제네릭 인터페이스
- 제네릭 함수와 같이 타입변수를 이용한다.
interface KeyPair<K, V> {
key: K;
value: V;
}
let keyPair: KeyPair<string, number> = {
key: "key",
value: 0,
};
let keyPair2: KeyPair<boolean, string[]> = {
key: true,
value: ["1"],
};- 함수와 달리 직접 타입을 할당해 주어야 한다.
interface KeyPair<K, V> {
key: K;
value: V;
}
let keyPair: KeyPair = { // ❌오류
key: "key",
value: 0,
};※ 참고: 타입변수의 다른 이름 ※
인덱스 시그니처와 타입
- (예시) 인덱스 시그니처
interface NumberMap {
[key: string]: number;
}
let numberMap: NumberMap = {
key: -1231,
key2: 1234,
};- 타입변수를 인덱스 시그니처 문법과 함께 사용하면 유연한 객체 타입을 만들 수 있다.
interface Map<V> {
[key: string]: V;
}
let stringMap: Map<string> = {
key: "value",
};
let booleanMap: Map<boolean> = {
key: true,
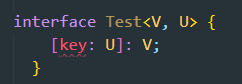
};※ 실험: key의 타입도 타입변수로 지정하면? ※
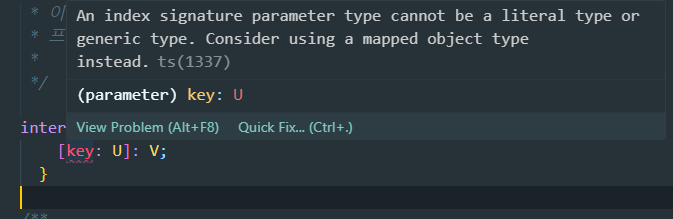
- 다음과 같은 에러가 발생했다.
→ key 자리에 있는 index파라미터는 제네릭타입 혹은 리터럴타입으로 지정할 수 없다는 오류가 발생한다.
제네릭 타입별칭
type Map2<V> = {
[key: string]: V;
};
let stringMap2: Map2<string> = {
key: "hello",
};사용예시
- 유저 관리 프로그램
interface Student {
type: "student";
school: string;
}
interface Developer {
type: "developer";
skill: string;
}
interface User {
name: string;
profile: Student | Developer;
}
// 기능부
function goToSchool(user: User) {
// 타입좁히기
if (user.profile.type !== "student") {
console.log("잘 못 오셨습니다");
return;
}
const school = user.profile.school;
console.log(`${school}로 등교 완료`);
}
const developerUser: User = {
name: "이정환",
profile: {
type: "developer",
skill: "TypeScript",
},
};
const studentUser: User = {
name: "홍길동",
profile: {
type: "student",
school: "인프런대학교",
},
};-
goToSchool같은 기능이 있을때
→ 만약 이 프로그램이 유저 구분이 많아지고 특정 회원만 이용하는 함수가 많아지면 그때마다 조건문을 만들어서 타입좁히기를 사용해야함
→ 번거로움 -
해결방법: 제네릭 인터페이스
interface Student {
type: "student";
school: string;
}
interface Developer {
type: "developer";
skill: string;
}
interface User<T> { // 👈제네릭함수
name: string;
profile: T; // 👈제네릭함수
}
function goToSchool(user: User<Student>) { // 👈타입지정
// 타입좁히기 조건문 삭제
const school = user.profile.school;
console.log(`${school}로 등교 완료`);
}
const developerUser: User<Developer> = { // 👈타입지정
name: "이정환",
profile: {
type: "developer",
skill: "TypeScript",
},
};
const studentUser: User<Student> = { // 👈타입지정
name: "홍길동",
profile: {
type: "student",
school: "인프런대학교",
},
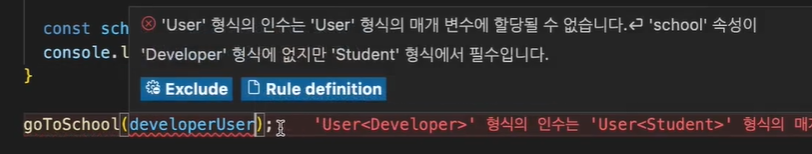
};- 함수값에 맞지 않는 타입(매개변수)을 넣었을 때 오류를 발생시킨다.