Chapter1. UI/UX 개념
UI(User Interface, 사용자 인터페이스)
-
사람들이 컴퓨터와 상호 작용하는 시스템을 의미합니다.
-
보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있습니다.
-
예시) 휴대폰
스마트폰 이전의 피쳐폰들은 디스플레이가 있긴 했지만, 터치로 상호 작용할 순 없었습니다. 물론 화면 터치가 가능한 모델도 있었지만, 그 수가 많지 않았습니다. 그래서 숫자 버튼, 방향 버튼 등 다양한 종류의 물리적 UI가 있는 형태가 대부분이었습니다.
후에 스마트폰이 대중화되면서, 화면 터치를 통한 상호작용의 비중이 높아졌습니다. 물리적 버튼은 대부분 화면상의 버튼으로 대체되었고, 제스처를 통한 다양한 상호 작용도 가능해졌습니다. 따라서 물리적 UI는 볼륨, 전원, 홈 버튼 정도만 남게 되었고, 홈 버튼도 최신 모델에서는 찾아보기 힘들게 되었습니다. 그만큼 모바일 디바이스에서 그래픽 UI가 매우 중요해졌습니다. -
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말합니다.
GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있습니다.
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미합니다. 앞으로 말하는 UI는 이 GUI를 의미한다고 생각하셔도 됩니다.
UX(User Experience, 사용자 경험)
- 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다.
- 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있습니다. 말 그대로 총체적 경험인 것입니다.
- 예시) 휴대폰
휴대폰의 성능이 아무리 뛰어나도, 내구성이 약해서 잘 망가지고, 사후 처리 시스템이 잘 갖추어지지 않아서 수리조차 제대로 할 수 없다면, 사용자 경험이 좋을 수가 없겠죠? 그 외에도 제품의 홍보가 잘 되어 있지 않다면 제품 사용까지 이어지지 않을 가능성도 굉장히 높아지고, 제품을 알게 되더라도 구매하기 힘들다면, 구매하기 전부터 사용자 경험이 좋지 않을 것입니다. 이처럼 제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 줍니다.
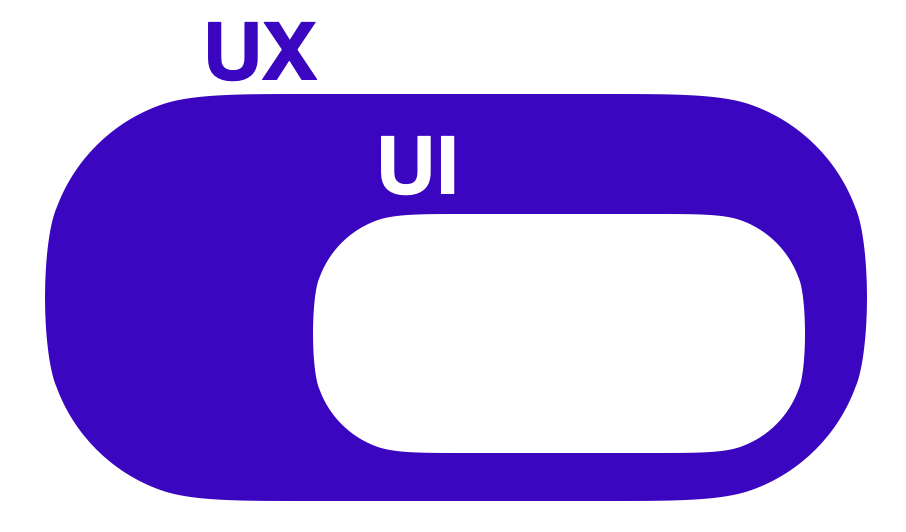
UI와 UX의 관계

