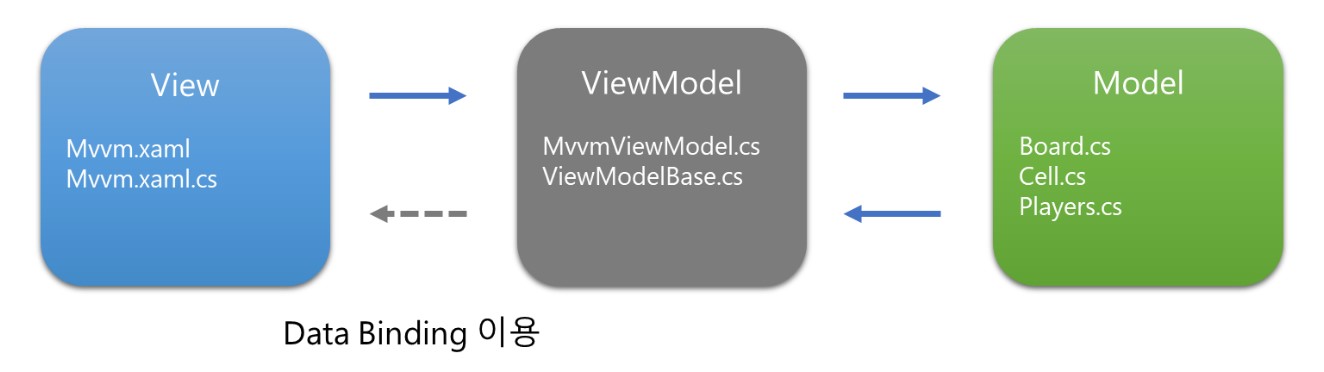
MVVM (Model-View-ViewModel)

뷰모델은 뷰에 대한 참조가 전혀 없습니다. 함수들도 단위 테스트에 편리하게 구현되어 있습니다. TDD에 있어 매우 유리한 구조입니다.
ICommand란 인터페이스가 보이는 데 이것은 MVC, MVP의 뷰에서 Click 이벤트에 반응하던 핸들러와 유사한 것입니다. 뷰모델은 추상화된 뷰이기 때문에 직접적인 이벤트 핸들러를 포함하지 않지만 추상화된 핸들러로서 ICommand를 가지고 있습니다. 이를 구현한 RoutedCommand란 클래스가 WPF에 기본으로 포함되어 있지만 복잡하기 때문에 보통은 MVVM 프레임워크의 것을 사용하는 경우가 많습니다.
뷰모델은 추상화된 뷰이기 때문에 하나의 뷰모델을 여러 뷰가 바인딩해서 사용할 수 있습니다. 원소스 멀티플랫폼인데 자마린 같은 크로스플랫폼 개발 방식에 적합해 보입니다.