Chapter1. 웹 표준
Chapter1-1. 웹 표준의 개념
웹 표준의 장점
-
유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다. -
웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다. -
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다. -
웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있습니다.
Chapter1-2. Semantic HTML
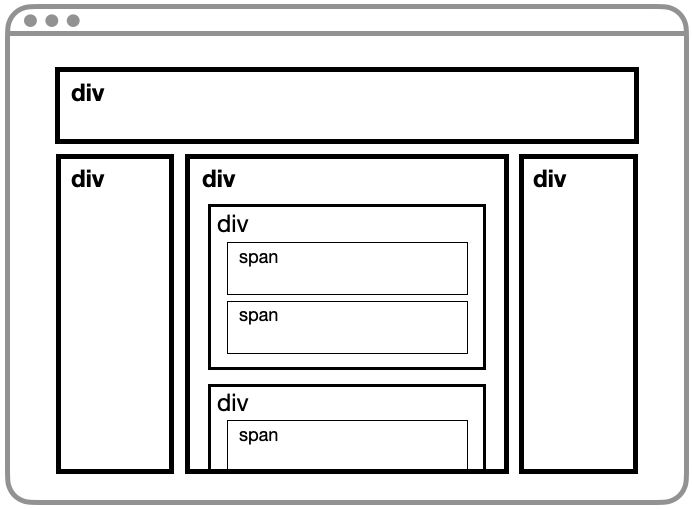
비교1 ) <div> 와 <span> 으로 화면 구성하기

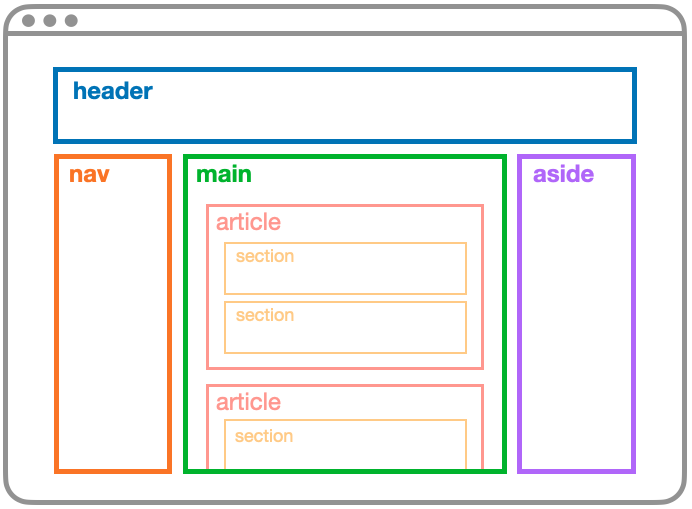
비교2 ) 시맨틱 요소로 화면 구성하기

시맨틱 HTML의 필요성
-
개발자간 소통
시맨틱 요소를 사용하면 여러 명의 개발자가 웹 페이지를 개발할 때 각 요소의 기능을 (id와 class로)정의하느라 시간을 쏟지 않아도 된다. -
검색 효율성
시맨틱 요소를 사용하면 우선 순위를 정할 수 있어, 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때 어느정도 효과를 볼 수 있다. -
웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 의미한다. HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 되어 웹 접근성을 향상시킬 수 있다.
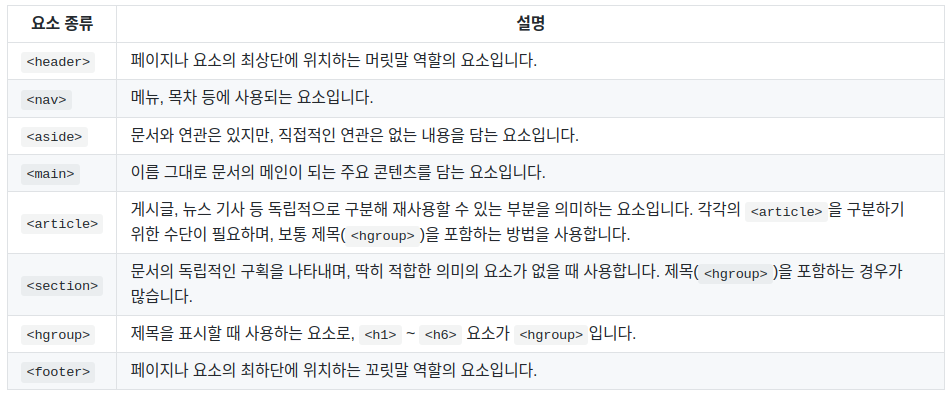
시맨틱 요소의 종류