-
UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않습니다.
-
예시) 기본 계산기 애플리케이션
특별히 보기 싫다거나, 보기 좋은 디자인의 UI는 아닙니다. 오히려 투박하다면 투박한 디자인입니다. 하지만 계산기의 기능을 제대로 제공한다는 점에서 UX는 훌륭합니다. 꼭 좋은 UX가 좋은 UI를 의미하지 않음을 보여줍니다.
반대로, 누가 봐도 세련되고 보기 좋은 UI의 계산기가 있다고 생각해 봅시다. 그런데 입력한 숫자가 아닌 다른 숫자가 화면에 뜨거나, 계산 결과값이 제대로 나오지 않는다면 어떨까요? UI가 아무리 보기 좋아도 UX는 좋지 않을 것입니다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여줍니다. -
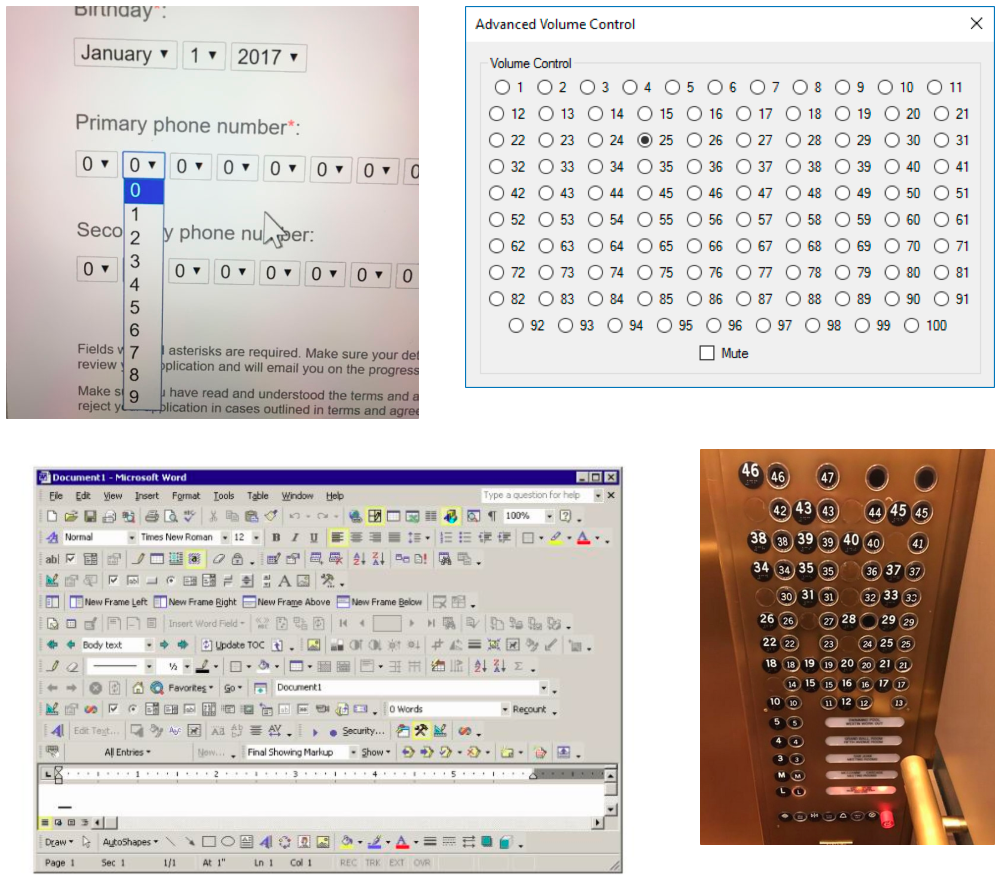
하지만, 나쁜 UI는 보통 나쁜 UX를 유발합니다. 나쁜 UI의 예시를 보고 느껴보세요. 이런 UI는 UX에 좋지 않습니다.
-
예시) 나쁜 UI

-
정리하자면, UI와 UX는 서로를 보완하는 역할을 합니다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 합니다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있습니다.
Chapter2. UI 디자인
Chapter2-1. UI 디자인 패턴
- UI 디자인 패턴 : 자주 사용되는 UI 컴포넌트
- 자주 쓰이는 UI디자인 패턴 예시 )
- 모달 (Modal)
- 토글 (Toggle)
- 태그 (Tag)
- 자동완성 (Autocomplete)
- 드롭다운 (Dropdown)
- 아코디언 (Accordion)
- 캐러셀 (Carousel)
- 페이지네이션 (Pagination)
- 무한스크롤 (Infinite Scroll, Continuous Scroll)
- GNB (Global Navigation Bar), LNB (Local Navigation Bar)
Chapter2-2. UI 레이아웃
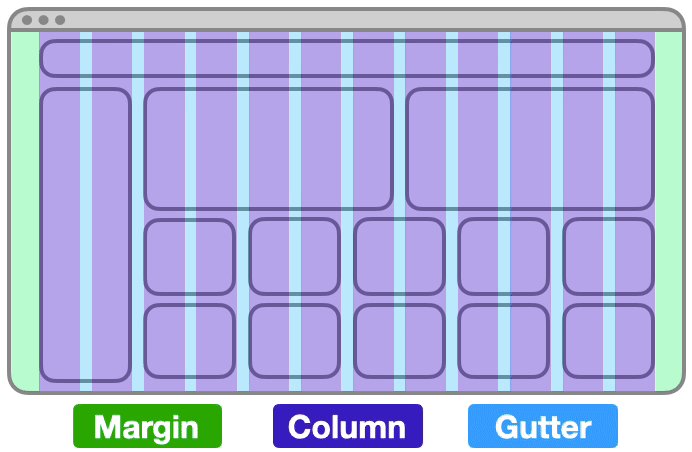
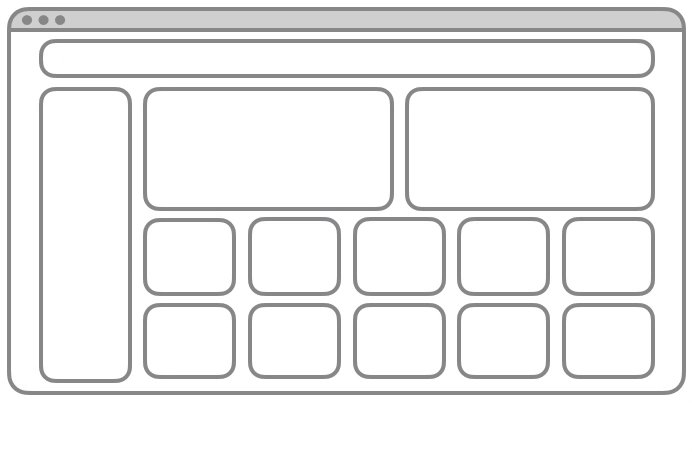
- 그리드 시스템 (Grid System)
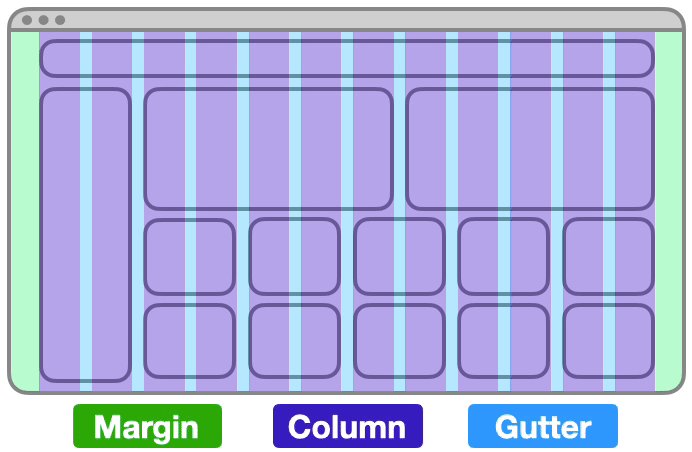
: Margin, Column, Gutter라는 세 가지 요소로 구성

