1차 프로젝트가 끝나고 첫 수업, React
새로운 마음으로 다시 열심히 하자!1. React 기초 (1)
01. React란?
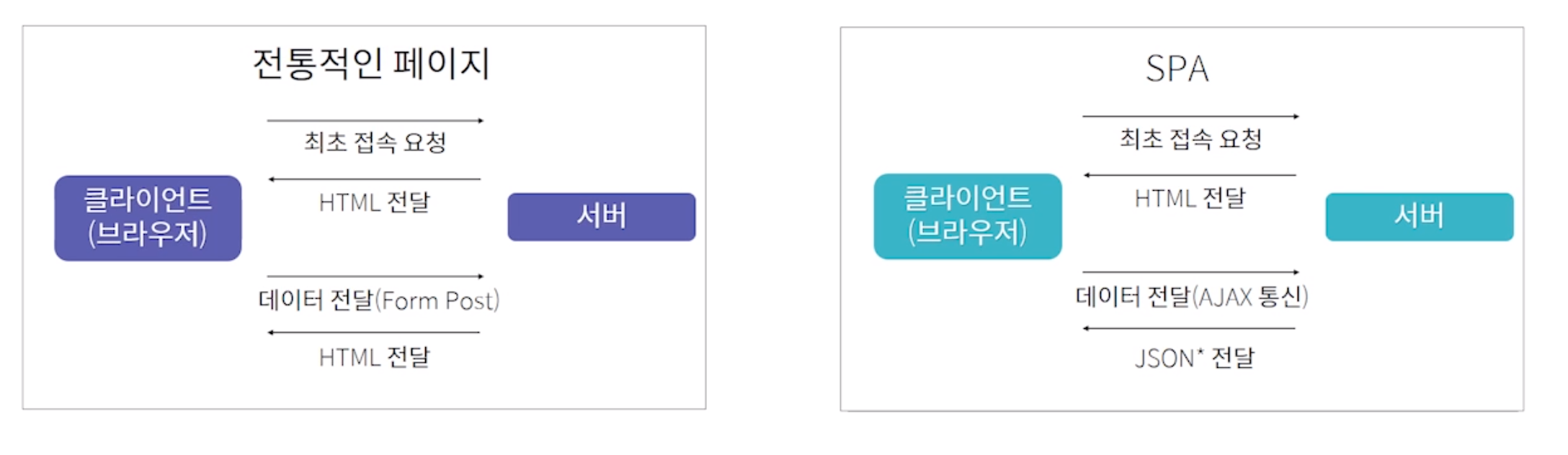
SPA (Single Page Application)
- 전통적인 페이지 vs SPA

- 사진 출처 : 엘리스SW엔지니어 4기 트랙
React
- 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
Component: React에서 서비스를 개발하는데 있어 독립적인 단위로 쪼개어 구현Virtual DOM: 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그래밍 개념JSX: 템플릿 라이브러리로, JavaScript 내에서 UI를 작성하기 위해 개발자에게 익숙한 환경을 제공. HTML과 유사.
React
- 2013년 Facebook에서 발표한 라이브러리.
02. React를 배우는 이유
React의 장점
-
생산성 / 재사용성: Component와 Hook을 활용. 작은 단위의 독립적인 요소로 개발하여 개발자의 생산성과 코드의 재사용성을 높임.

