1. 리액트 스타일링
01. React 스타일링 overview
좋은 앱을 만드려면?
- 번들 사이즈에 대한 고려
- CSS 코드가 차지하는 사이즈는 무척 중요한 요소 - 앱 성능에 대한 고려
- animation, transition 등 유저와의 상호작용에서 스타일 코드의 성능이 중요 요소 - 사용자에게 유리한 UI/UX를 고려
- 스타일링에 대한 지식으로, 고급 테크닉을 적용하여 더 나은 UI/UX를 반영 - 자바스크립트를 이용한 다양한 스타일 기법
- UI토글링, 애니메이션, 다크모드, 복잡한 UI컴포넌트 등은 자바스크립트에 대한 지식만으로 구현하기 힘듦 - 유지보수가 용이하고 확장 가능한 코드를 작성
- 스타일에 관련된 코드를 어떻게 작성하고 관리하는 가에 대한 지식이 필요.
02. React 앱에서의 스타일링 방법
CSS import
- CSS(혹은 SCSS,Sass) 파일을 import해서 사용.
- 필요한 모든 CSS 스타일을 하나의 파일에 작성하여 자바스크립트 파일과 코드 분리 가능.
- 컴포넌트가 많지 않을 경우 CSS파일에 코드를 관리하는 것이 가능
- 그러나, namespace를 나눌 수 없음.
- 스타일이 겹칠 경우 cascading rule에 따라 마지막에 나온 룰이 덮어씌워짐.
CSS module
- 하나의 CSS module 파일 안에 작성한 스타일은 하나의 파일 namespace로 관리.
- class name 뒤에 겹치지 않는 hash를 붙임.
- 스타일이 겹치는 상황을 해결
- 두 단어 이상의 경우, class명을 camleCase로 이름을 지음
CSS-in-js
- 별도의 CSS 파일을 만들지 않고 하나의 컴포넌트 파일 안에서 스타일을 작성.
- 자바스크립트 문법을 그대로 활용하여 코드를 작성 (변수, If문, 반복문 등 사용 가능)
- React 컴포넌트를 사용하는 것처럼 사용
- Sass문법 활용 가능.
03. CSS, Sass
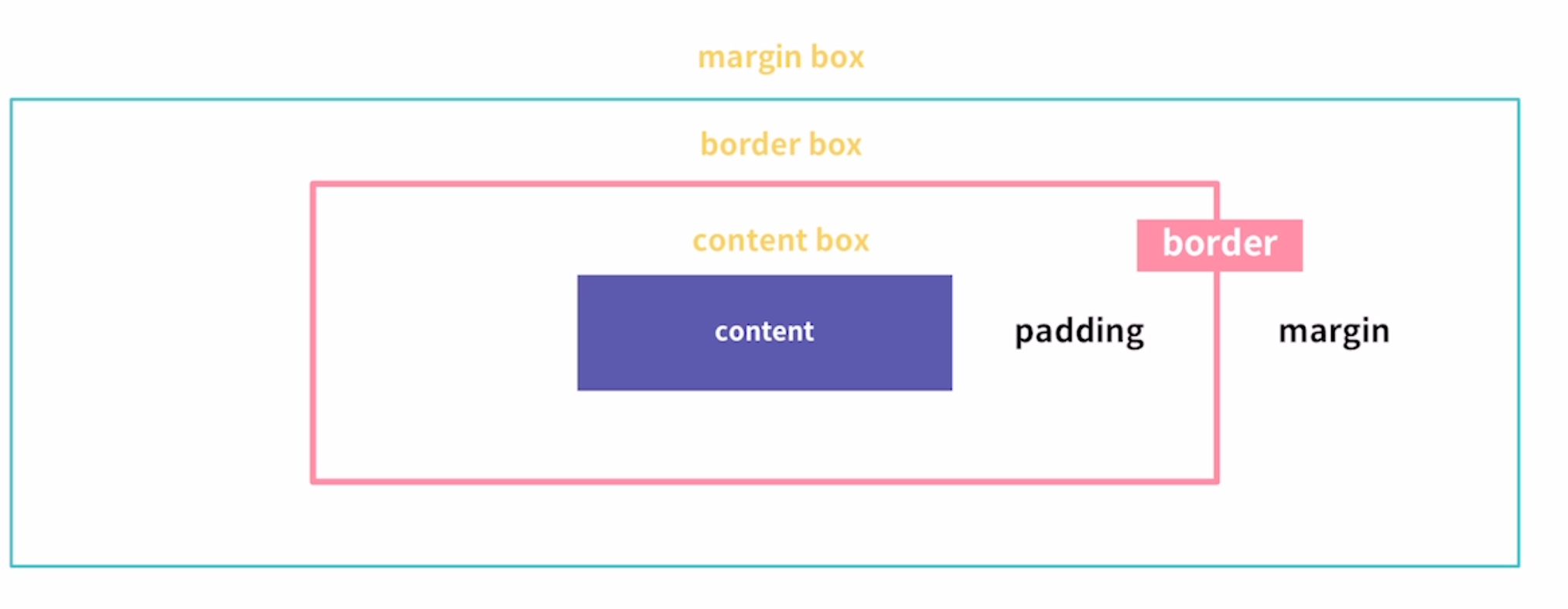
CSS Box Model
- CSS 레이아웃의 기본이 되는 모델
- content-box, padding-box, border-box, margin-box 순으로 하나의 element를 감싸고 있음.
- box 타입은 Inline, block 두가지
- display:inline, display:inline-block, display:block으로 서로 다른 box type을 적용함
- normal flow
CSS Box Model - box-sizing
- width, height는 디폴트로 content-box의 크기를 정의
- width: 100px로 정의시, content의 크기만 100px이 되며, padding, border의 크기는 100px에 추가됨.
- box-sizing: border-box로 box sizing의 방식을 변경할 수 있음.
- border-box는 padding, border를 width, height에 포함
- 보통 이해하기 쉬운 레이아웃을 정의하기 위해 box-sizing:border-box를 선호