-
Margin
Margin은 화면 양쪽의 여백을 의미합니다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다. 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됩니다. -
Column
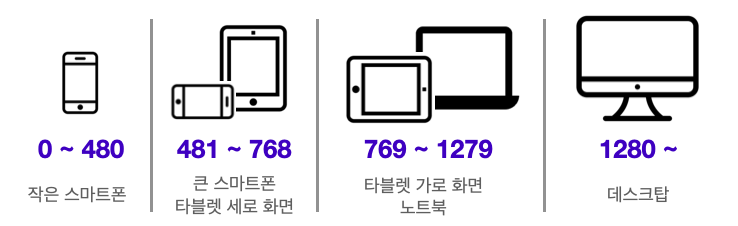
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다. 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다. 각 디바이스의 화면 크기는 보통 아래 이미지와 같습니다. 이미지 속 화면 크기의 구분선을 break point라고 합니다. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.

Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다. -
Gutter
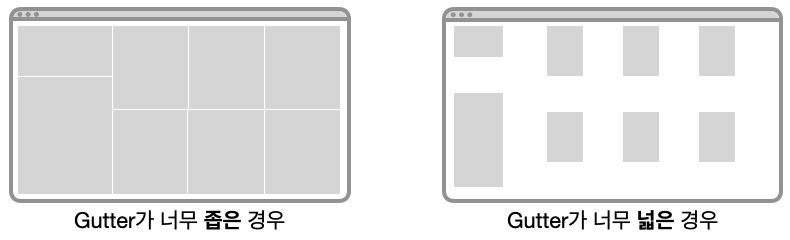
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