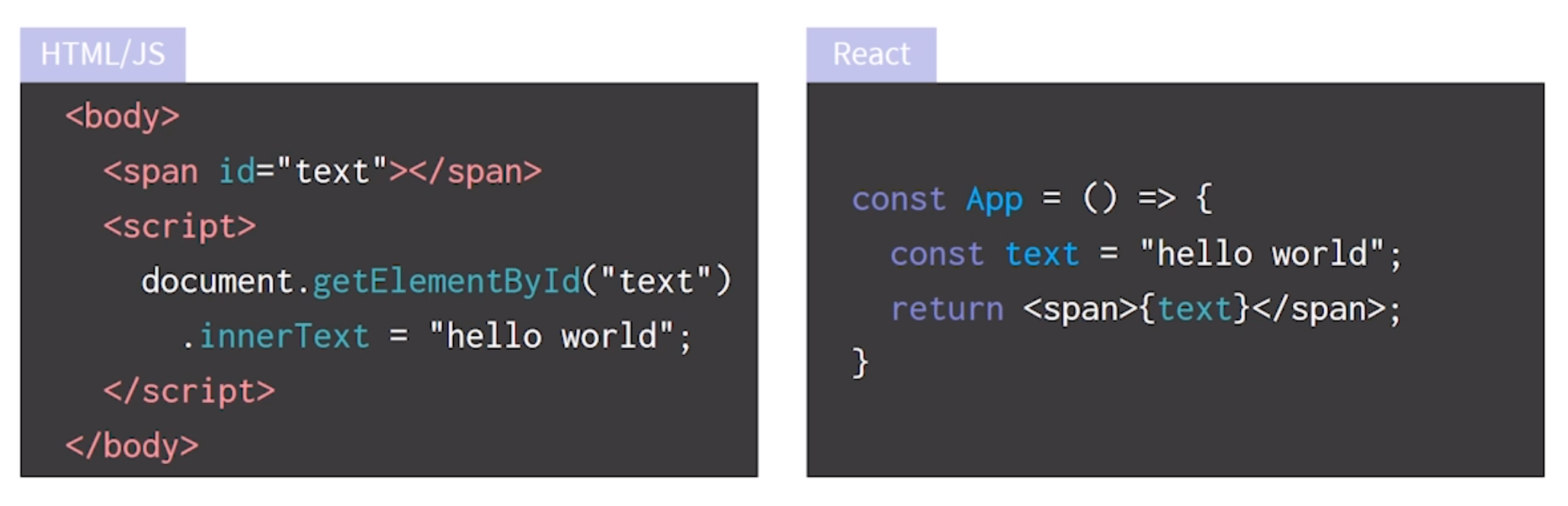
사진 출처 : 엘리스SW엔지니어 4기 트랙HTML/JS는 레이아웃과 데이터가 분리되어있어 코드 파악에 오랜 시간이 걸림. JSX는 필요한 데이터를 HTML 내 한 공간에 삽입할 수 있어 개발이 간단해지고 다른 사람의 개발 의도를 파악하기 쉬워짐.
-
풍부한 자료 / 라이브러리: 전세계적으로 가장 활발하게 커뮤니티 활동이 이뤄지고 있어 방대한 자료가 있고 편리한 오픈소스 라이브러리가 공유되고 있음.
(Fluent UI, Redux, Watch Real Design, Mobx, Ant Design, React Hook Form, styled components..) -
다양한 사용처: 배운 React 지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS애플리케이션 등을 개발 가능.
