
- 일시 : 23.06.27 화요일
🌱과제 리뷰
이번 과제 주요 기능 :
- react-router-dom
- useParams
- props
영화 웹페이지를 만들면서 위와 같은 기능을 활용하였다.
react-router-dom은 페이지 이동을 구현하게 해주는 라이브러리다. 리액트는 SPA (Single Page Application) 방식이므로 새로운 화면으로 이동할 때 새로운 페이지를 로드하는게 아닌, url에 따라 선택된 데이터를 한 페이지 내에서 렌더링 해주는 라이브러리이고 React router가 주소를 감지해 페이지 이동을 도와준다.
이번 영화 웹사이트에서는 영화 제목을 클릭했을때 영화의 상세페이지로 넘어가도록 구성하였으므로 이 부분에서 React router를 사용하였다.
그리고 영화의 상세페이지는 클릭하는 영화마다 다른 내용이 나와야 하기 때문에 각 영화의 고유 id를 활용해야 했다. 영화 상세페이지 url은 API에서 제공해주는 값을 이용하였고 그 url의 가장 끝에 다른 id가 들어가면 되었다.
그리고 영화마다 다른 id값을 받기 위해서 react-router에서 제공하는 hooks인 useParams를 이용하였다. useParams는 Parameter(파라미터) 값을 URL을 통해서 넘겨서 넘겨받은 페이지에서 사용할 수 있도록 도와준다.
// App.js
<Route path="/movie/:id" element={<Detail />} />
// Detail.js