Chapter3. UX 디자인
Chapter3-1. 좋은 UX를 만드는 요소
1. 유용성(Useful) : 사용 가능한가?
- 유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소입니다.
- ex) 계산기
계산을 틀리지 않고 맞는 결괏값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지가 중요
2. 사용성(Usable) : 사용하기 쉬운가?
- 사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소입니다. 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 합니다.
3. 매력성(Desirable) : 매력적인가?
- 매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소입니다.
- ex) 애플
제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊습니다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
- 신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소입니다. 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 합니다.
5. 접근성(Accessible) : 접근하기 쉬운가?
- 접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소입니다.
- ex) 시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등
6. 검색 가능성(Findable) : 찾기 쉬운가?
- 검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소입니다.
- ex) 유튜브
콘텐츠의 검색 가능성을 잘 고려한 웹 사이트
7. 가치성(Valuable) : 가치를 제공하는가?
- 가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소입니다.
- 사용자 마다 가치판단기준과 그 정도는 다 다릅니다. 따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있습니다.
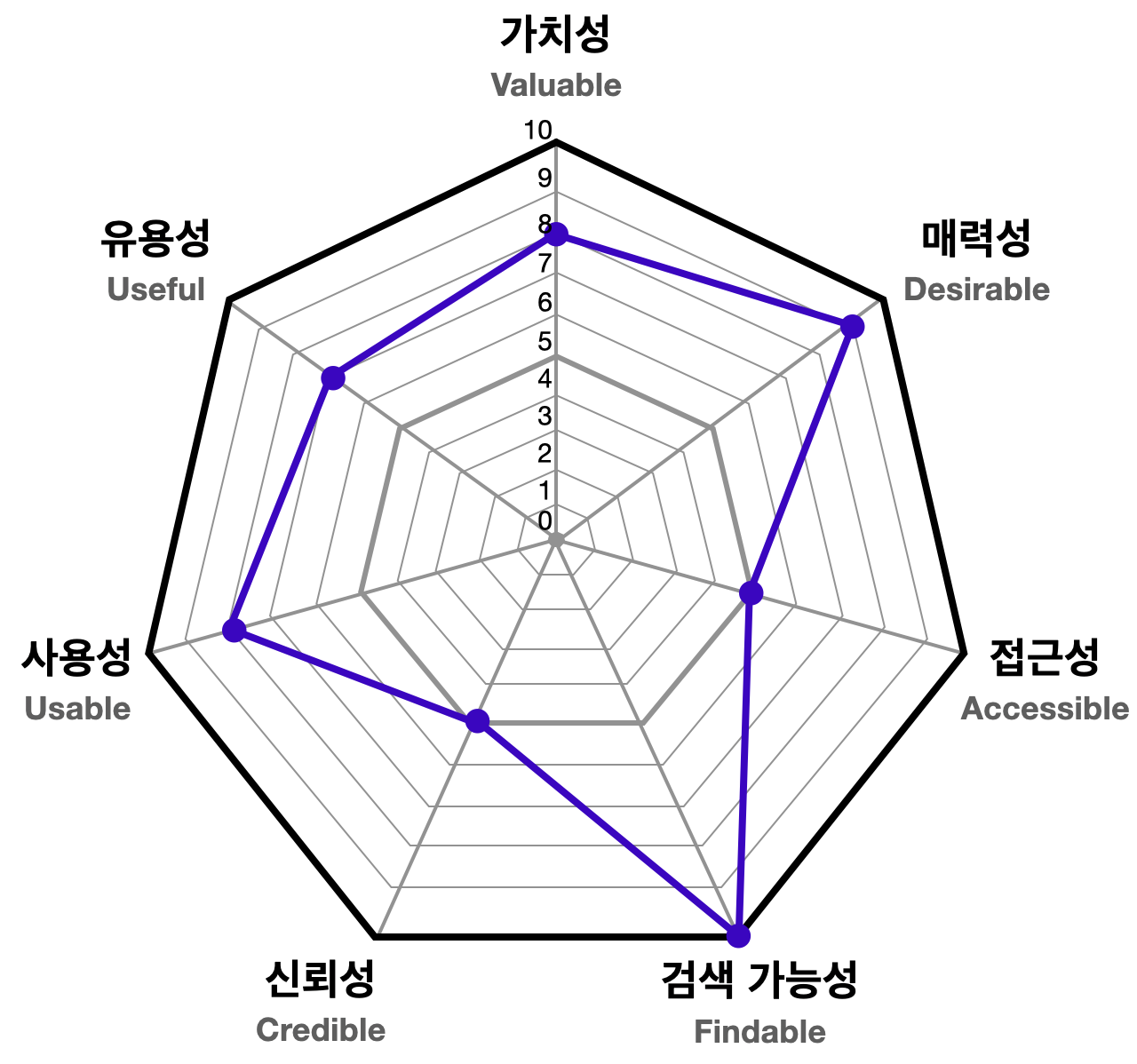
피터 모빌의 벌집 모형

Chapter3-2. User Flow
- 사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동
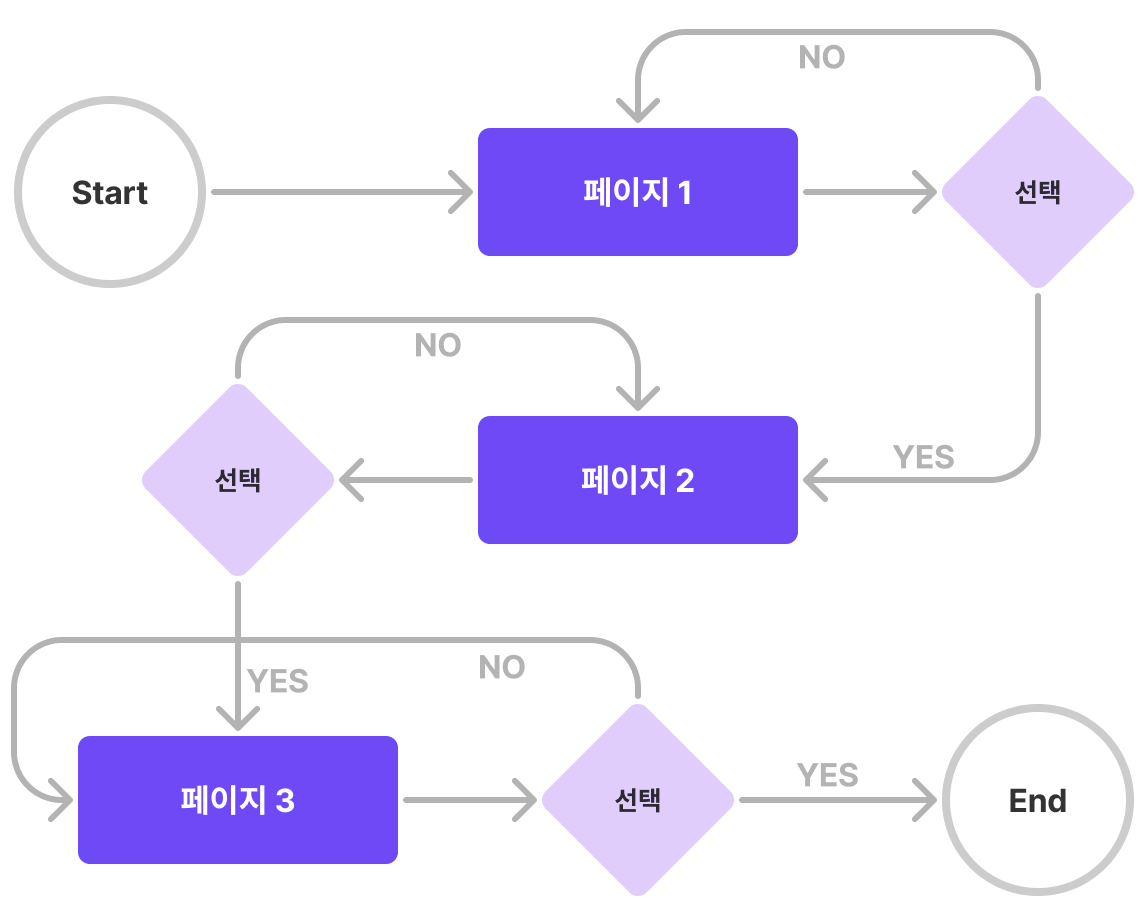
- 보통 아래 이미지처럼 다이어그램을 그려서 정리합니다.

