ISR
(Incremental Static Regeneration, 증분 정적 재생성)
-
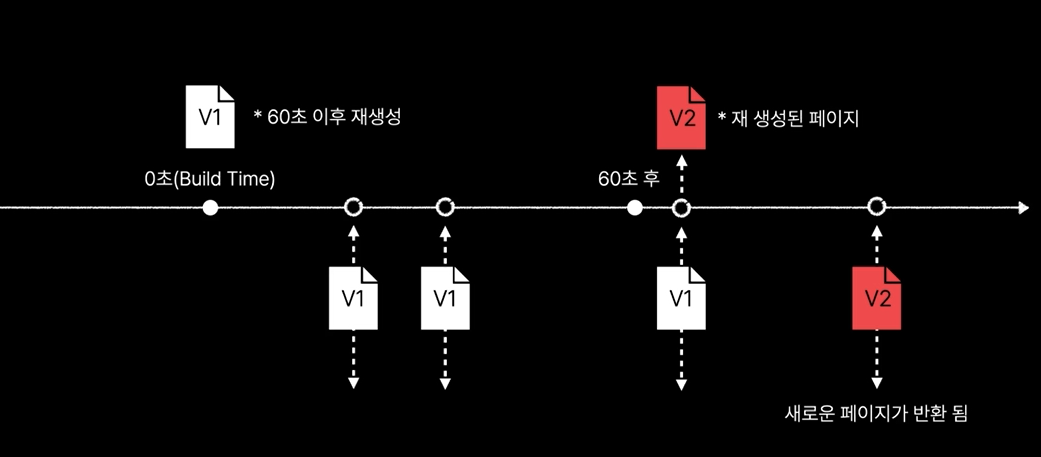
일정시간을 주기로 정적페이지를 다시 생성하는 기술
-
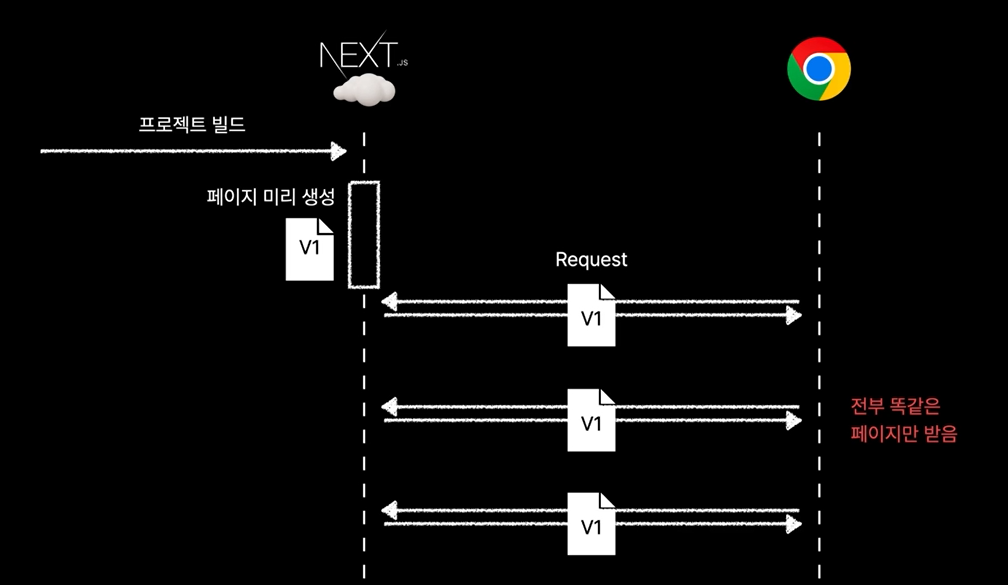
기존 SSG 방식 동작

-
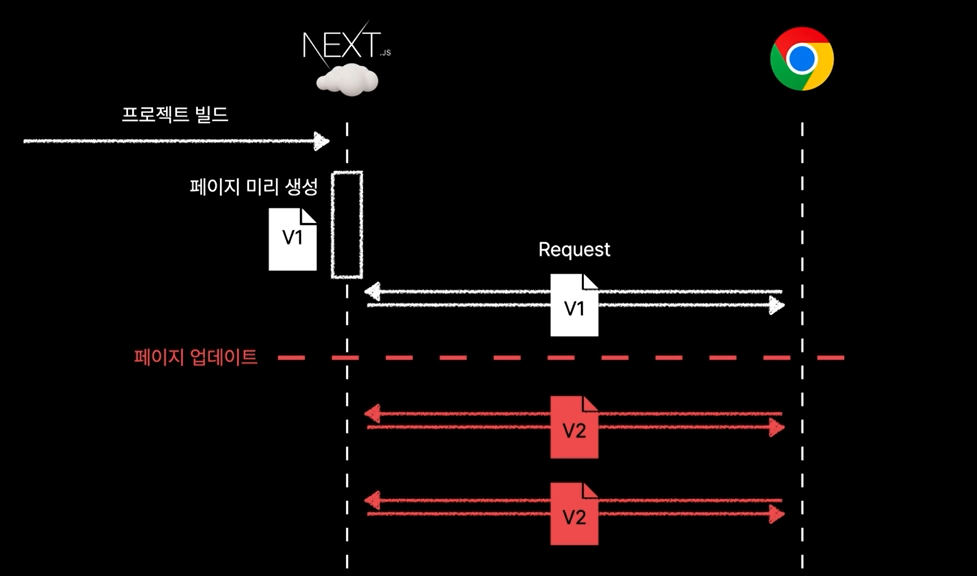
ISR: 기존 SSG 방식 동작 + SSR 방식의 업데이트


- 이미 만들어져 있는 페이지를 반환하여 매우 빠른 속도로 렌더링 된다. (SSG의 장점)
- 세팅된 시간 마다 주기적으로 업데이트 되어 최신 데이터를 반영할 수 있다 (SSR의 장점)
-
(다이나믹페이지)
[code].js에만 적용가능
import { fetchCountry } from "@/api";
import SubLayout from "@/components/SubLayout";
import { useRouter } from "next/router";
export default function Country({ country }) {
const router = useRouter();
const { code } = router.query;
if (router.isFallback) {
return <div>Laoding...</div>;
}
if (!country) {
return <div>존재하지 않는 국가입니다.</div>;
}
return (
<div>
{country.commonName}
{country.officialName}
</div>
);
}
Country.Layout = SubLayout;
export const getStaticPaths = async () => {
return {
paths: [
{ params: { code: "ABW" } },
{ params: { code: "KOR" } },
],
fallback: true,
};
};
export const getStaticProps = async (context) => {
const { code } = context.params;
console.log(`${code}페이지 생성!`); // 👈🏻
let country = null;
if (code) {
country = await fetchCountry(code);
}
return {
props: { country },
revalidate: 3, // 👈🏻 기존SSG페이지에서 이 부분만 추가해주면 된다.
};
};

위 페이지에서 설정한 시간(3초)이 지난 후 마다 새로고침을 하는 경우 아래와 같이 서버에서 페이지가 새로 생성되는 것을 알 수 있다.

렌더링 전략 (각각페이지마다 다르게 설정 가능)
- 반드시 실시간 데이터만 보장되어야 할 때 → SSR 혹은 클라이언트에서 fetch
- 빠른 사용자 응답이 필요한 경우 → SSG
- SSG + 최신데이터 반영 → ISR
