
🌱프로젝트 코스에 들어가면서...
6월 5일부터 7월 14일까지 6주간의 역량강화 교육을 마치고 내일(7월 17일)부터 4주 동안 프로젝트 코스에 들어가게 되었다. 그 사이 한 주간은 각 팀의 프로젝트 선정과 팀의 재배치가 있었다. 5개의 회사에서 프로젝트에 참여하였으나 교육생들의 선호도 불균형으로 최종적으로 세 개 회사의 프로젝트만 남게 되었다.
우리 팀이 맡게 된 프로젝트는 회사 '파이헬스케어'의 통증 관리 전반적인 서비스 소프트웨어인 "포인티"의 센터 / 회원 웹서비스 제작이다. 이는 또 크게 다섯 가지 분류로 나뉘어 팀 마다 원하는 분류를 선택하였다.
분류 1.수업 관리 시스템 제작(PC)
분류 2.수업 관리 시스템 제작(모바일)
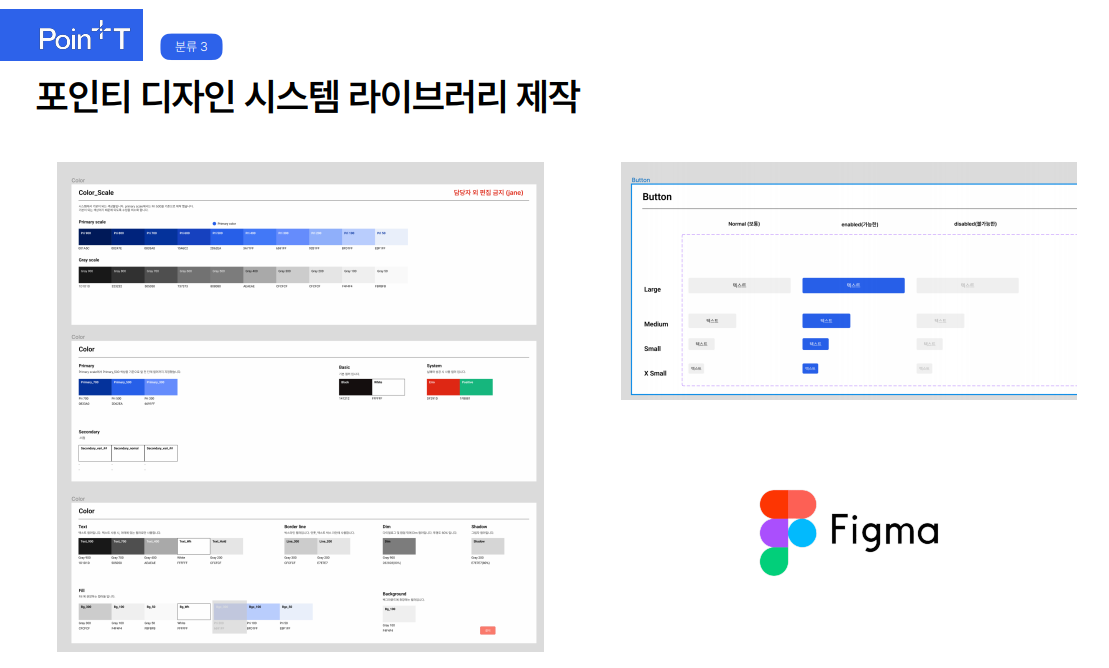
분류 3.포인티 디자인 시스템 라이브러리 개발
분류 4.센터 회원용 웹 앱 서비스 제작(모바일)
분류 5.센터 리소스 관리 시스템 제작 (PC)
선택 분류와 그 이유
분류3. 포인티 디자인 시스템 라이브러리 개발

주요개발기능
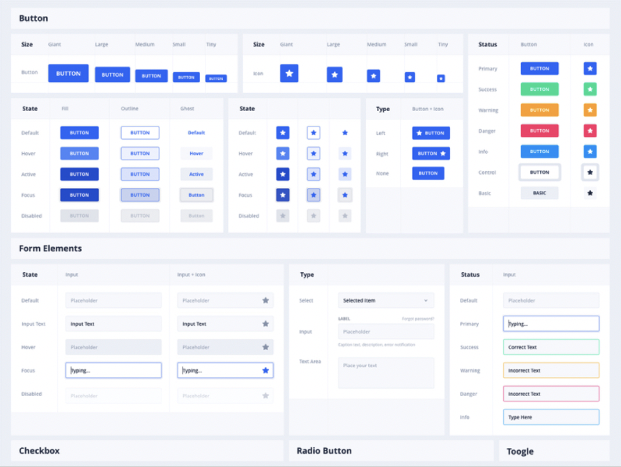
- UI의 컴포넌트화 (코드의 재사용성, 확장성에 대한 고민)
- 라이브러리 패키징 & 문서화
선택 이유
그리고 이 분류를 선택한 이유는 다음과 같았다. (팀원 의견 취합)
1) 실제 기업에서 사용하는 디자인 시스템을 다뤄볼 수 있는 기회
2) 디자인 시스템 개발은 프론트엔드 개발자들을 위한 코드로, 코드에 대해 더 깊이 탐구할 수 있음
디자인 시스템은 프로젝트가 아닙니다. 제품을 제공하는 제품입니다. - Nathan Curtis, EightShapes
3) 다른 비슷한 프로젝트들과의 차별화로 면접 시 면접관의 관심을 이끌어낼 수 있음
🌱프로젝트 준비 운동
따라서 이번 프로젝트 시작에 앞서 디자인 시스템에 대해 더 알아보는 시간을 가져보자.