03. 리액트의 특징
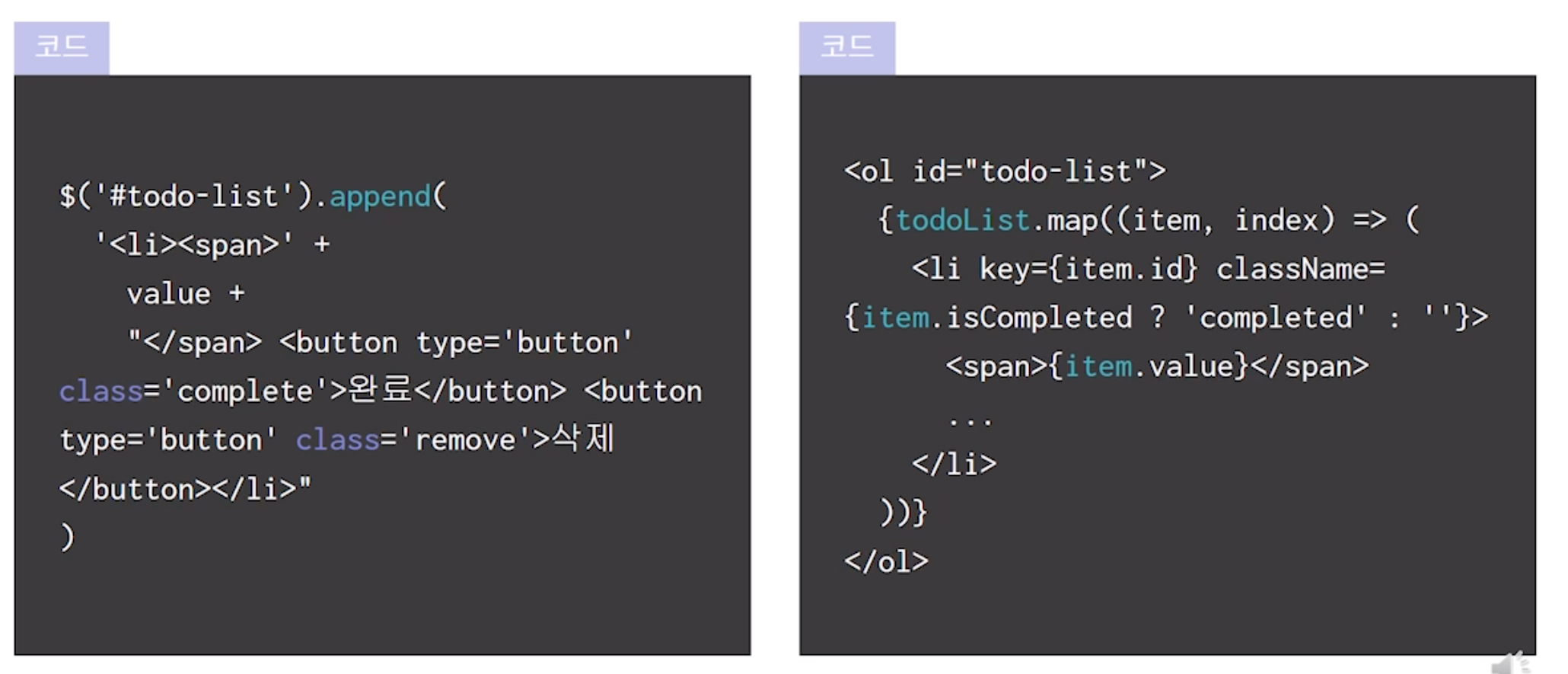
- 제이쿼리 vs 리액트 JSX

- 사진 출처 : 엘리스SW엔지니어 4기 트랙
- 리액트는 HTML 코드 내에서 중괄호를 열어 자바스크립트 활용 가능.
컴포넌트: 하나의 '블록'을 만들어서 필요한 곳에 '조립'하여 개발을 함.State: 컴포넌트 내에서 'State'를 이용하여 데이터를 유동적으로 관리함. 'State'가 변경될 때마다 컴포넌트가 다시 렌더링 됨.const [todoList, setTodoList] = useState([]) const [inputValue, setInputValue] = useState('')
04.React 프로젝트 생성
Create React App
CRA(Create React App): React프로젝트를 손쉽게 생성할 수 있도록 도와주는 '보일러플레이트'- 수많은 React용 보일러플레이트가 있지만, Facebook에서 직접 만들어서 관리하는 CRA가 가장 많이 쓰임.
- 프로젝트 생성에 필요한 다양한 기능을 Command로 제공
CRA의 장점
- 개발자가 온전히 React App개발에 집중할 수 있도록 함.
- 상대적으로 덜 중요한 코드는 노출되지 않음
- 강력한 Command 지원
- (대부분의) 모든 브라우저에서 해석될 수 있도록 transcompile 지원
- Babel을 기본적으로 내장
- 배포시 코드 번들링
- Webpack
05. JSX
JSX
- 함수 호출과 객체 생성을 위한 문법적 편의를 제공하는 JavaScript의 확장
- HTML과 비슷하게 생겼으나 JavaScript이고, HTML과 다른 부분이 있음.
