
-
요청 :
/
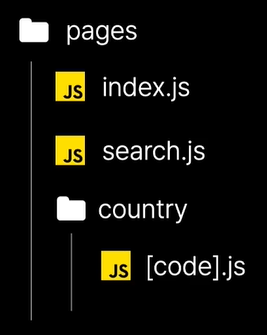
👉 폴더:pages/index.js -
요청 :
/search
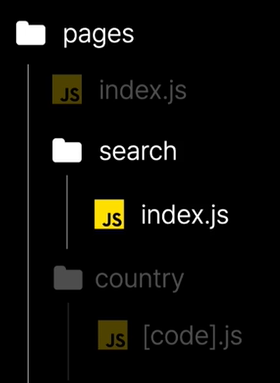
👉 폴더:pages/search.js-
라우트별로 폴더 분리가능

-
-
요청 : 동적인 경로1
/country/{code}
👉 폴더:pages/country/[code].js -
요청 : 동적인 경로2
/country/{code}/{year}
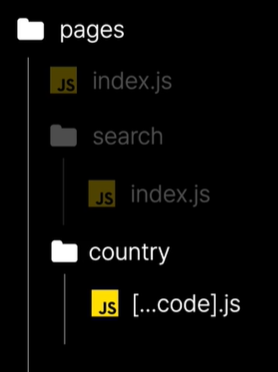
👉 폴더:pages/country/[...code].js(Catch-All)

-
요청 : 동적인 경로3
/country/{code?}(url파라미터가 없는 경우)
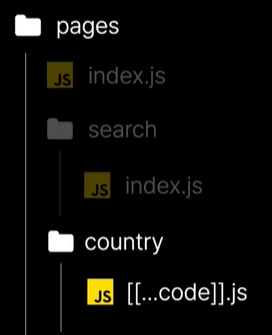
👉 폴더:pages/country/[[...code]].js(Optional Catch-All)

Next.js의 페이지 라우터 특징
- 페이지 라우터는 pages 폴더의 구조를 기반으로 페이지 라우팅을 제공한다.
- 페이지 라우터는 동적 경로 또한 쉽게 대응이 가능하다.
- 페이지 라우터를 이용하면 pages폴더의 구조 배치 이외에 별다른 라우팅 코드를 작성하지 않아도 된다.
- 페이지 라우터는 Next13버전(App 라우터)에서도 기본적으로 제공된다.
동적경로 생성 방법
- "~/post/{포스트 아이디}" →
/pages/post/[post_id].js
-[post_id].js페이지
import { useRouter } from "next/router";
export function PostDetail() {
const router = useRouter();
const { code } = router.query; // 👈🏻URL Parameter로 전달된 post_id에 접근
return <div></div>;
}CSR 방식 페이지 이동
<Link href="경로" />(※ href ※)
//index.js
import Link from "next/link";
export default function Home() {
const code = "KOR";
return (
<div>
Home Page
<div>
<Link href={"/search"}>Search Page 이동</Link> // 👈🏻 일반문자 형태
</div>
<div>
<Link
href={{ // 👈🏻 url오브젝트 형태 (pathname, query)
pathname: "/country/[code]",
query: { code: code },
}}
>
{code}페이지로 이동
</Link>
</div>
</div>
);
}
※ react router와 헷갈리지 않기
<Link to="">
버튼 클릭 페이지 이동
export function PageA() {
const router = useRouter();
const onClick = () => {
router.push("/") // 👈🏻 push 함수사용
};
return (
<button onClick={onClick}>인덱스 페이지로 이동</button>
);
}참고
router.replace(): 뒤로가기 방지하면서 페이지 이동router.back(): 뒤로가기router.reload(): 새로고침
페이지 별 레이아웃 적용하기
./pages/_app.js
export default function App({ Component, pageProps }) {
const EmptyLayout = ({ children }) => <>{children}</>;
const Layout = Component.Layout || EmptyLayout;
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}./pages/post.js
export function Post() {
return <div>...</div>;
}
Post.Layout = ({ children }) => <main>{children}</main>; // 👈🏻./pages/about.js
export function About() {
return <div>...</div>;
}/post페이지는<main>태그로 감싸져 렌더링된다./about페이지는 그대로 렌더링 된다.- App컴포넌트의 Layout변수에는
/post페이지일 경우<main>태그로 페이지를 감싸는 레이아웃이 적용되고/about페이지일 경우 아무런 레이아웃도 적용되지 않는다.