🐇디자인 시스템

디자인 시스템이란?
디자인 시스템은 디자인 원칙과 규격, 재사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템을 말한다.
디자인 원칙과 규격, 재사용 가능한 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템이다. 단순 스타일 가이드, 패턴 라이브러리 역할만 하는 디자인 시스템도 있고, 브랜드 원칙과 UX 원칙에 이르는 하나의 철학을 구성하는 시스템도 있다. 정해진 디자인 패턴과 컴포넌트를 재사용하여 제품을 구축하고, 개선하는 시간을 단축시켜준다. 일종의 레고 세트라고 볼 수 있다.
디자인 시스템의 장점
디자인 시스템은 조직에 많은 이점을 가져다준다. 여러 디자이너가 프로젝트에 참여하고 있는 경우에도 모든 제품의 인터페이스가 일관성을 유지할 수 있도록 도와준다. 특히 UI를 다시 만들거나 옛날 디자인 파일을 찾아 헤매지 않고 더 중요한 문제를 해결하는 데 집중할 수 있다.
디자인시스템 구현에 스토리북을 사용하는 이유
스토리북은 쉽게 배포가 가능한데, 몇가지 명령어만 설정해놓으면 디자이너와 개발자가 참고하는 하나의 동기화된 library를 갖게되고, 더이상 이미 만들어 놓은 UI를 찾는데 시간을 쓰거나, 다시 만드는 비효율성을 발생시키지 않는다.
또한, 스토리북은 자동화된 accessibility, interaction, visual 테스팅 기능을 제공한다. 유닛 테스트를 자동화시킴으로써, 해당 컴포넌트를 재사용하는데 있어서 오류를 미리 방지할 수 있다.
🐇스토리북 (Storybook)
스토리북(Storybook)이란?
스토리북 공식문서에 들어가보면 다음과 같이 소개 되어있다.
It helps you build UI components isolated from the business logic and context of your app.
스토리북은 비즈니스 로직과 맥락(context)으로부터 분리된 UI 컴포넌트를 만들 수 있도록 도와줍니다.
한마디로 UI 컴포넌트 개발 도구이다.
단순히 회사의 UI 라이브러리를 내부 개발자들을 위해 문서화(documentation)하기 위해서 사용할 수 있고, 외부 공개용 디자인 시스템(Design System)을 개발하기 위한 기본 플랫폼으로도 사용할 수 있다.
스토리북(Storybook)을 기본 구성 단위는 스토리(Story)이며 하나의 UI 컴포넌트는 보통 하나 이상의 Story를 가지게 된다. 각 Story는 해당 UI 컴포넌트가 어떻게 사용될 수 있는지를 보여주는 하나의 예시라고 생각하시면 이해가 편하다.
스토리북의 장점
Storybook을 사용하면 UI 컴포넌트가 각각 독립적으로 어떻게 실제로 랜더링되는지 직접 시각적으로 테스트하면서 개발을 진행할 수 있다. 해당 UI 라이브러리를 사용하는 개발자 입장에서도 코드를 보지 않고도 미리 각 UI 컴포넌트를 체험해보고 사용할 수 있어서 매우 유용하다.