- JSX는 Babel에 의해서 Transcomlie됨
JSX의 장점
- 개발자 편의성 향상
- 협업에 용이 / 생산성 향상
- 문법 오류와 코드량 감소
JSX의 특징
- HTML 태그 내에 JavaScript 연산
const App = () => {
const a = 3;
const b = 6;
return <div> {a} + {b} = {a+b} </div>
}- class -> className
- 스타일은 object로
<div className= "greeting" style={{ padding: 10, color: 'red'}}>
{name}님 안녕하세요. <br/>
반갑습니다.
</div>- 이때 style의 바깥 중괄호는 자바스크립트 표현의 시작의 의미. 두번째 중괄호는 자바스크립트 오브젝트의 시작을 알리는 것.
- 그리고 Inline style의 Property name은 camelCase로 적는다.
- 닫는 태그 필수
<div>
<input type="text"/>
<br />
</div>- 최상한 element는 반드시 하나
const App = () => {
return(
<div>Hello</div> //에러발생
<div>World</div>
)
}
---
const App = () => {
return (
<> {/*React.Fragment*/}
<div>Hello</div>
<div>World</div>
</>
)
} -최상단 Element는 한개만 작성이 가능하기 때문에 <div>또는 <React.Fragment>를 이용해 감쌉니다. 실제 렌더링 시에는 Fragment안에 있는 내용만 출력됩니다.