Chapter1-3. 자주 틀리는 마크업
하면 안되는 것들
1. 인라인 요소 안에 블록 요소 넣기 → 무조건 블록 요소 안에 인라인 요소 사용
2. <b>, <i> 요소 사용하기 → <strong>, <em>으로 대체
3. <hgroup> 마구잡이로 사용하기 → 무조건 순서대로 사용
4. <br /> 연속으로 사용하기 → 블럭요소 <p>사용으로 대체
5. 인라인 스타일링 사용하기 → HTML과 CSS 코드를 분리해서 작성
Chapter1-4. 크로스 브라우징
- 크로스 브라우징(Cross Browsing)
: 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다.
크로스 브라우징 워크 플로우
초기 기획 → 개발 → 테스트/발견 → 수정/반복
Chapter2. SEO
Chapter2-1. SEO 개념
- SEO(Search Engine Optimization, 검색 엔진 최적화)
: 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업 - SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있습니다.
- On-Page SEO
: 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다. - Off-Page SEO
: 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
Off-Page SEO의 예시

On-Page SEO의 예시

Chapter2-2. SEO에 영향을 미치는 요소
On-Page에서 통제할 수 있는 요소
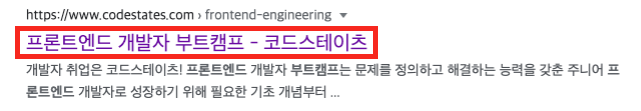
1. <title> 요소

- <title> 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성합니다.
- <title> 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있습니다.
제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어집니다. - <title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아집니다.
그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있습니다. 제목에 핵심 키워드는 한 번만 포함시켜 주세요.
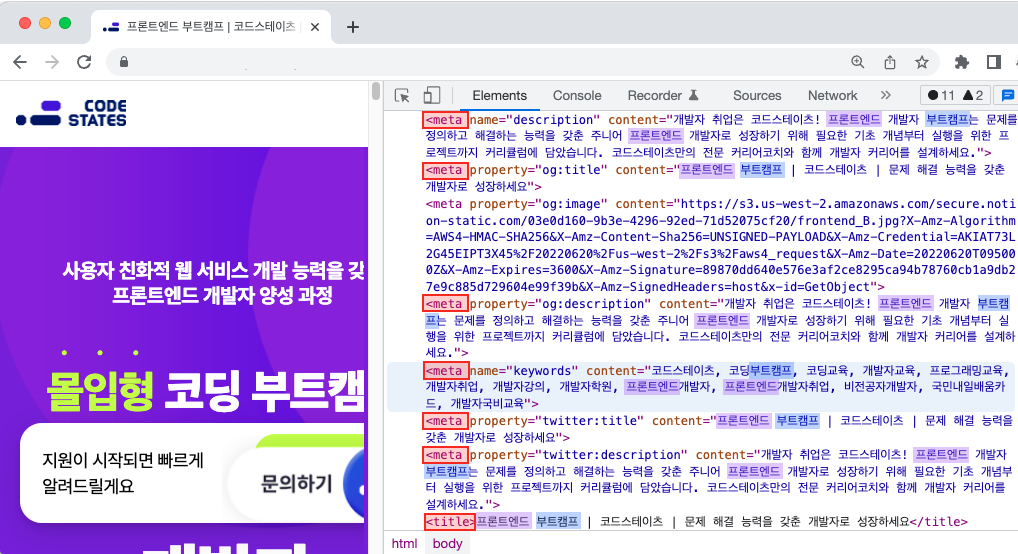
- <meta> 요소
- <meta> 요소는 메타 데이터를 담는 요소입니다.
- 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다.
- <meta> 요소도 <head> 요소의 자식 요소로 작성해주는 것이 일반적입니다.