- User Flow 다이어그램 작성법

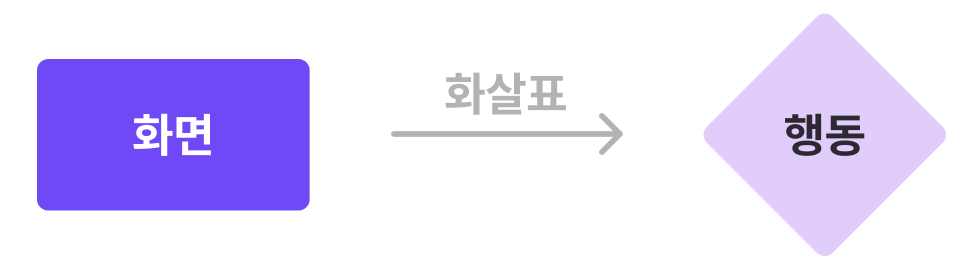
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
Chapter4. UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 시스템 상태의 가시성 (Visibility of system status)
: 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
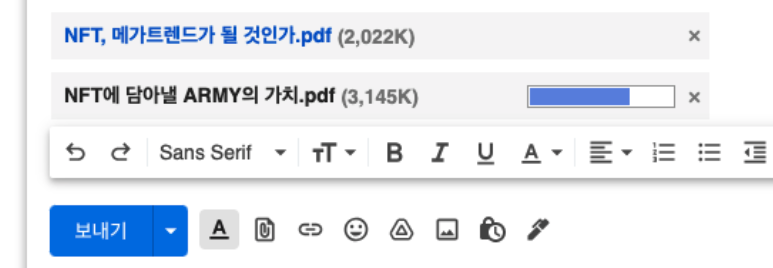
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.