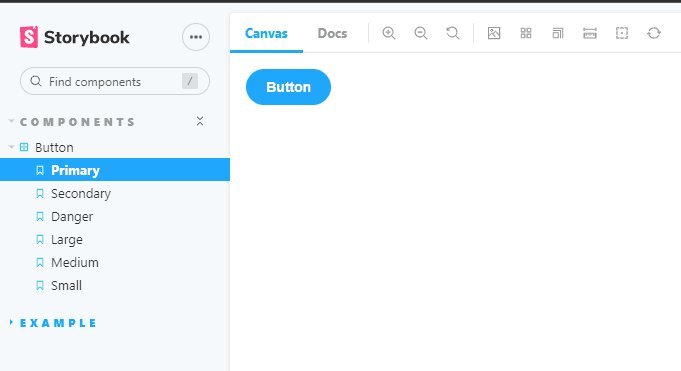
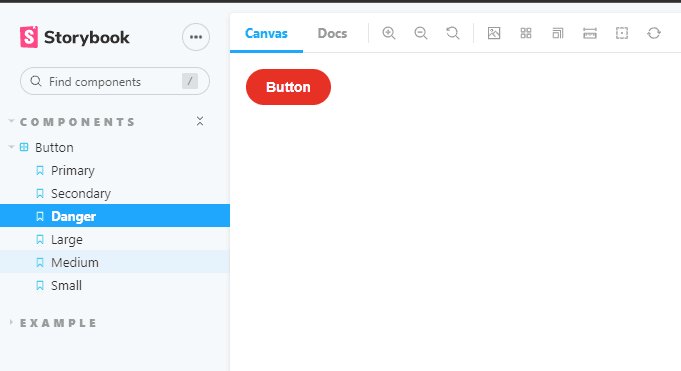
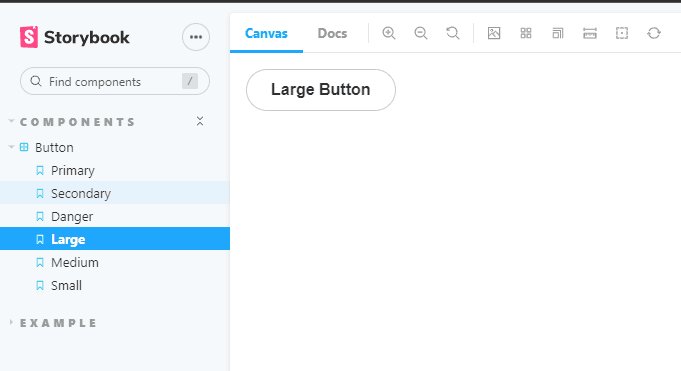
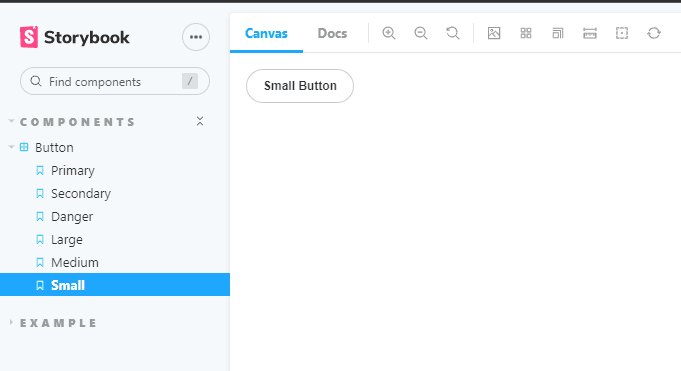
👉Storybook을 사용한 Button의 여러 형태
Storybook은 React 뿐만 아니라 Vue와 Angular에서도 사용이 가능하다.
🌱앞으로의 목표
4주라는 기간안에 팀 회의, 개발, 배포, 자료제작, 발표, 틈틈이 블로깅 등등등... 많은 것을 해내야 한다는 것이 두렵기도 하다. 하지만 모든 것을 혼자 감당하는 것이 아니기 때문에 팀원들과 함께 하면 가능할 거라고 생각한다. 한 달이라는 시간은 정말 짧은 시간이기 때문에 시간을 잘 활용하여 슬기롭게 프로젝트를 마무리 하고 싶다. 프로젝트 마지막 블로깅에서 내가 어떤 후기를 쓸 지 기대된다.
<출처>
디자인시스템
- https://yozm.wishket.com/magazine/detail/1830/
- https://velog.io/@svk5496/디자인-시스템-만들어보자#스토리북-본격-적용해보기
스토리북