const { id } = useParams();
// 영화상세페이지 url
https://yts.mx/api/v2/movie_details.json?movie_id=${id}위 코드만 보고서는 감이 안잡힐 수 있으니 전체 코드를 보기를 추천한다.
또 이렇게 받은 정보를 사용할 때, fetch하는 컴포넌트(Home.js)와 그 정보를 활용하는 컴포넌트(Movie.js)를 분리하여 깔끔하게 만들어 주었는데 이 때 받아온 정보를 보내주기 위해 아래와 같이 props를 활용하였다.
<MoviesWrapper>
{movies.map((movie) => (
<Movie
key={movie.id}
year={movie.year}
id={movie.id}
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</MoviesWrapper>이외에 부가적인 기능이나 css는 아직 미완성 상태이므로 더 손 본 후 재업로드 할 예정이다.
추가 예정 기능
- 검색기능
- top버튼
- 페이지네이션 or 무한스크롤
- 애니메이션
- 컴포넌트 스타일링
🌱과제 내용
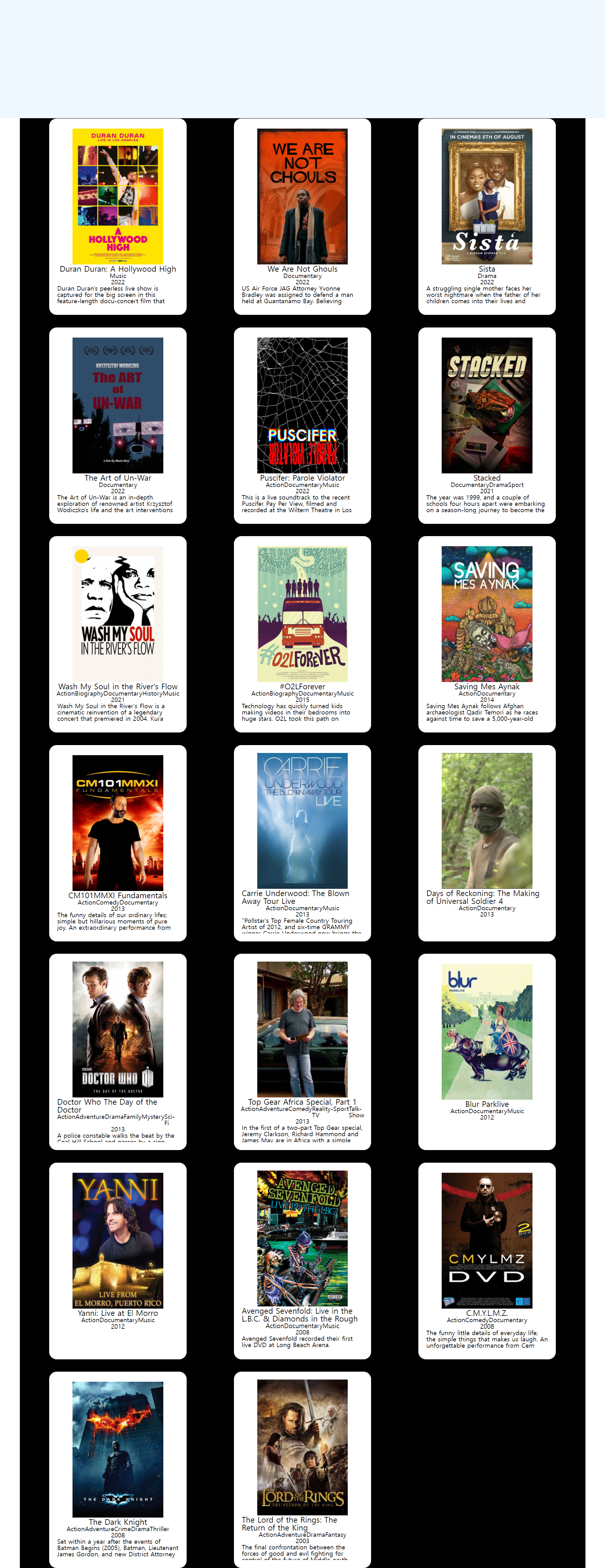
구현 페이지
첫 화면

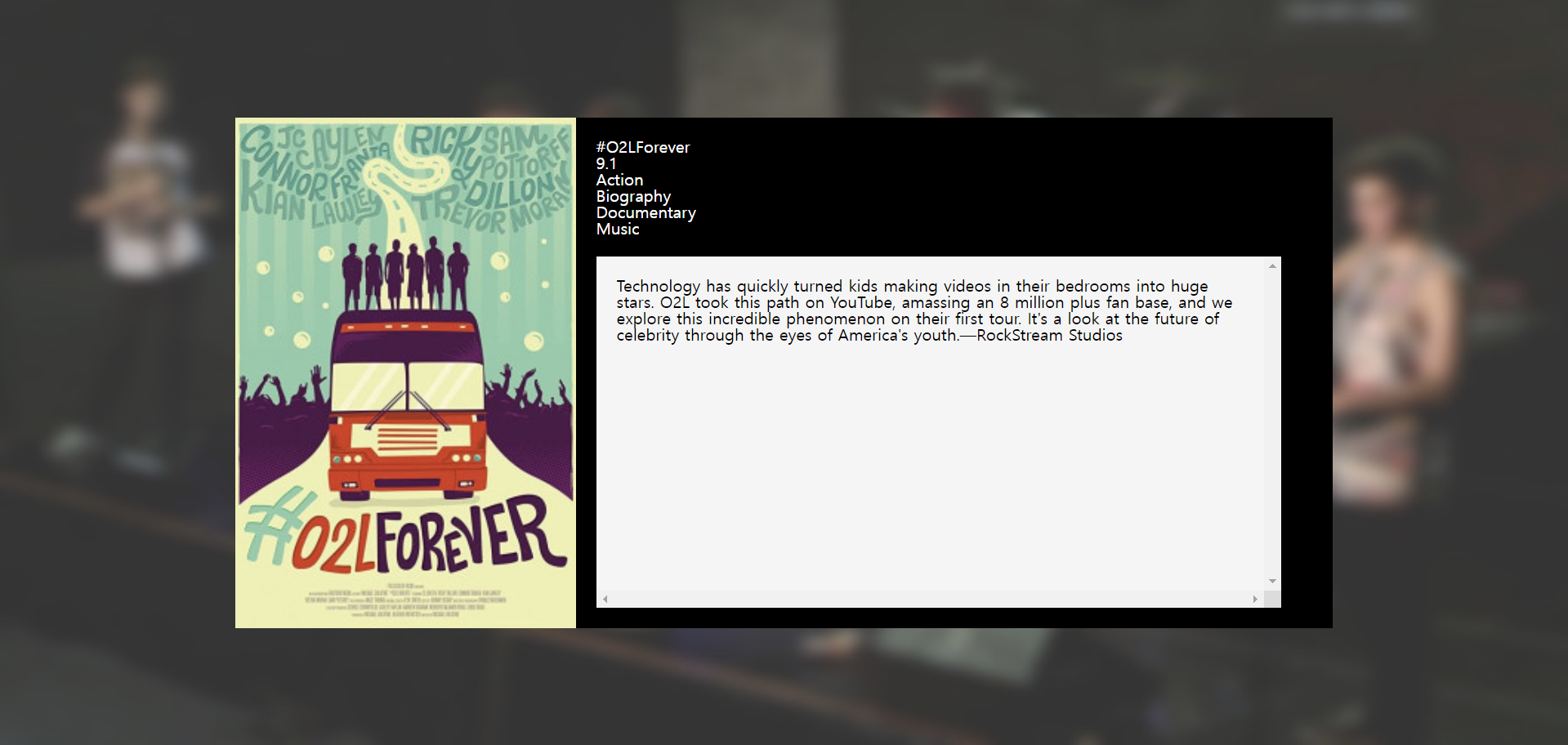
상세 페이지

깃허브 주소
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