<React.Fragment>는 간단히 <>로 표기 가능합니다.
06. 컴포넌트
- React에서 페이지를 구성하는 최소 단위
- Component의 이름은 대문자로 시작
 * 사진 출처 : 엘리스 SW엔지니어 트랙 4기
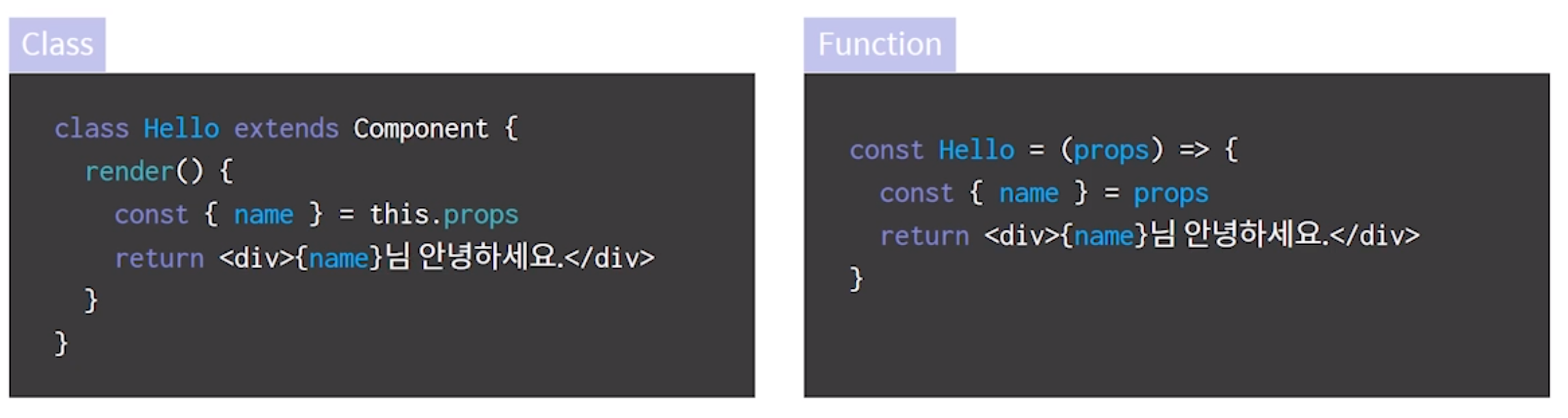
* 사진 출처 : 엘리스 SW엔지니어 트랙 4기 Class Component/Function Component로 나뉨 (현재는 Function Component가 주로 사용되고 있음)

- 사진 출처 : 엘리스 SW엔지니어 트랙 4기
Component의 특징
<MyComponent user={{name: "민수"}} color = "blue" >
<div>안녕하세요.</div>
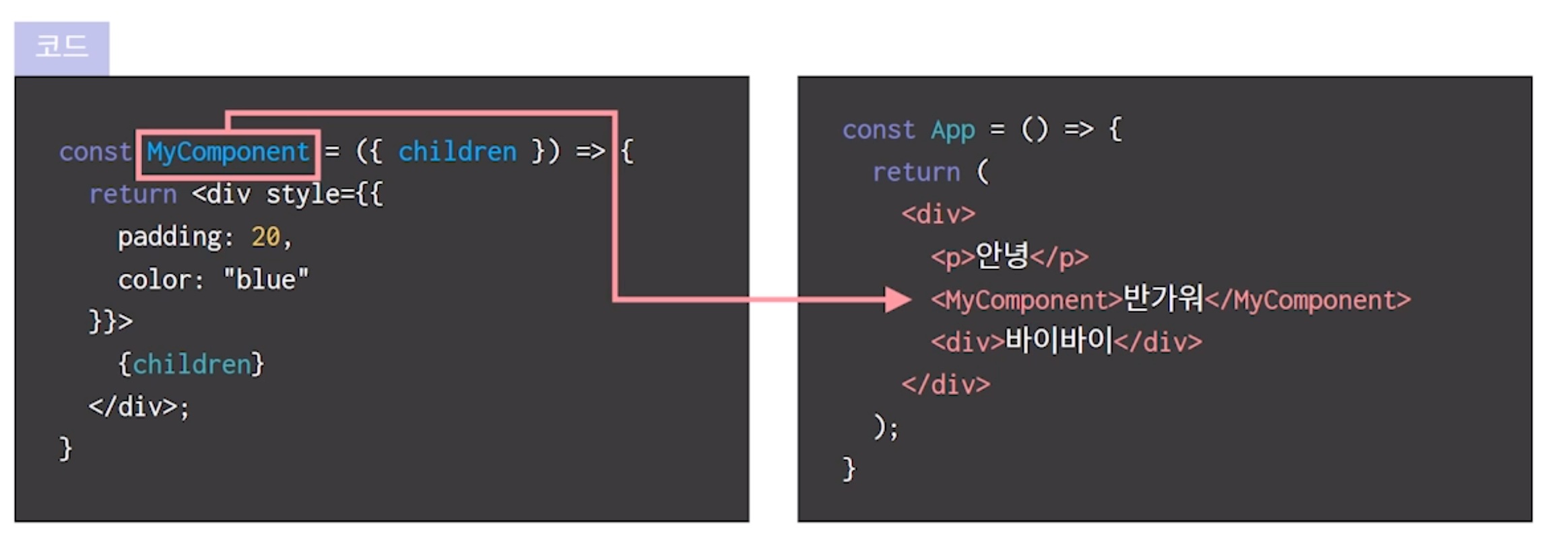
</MyComponent>- 컴포넌트의 Attribute에 해당하는 부분을 Props(Properties)라고 함.
- 컴포넌트 안에 작성된 하위 Element를 childeren이라고 함.
- 그리고 childeren도 결국엔 props중 하나.
cosnt MyComponent = (props) => {
const {user, color, children} = props
return (
<div style = {{ color }}>
<p>{user.name}님의 하위 element는!</p>
{children}
</div>
)
}- 컴포넌트끼리 데이터를 주고받을 때는 Props
- 컴포넌트 내에서 데이터를 관리할 땐 State
- 데이터는 부모 -> 자식으로만 전달
