
- 일시 : 23.06.25 일요일
🌱과제 리뷰
html과 css,js로 작성했던 이전 과제들을 리액트로 변경해주었다. 리액트는 js 문법과 매우 유사해 쉽게 사용할 수 있고 굉장히 직관적으로 나타낼 수 있어서 빠르게 끝낼 수 있었다.
이전에 바닐라 js를 이용한 과제를 수행할 땐 같은 작업을 반복하면서 시간이 더 소요되었는데 리액트는 훨씬 효율적인 코드로 간단하게 나타낼 수 있었다. 바닐라js로는 나중에 할일로 미뤄두었던 로그아웃 버튼도 1분안에 구현할 수 있었다.
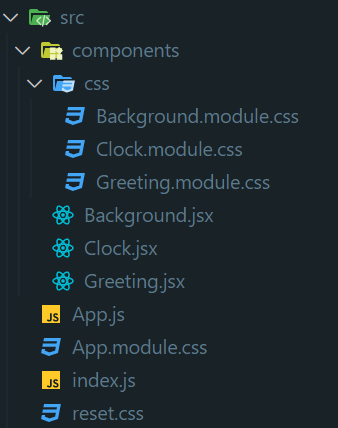
그리고 리액트에서 css를 적용하는 방법은 여러가지가 있는데 이미 styled-components에 익숙해진 터라 다른 방법은 잘 활용하지 못한 것 같아서 이번에는 module.css 방식을 이용하였다. css-module을 이용하면 클래스명이 충돌하는 단점을 해결 할 수 있고, 컴포넌트 단위로 스타일을 적용할 수 있다.
리액트를 사용하니 확실히 바닐라 js로 하나하나 노가다(?) 하던 일들이 훨~씬 효율적이게 되었다.