- 시스템과 현실 세계의 일치 (Match between system and the real world)
: 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
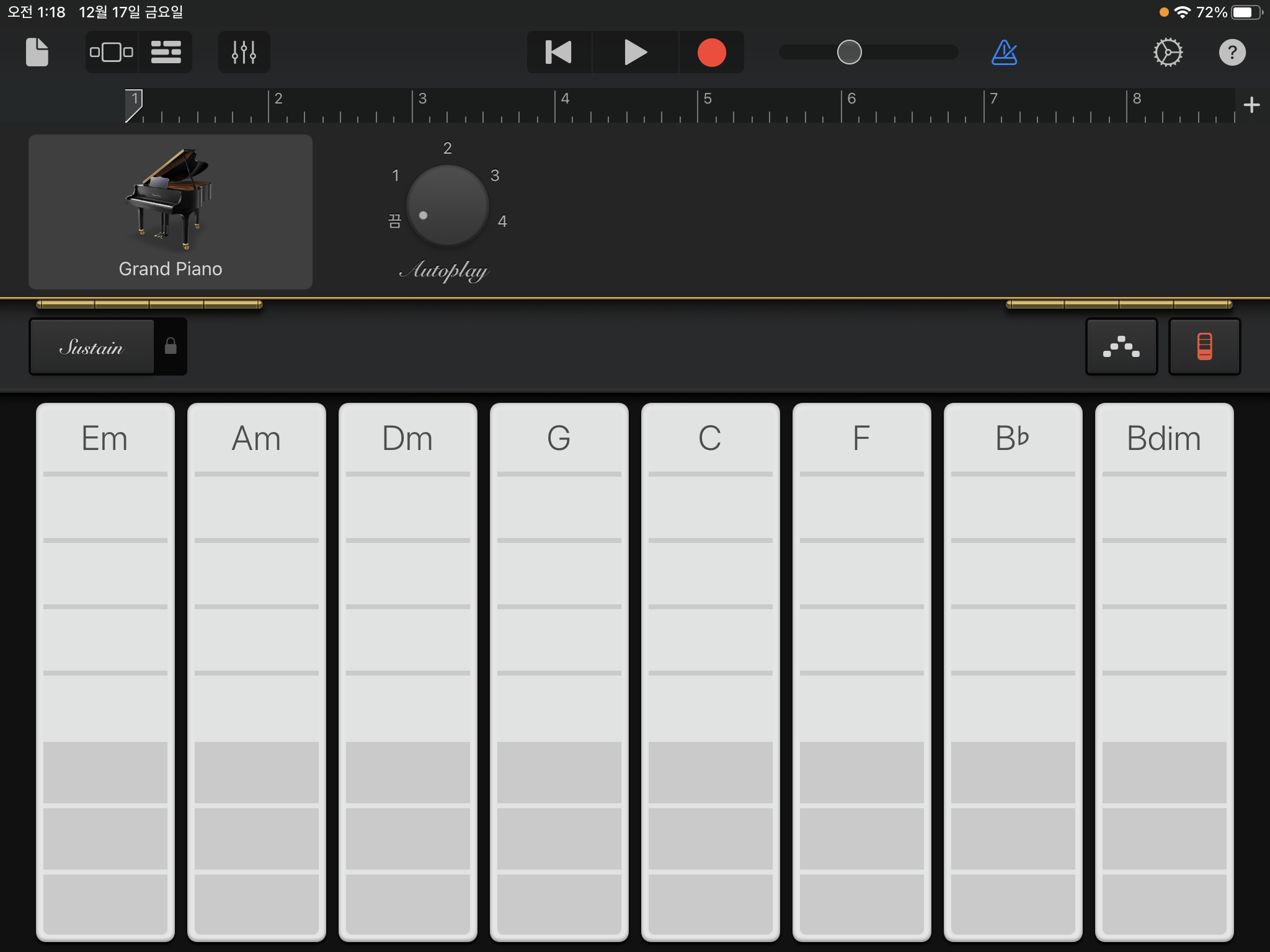
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.

- 사용자 제어 및 자유 (User control and freedom)
: 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.

- 일관성 및 표준 (Consistency and standards)
: 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)

- 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
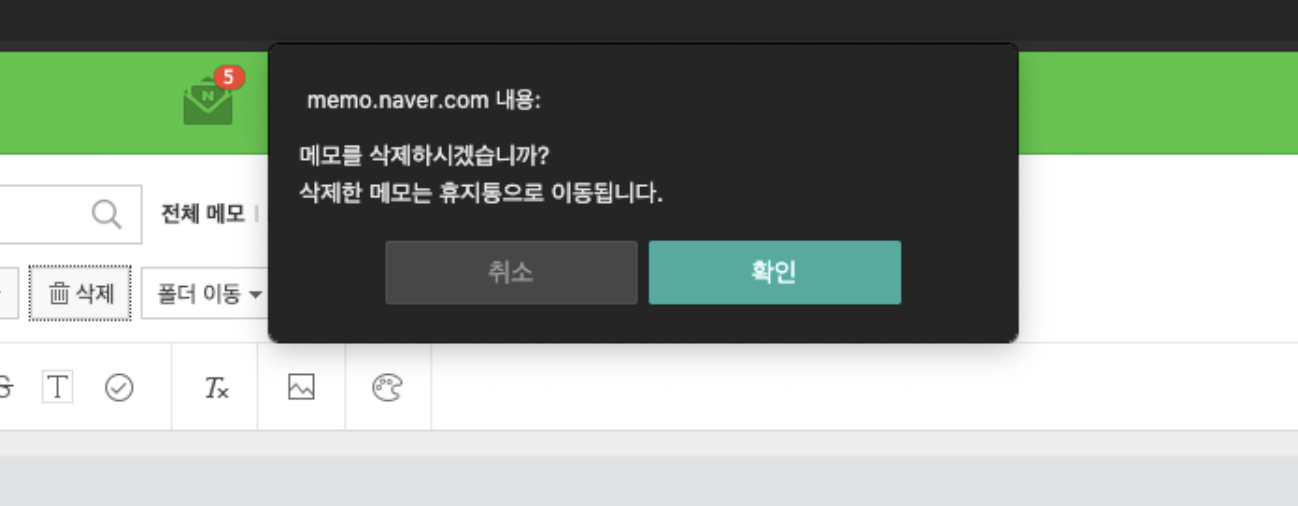
예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.

