
🔍0.0 Introduction
Redux란?
Javascript application들의 state(상태)를 관리하는 방법
👉Javascript이다. React가 아님! Redux는 React에 의존하는 라이브러리가 아니다. Angular, Vue.js 등 원하는 것과 함께 사용 가능하다.
강의 순서
1. Vanilla JS
2. Vanilla JS + Redux
3. React
4. React + Redux
🔍0.1 Requirements
Redux를 배워야 하는 이유
는 강의를 진행하면서 알아보자. 그 전에, 다음과 같은 준비가 필요하다.
1. google chorme (browser)
2. github (version control)
3. node.js
4. visual studio code (text editor)
선행 학습
- React - 추천: React JS로 영화 웹 서비스 만들기 (무료)
- Hooks - 추천: 실전형 리액트 Hooks 10개 (무료)
- Vanilla JS
🔍0.2 Project Setup
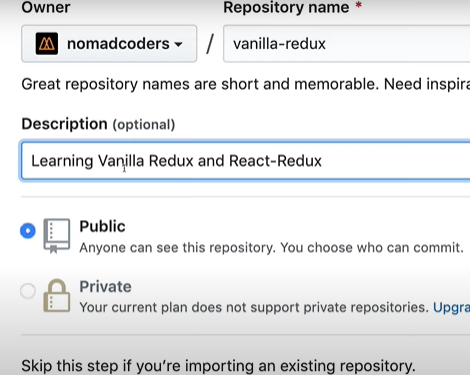
깃허브에서 다음과 같은 Repository를 생성한다.

명령어 npx create-react-app vanilla-redux로 새로운 리액트 앱을 생성하고 src폴더 내에 index.js를 제외한 나머지 파일을 모두 삭제한다.

index.js파일 내용도 모두 삭제한다. (vanilla JS이후 react할 때 다시 입력할 것)

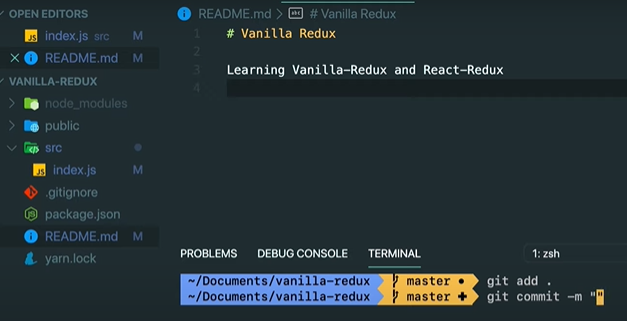
이후 변경내용을 저장한다.
git add .
git commit -m '메세지 내용 입력'출처 : 노마드코더 - 초보자를 위한 리덕스 101
