함수의 타입
function func1(a: number, b: number): number {
return a + b;
}
function func2(a: number, b: number) {
return a + b;
}화살표 함수의 타입
const add1 = (a: number, b: number): number => a + b;
const add2 = (a: number, b: number) => a + b;함수의 매개변수
선택적 매개변수
function introduce(name = "이정환", age: number, tall?: number) {
console.log(`name:${name}`);
if (typeof tall === "number") {
console.log(`tall : ${tall + 10}`);
}
}
introduce("이정환", 27, 175);
introduce("이정환", 27);- 인자로 항상 들어가지 않는 값은 선택적 매개변수를 사용한다.(
tall?) - 타입가드를 만들어 타입을 좁혀준다. →
${tall + 10}에서 tall은 undefined가 되면 오류 - 선택적 매개변수(
tall?)는 필수 매개변수(name = "이정환", age: number,)보다 앞에 올 수 없다.
나머지 매개변수
(rest parameter)
- 다양한 숫자 값을 받는 경우
...rest라는 나머지 매개변수를 사용한다.
function getSum(...rest: number[]) {
let sum = 0;
rest.forEach((it) => (sum += it));
return sum;
}
getSum(1, 2, 3); //6
getSum(1, 2, 3, 4, 5); //15- 매개변수 개수를 정하고 싶으면 튜플을 사용한다.
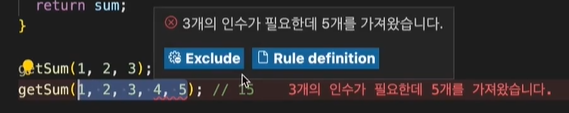
function getSum(...rest: [number, number, number]) {
let sum = 0;
rest.forEach((it) => (sum += it));
return sum;
}
getSum(1, 2, 3); // ✅
getSum(1, 2, 3, 4, 5); // ❌