함수의 타입 호환성
특정 함수 타입을 다른 함수 타입으로 취급해도 괜찮은지 판단하는 것
✏️반환값의 타입 호환
type A = () => number;
type B = () => 10;
let a: A = () => 10; // number
let b: B = () => 10; // number리터럴
a = b; // ✅ number리터럴을 number타입 타입취급 → 업캐스팅
b = a; // ❌ number타입을 number리터럴 타입취급 → 다운캐스팅✏️매개변수의 타입 호환
- 매개변수의 개수가 같을 때
→ 다운캐스팅일때만 호환 가능
type C = (value: number) => void;
type D = (value: 10) => void;
let c: C = (value) => {};
let d: D = (value) => {};
c = d; // ❌ number리터럴을 number타입 타입취급 → 업캐스팅
d = c; // ✅ number타입을 number리터럴 타입취급 → 다운캐스팅왜 ??
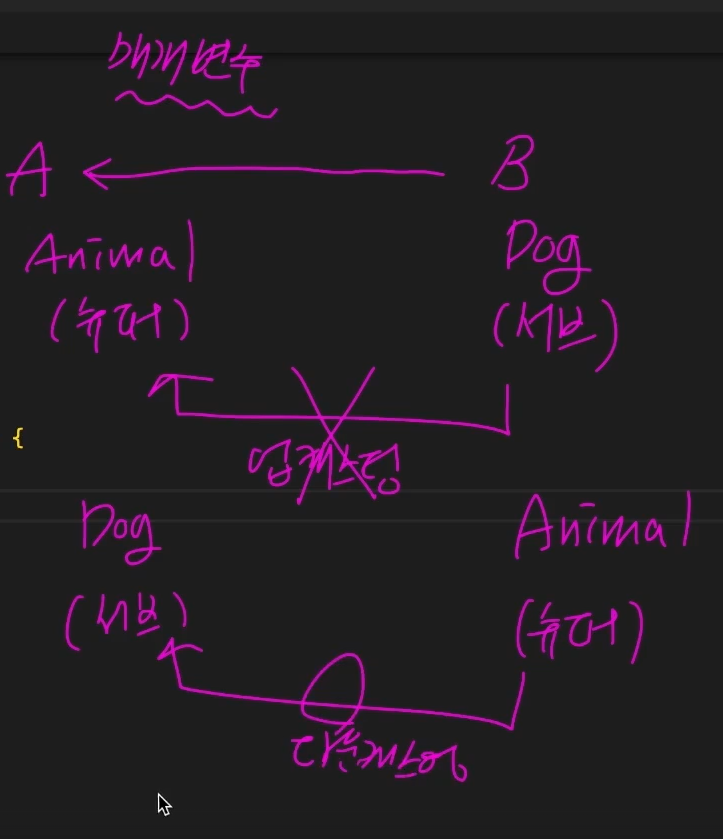
→ 매개변수가 객체타입을 사용하는 예시
type Animal = {
name: string;
};
type Dog = {
name: string;
color: string;
};
let animalFunc = (animal: Animal) => {
console.log(animal.name);
};
let dogFunc = (dog: Dog) => {
console.log(dog.name);
console.log(dog.color);
};
animalFunc = dogFunc; // ❌ 아래의 이유
let testFunc = (animal: Animal) => {
console.log(animal.name);
console.log(animal.color); // ❌ Animal타입에는 color프로퍼티 없음
};
dogFunc = animalFunc; // ✅
let testFunc2 = (dog: Dog) => {
console.log(dog.name);
console.log(dog.color);
};
- 매개변수의 개수가 다를 때
→ 개수가 더 적을때에만 호환 가능
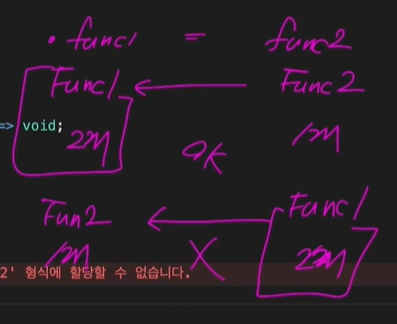
type Func1 = (a: number, b: number) => void; // 매개변수2개
type Func2 = (a: number) => void; // 매개변수1개
let func1: Func1 = (a, b) => {};
let func2: Func2 = (a) => {};
func1 = func2;
func2 = func1; // ❌