- 출처: 엘리스SW엔지니어트랙
CSS Position
-static : position의 default 값으로, element는 normal flow를 따라 위치함.
relative: normal flow를 따라 위치하되, 자기 자신에 상대적으로 위치함absolute: normal flow에서 벗어나 가장 가까운 ancestor에 상대적으로 위치함. (static을 제외한 다른 Position인 containing block)fixed: normal flow를 벗어나 viewport에 상대적으로 위치함.sticky:normal flow에 따라 위치하되, 가장 가까운 scrolling ancestor에 상대적으로 위치함.
CSS Units
- 절대적인 길이를 표현하는 unit :
px, pt, cm, in - 특정 값에 상대적인 길이를 표현하는 unit :
rem, em, % - viewport에 상대적인 길이를 표현하는 unit :
vw, vh, vmin, vmax
Sass
- Syntactically Awesome Style Sheets. CSS Processor
- SCSS Sass 문법을 지원함.
- 모듈, 믹스인, nested style, 변수, 조건문, 반복문 등의 기능으로 CSS를 프로그래밍 언어적으로 활용하도록 확장.
- styled-components는 Sass를 기본적으로 지원함.
Sass &
- 자기 자신을 나타내는 Placeholder
- 기존 CSS selector 문법을 으용하여 복잡한 스타일을 적용
.reset-button{
&.active {} // .reset-button.active
&.disabled {}
&:hover {}
&:not(:first-of-type) {}
& + & {}
& ~ &{}
& > button {}
}Sass variable
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
&:hover {
color: $color-white;
}
}- 색상, 사이즈 등 자주 등장하는 값을 주로 변수로 사용함.
Sass nested style
- 별도의 class를 정의할필요 없이, 하나의 block안에 여러 css를 적용할 수 있는 방법.
- CSS specificity(점수)가 그대로 적용되므로 너무 깊게 nested되면 스타일 유지보수가 힘듦 (깊이는 1정도만)
Sass mixins, import, include
//font-styles.scss
@mixins font-style-1 {
font-size: 36px
line-height: 1.5;
font-weitght : 700;
letter-spacing: -0.05;
}//usage.scss
@import './font-styles.scss'
.button{
@include font- style-1;
background: red;
}
04. CSS Flexbox
- Flex Container
- Flex Item
- Flex axis (Main axis / Cross axis)