- 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다.
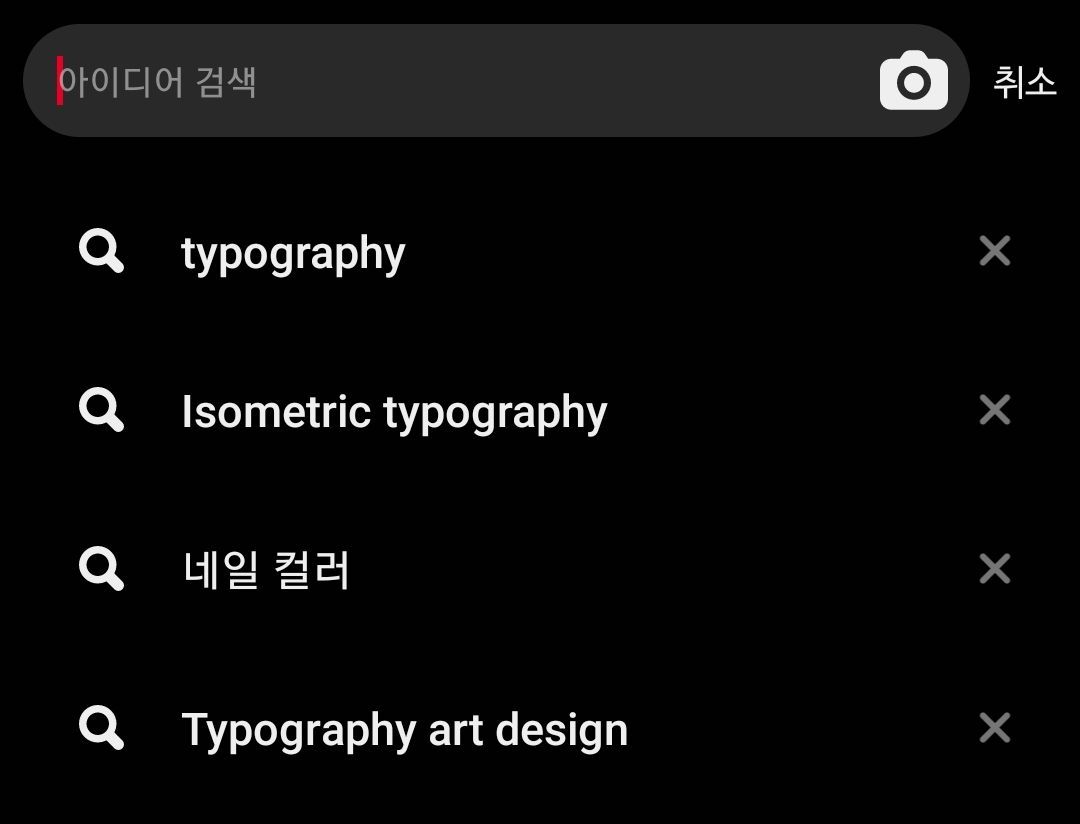
예시) 최근 검색 했던 단어 목록을 확인할 수 있습니다.

- 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
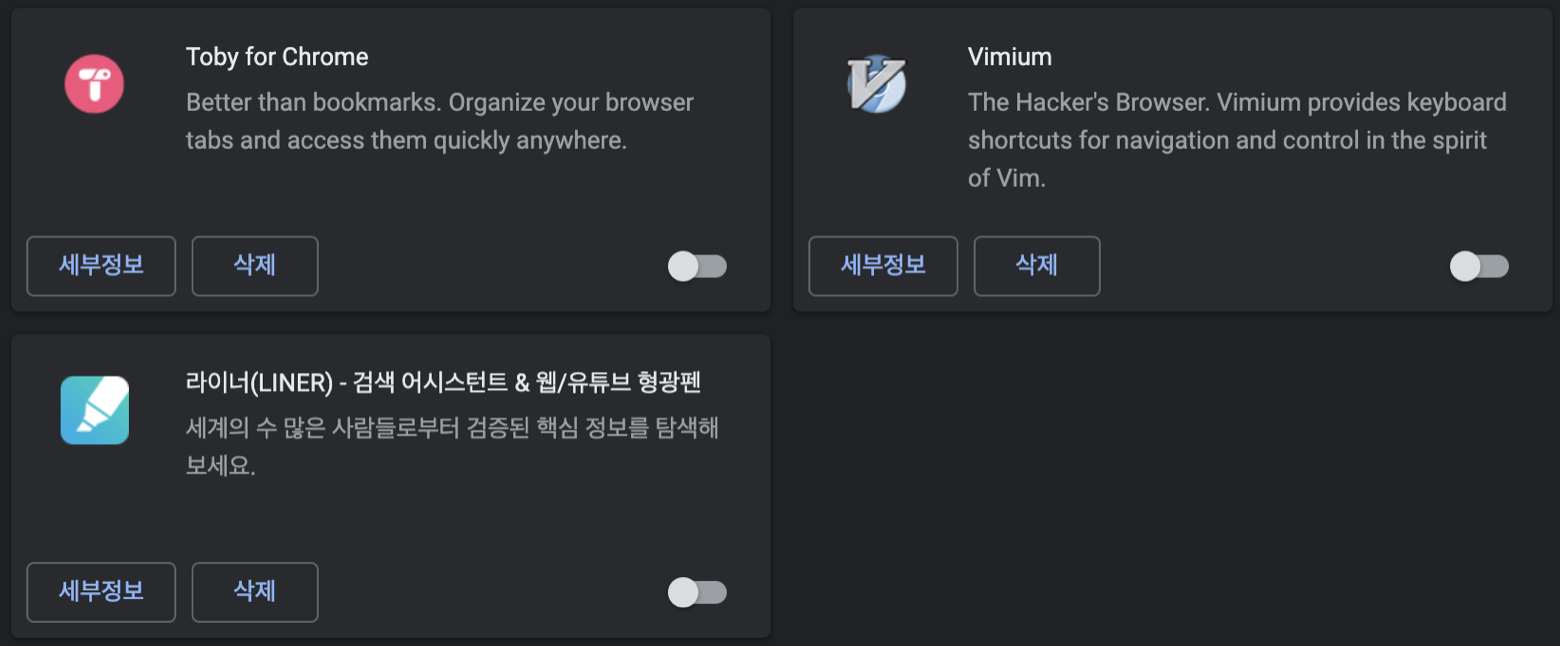
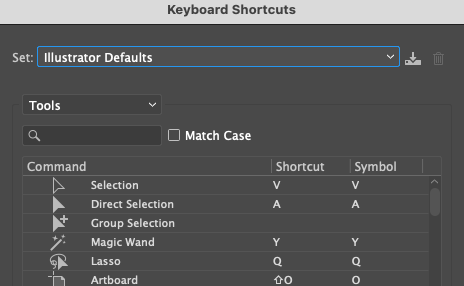
예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.

- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
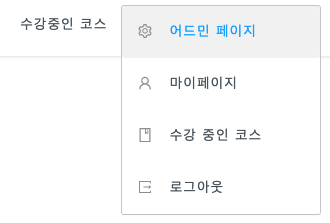
예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.


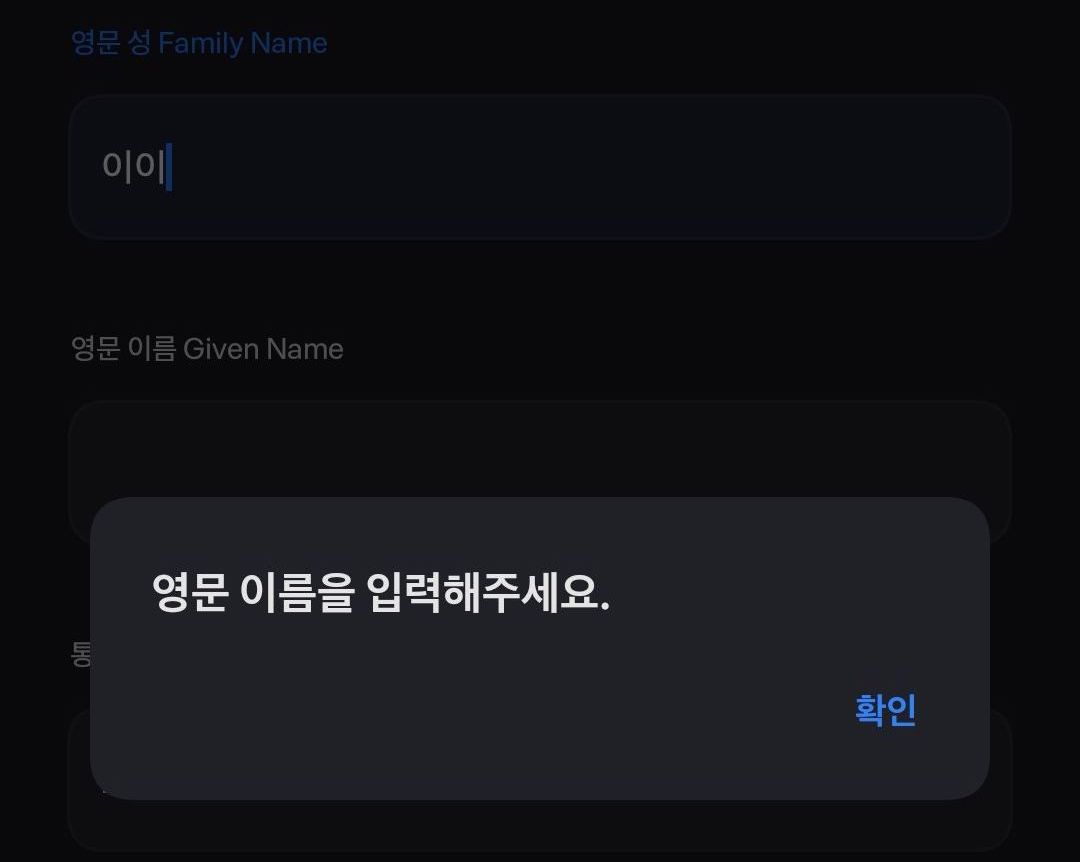
- 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.

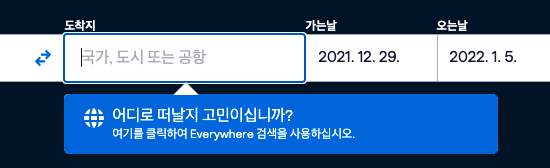
- 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
예시) 간단한 안내를 통해 검색에 도움을 줍니다.

사용성 평가 기준 활용하기
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.