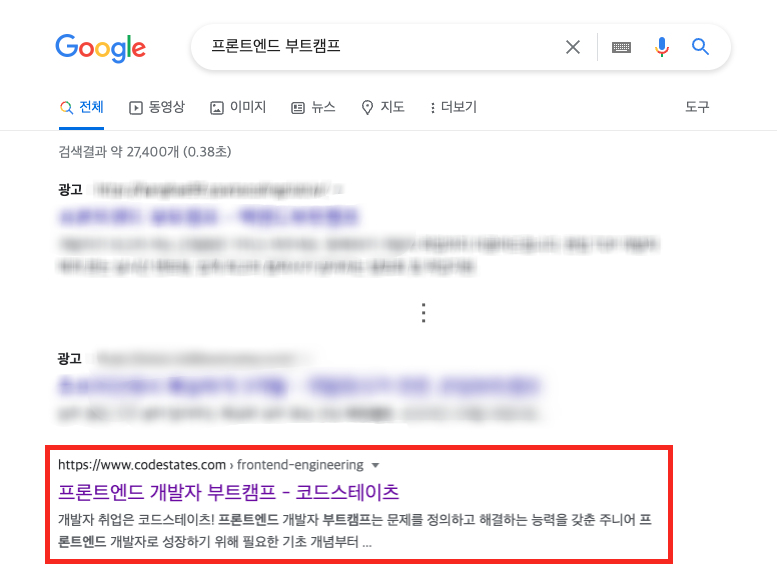
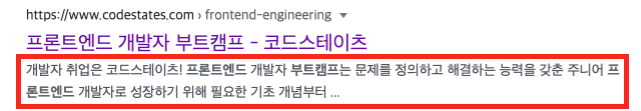
- 위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용입니다. 해당 웹 페이지가 어떤 데이터를 다루고 있는지를 설명하는 메타 데이터가 들어있음을 알 수 있습니다.
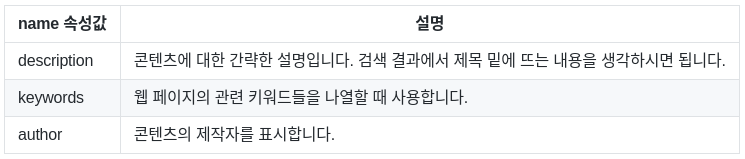
- 이때 name 속성을 사용하며, SEO를 위해서 사용하는 것이 목적입니다.

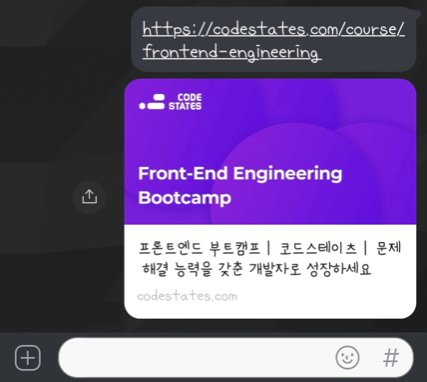
- 위 이미지처럼 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta> 요소에 들어가 있는 내용입니다.
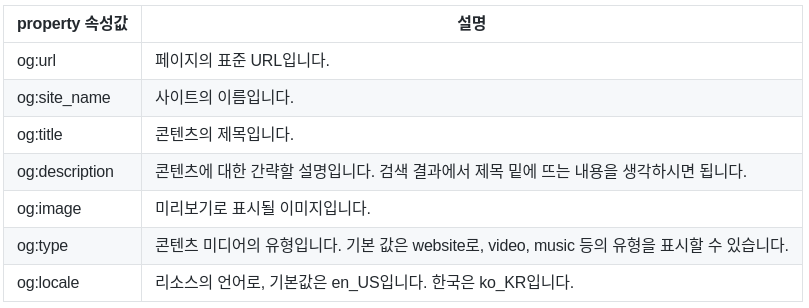
- 이 경우는 property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적입니다. 특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙습니다.
정리1) SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
정리2) 오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
3. <hgroup> 요소
<hgroup> 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높습니다. 따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급합니다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 됩니다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있습니다. 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋습니다.
4. 콘텐츠
-
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높습니다. 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문이죠. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략입니다. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법입니다. -
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 합니다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않습니다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋습니다. -
간결한 제목과 설명글
<title> 요소를 다룰 때 이미 설명했지만, 페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아닙니다. 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안좋은 이미지를 갖게될 수 있습니다. 또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않습니다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을리가 없습니다. -
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여줍니다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않습니다. 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문입니다. 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야합니다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋습니다. 하지만 이 역니 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋습니다.
