
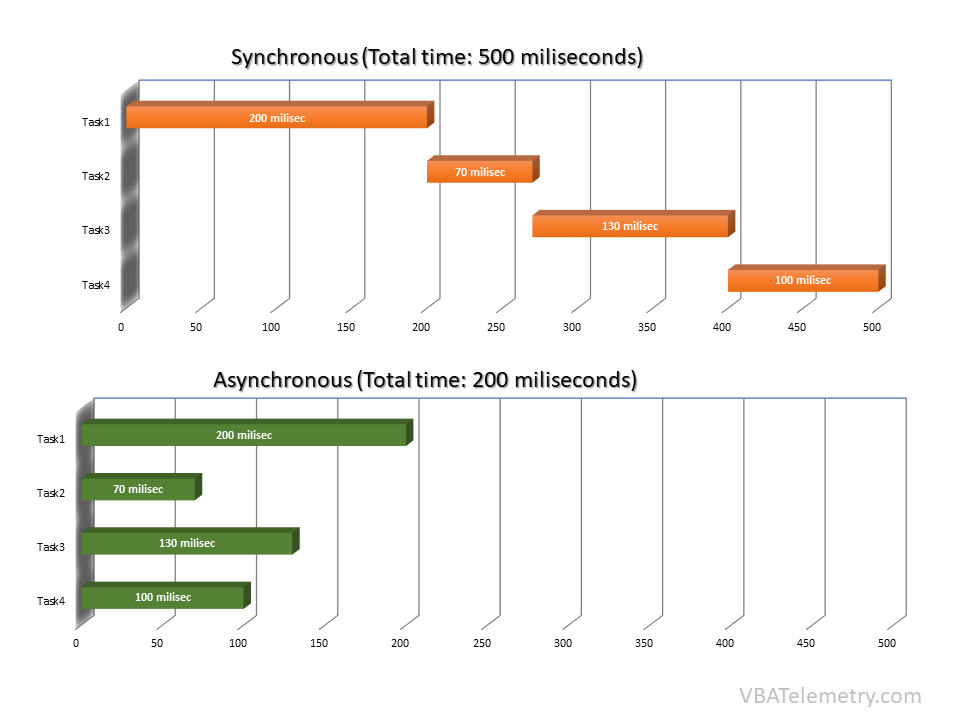
Synchronous
- 동기는 간단히 순서대로 실행되는 것을 말합니다.
- 실행 중인 코드가 완료될 때까지 다음에 실행될 코드는 실행되지 않고 기다리고 있습니다.
Asynchronous
- 비동기는 현재 코드가 완료되지 않고 다음 코드로 넘어갑니다. 그렇게 완료되지 않은 코드가 완료되면 그 때 결과를 받아옵니다.
Blocking? Non-Blocking?
Promise
- resolve : 비동기 요청을 성공할 때 실행되는 함수다.
- reject : 실패할 때 then을 실행하지 않고, catch에서 실행된다.
- then : resolve로 인해 실행된다.
Async / Await
- await는 Promise를 리턴받을 때