🌱과제 내용
구현 페이지
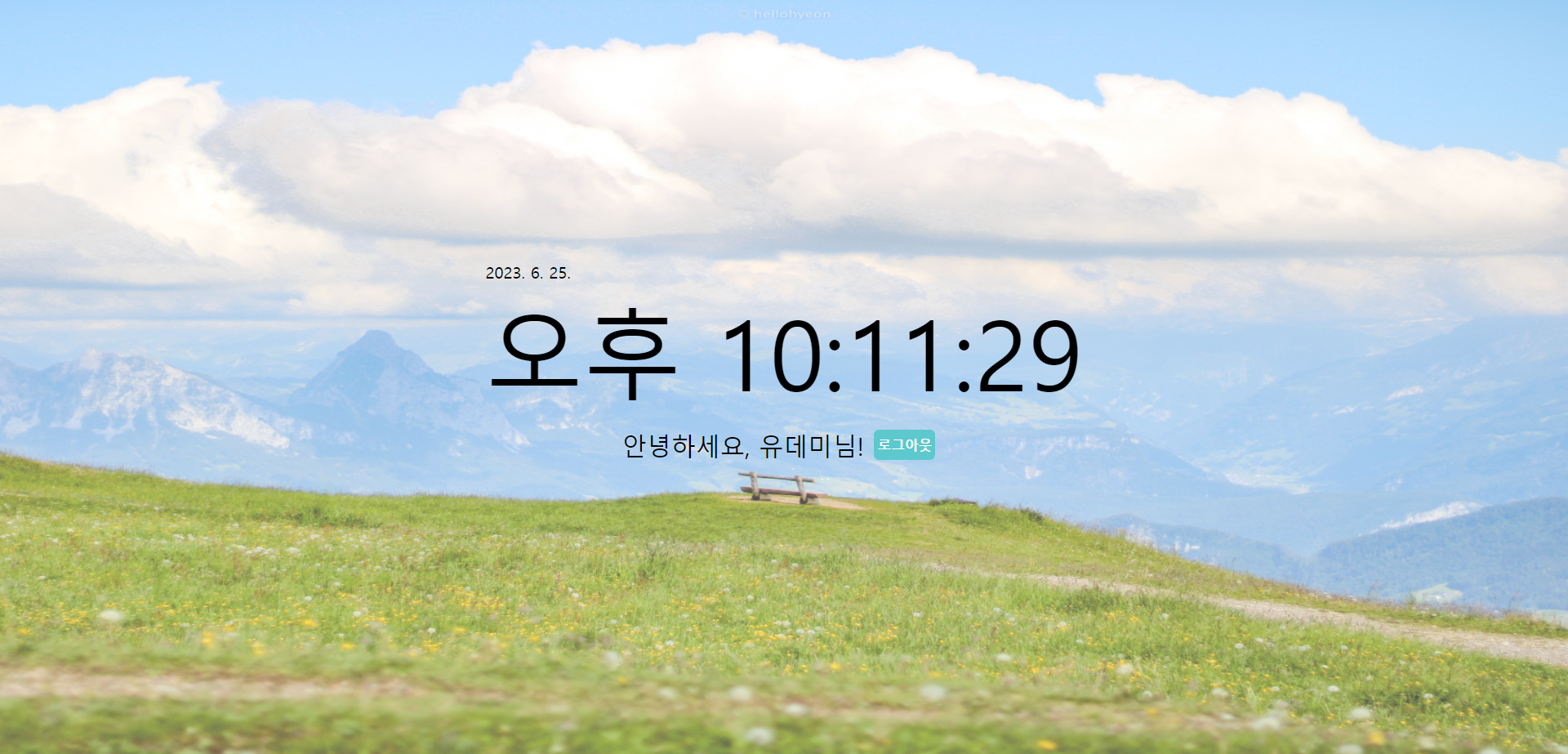
첫 화면
- 시계
- 로그인 폼
- 배경화면

로그인 후 화면
- 로그인 이름 입력 화면 사라짐
- 로그아웃 버튼

로그아웃 후 화면
- 랜덤 배경화면

코드 비교
- JSX - Greeting
import { useState } from "react";
import styles from "./css/Greeting.module.css";
const LoginForm = () => {
const USERNAME_KEY = "username";
const [username, setUsername] = useState("");
const onChange = (e) => setUsername(e.target.value);
const onSubmit = (e) => {
e.preventDefault();
localStorage.setItem(USERNAME_KEY, username);
setUsername("");
};
const onRemoveUser = () => {
localStorage.removeItem(USERNAME_KEY);
window.location.reload();
};
let savedName = localStorage.getItem(USERNAME_KEY);
return (
<div className={styles.greeting__wrapper}>
{savedName ? (
<div className={styles.greeting__greeting}>
<h1>안녕하세요, {savedName}님!</h1>
<button onClick={onRemoveUser}>로그아웃</button>
</div>
) : (
<form onSubmit={onSubmit} className={styles.greeting__login_form}>
<input
value={username}
type="text"
onChange={onChange}
placeholder="Write your name"
/>
</form>
)}
</div>
);
};
export default LoginForm;- JS - Greeting
(편의상 html은 추가하지 않았음)
const loginForm = document.querySelector("form#login__form");
const loginInput = loginForm.querySelector("input");
const showUsername = document.querySelector("h1#greeting");
const showToDoList = document.querySelector("main");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username";
function getUsername(e) {
e.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const newUsername = loginInput.value;
localStorage.setItem(USERNAME_KEY, newUsername);
paintGreetings(newUsername);
}
function paintGreetings(username) {
showUsername.innerText = `안녕하세요, ${username}님!`;
showUsername.classList.remove(HIDDEN_CLASSNAME);
showToDoList.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null) {
// 저장된 이름 없음 => 새 이름 받기
loginForm.classList.remove(HIDDEN_CLASSNAME); //로그인 폼 나타내기
loginForm.addEventListener("submit", getUsername); // 폼 제출하기 (이름받는과정시작)
} else {
// 저장된 이름 있음 =>저장된 이름 가져오기
paintGreetings(savedUsername);
}
👉 기능구현 코드는 훨씬 간결해지고 바닐라js에서는 dom에 접근하여 조작할 수 있던 html을 react에서는 jsx문법을 통해 더 직관적으로 표현이 가능해졌다.
깃허브 주소
참고 : https://goddaehee.tistory.com/304 (module-css)
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
