와 진짜 대박어려움....... 주말에 시간 낭비하지말고 공부 해야겠다. 01) DOM 과 EVENT
DOM이란
- 문서 객체 모델(Document Object Model): 객체 지향 모델로써 구조화된 문서를 표현하는 방식
- 프로그래밍 언어가 문서구조, 스타일 내용 등을 변경할 수 있게 함.
- core DOM / HTML DOM(HTML문서를 조작하고 접근하는 표준화된 방법. 모든 HTML요소는 HTML DOM을 통해 접근 가능 / XML DOM
Document 객체
- Document객체는 웹 페이지를 의미한다.
- 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시!! Document 객체부터 시작하기
Document 메소드
- HTML 요소의 선택
document.getElementById();
document.getElementsByClassName()
document.getElementsByName()
document.querySelectorAll()
document.queryselector()- HTML 요소의 생성
document.createElement() // 지정된 HTML요소를 생성
document.write() // 텍스트 출력- HTML 이벤트 핸들러 추가
요소.onclick = function(){} // 마우스클릭 이벤트와 연결될 이벤트 핸들러- HTML 객체의 선택
자바스크립트와 DOM
- DOM 요소의 스타일 변경
var selectedItem = document.getElementById("even")
selectedItem.style.color = "red";
------------------------------------
var str = document.getElementById("text");
str.innerHTML = "요소의 내용을 바꿉니다";Node객체
-
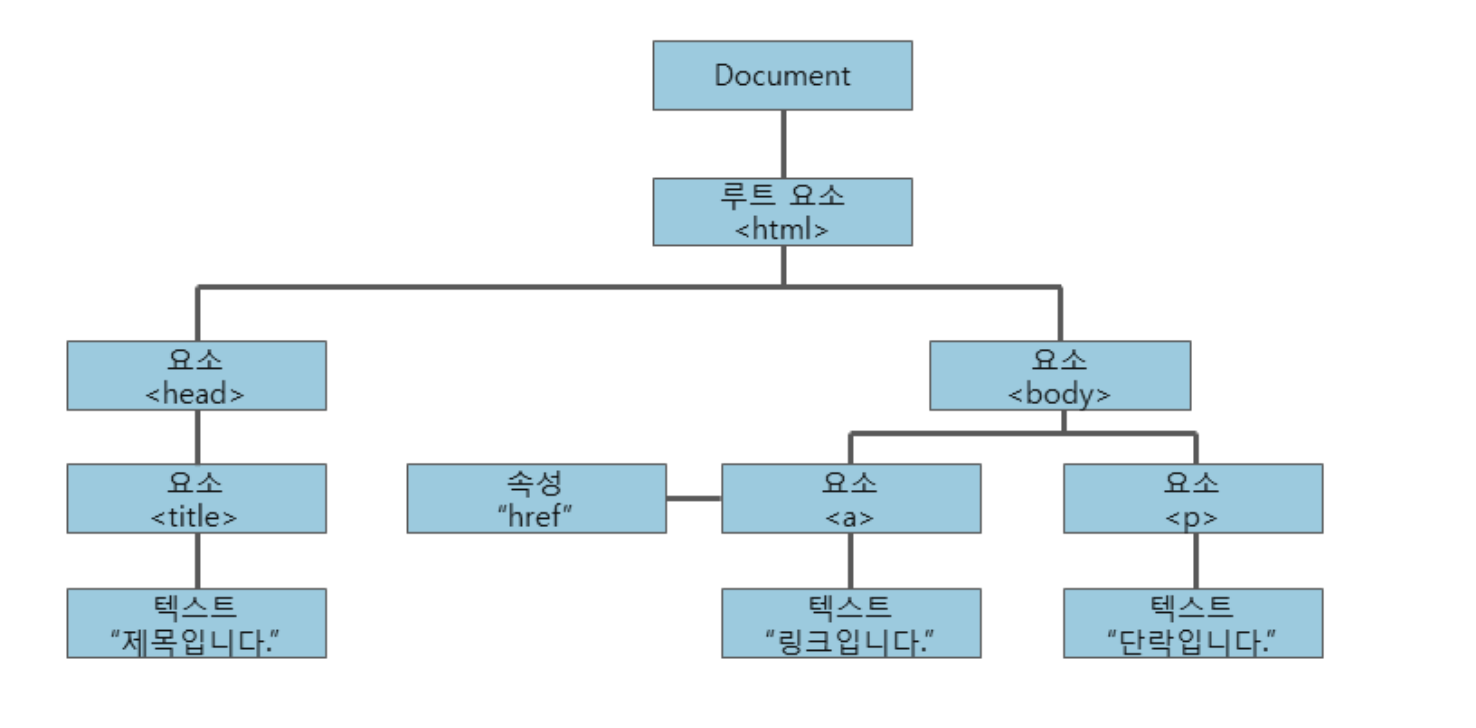
Node : HTML에서 정보를 저장하는 계층적 단위
-
Node Tree : 노드들의 집합으로, 노드 간의 관계를 나타냄

출처 : http://www.tcpschool.com/javascript/js_dom_node) -
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있음.
-
노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있음.
-
노드의 종류
- 문서 노드(document node) : HTML 문서 전체를 나타내는 노드
- 요소 노드(element node) : 모든 HTML 요소는 요소 노드로, 속성 노드를 가질 수 있는 유일한 노드
- 주석 노드(comment node) : HTML 문서의 모든 주석은 주석 노드
- 속성 노드(attribute node) : 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가진다. 하지만 해당 요소 노드의 자식 노드에는 포함되지 않음.
- 텍스트 노드(Text node) : hTML의 모든 텍스트
-
노드의 값
//문서의 모든 자식 노드중에서 첫 번째 노드의 이름을 선택
document.childNodes[0].nodeNAme;
//아이디가 heading 인 요소의 첫번째 자식 노드의 노드 값을 선택
document.getElementById("heading").firstChild.nodeValue;
//아이디가 "heading"인 요소의 첫 번째 자식 노드의 타입을 선택.
document.getElementById("heading").firstChild.nodeType;이벤트[Event]
이벤트란?
- 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생. 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.
이벤트 타입
- 발생한 이벤트의 종류 ( 폼, 키보드, 마우스, HTML DOM, Window 객체 등)
<p onclick = "changeText(this)"> 여길 클릭하세요!</p>
<script>
function changeText(element) {
element.innerHTML = "내용이 바뀌었습니다!"
}
</script>
이벤트 핸들러
- 이벤트가 발생했을 때 그 처리를 담당하는 함수
- 지정된 이벤트가 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 핸들러를 실행시킨다.
// 이 함수는 HTML 문서가 로드될 때 실행됨.
window.onload = function(){
var text = document.getElementById("text")
text.innerHTML = "HTML문서가 로드되었습니다.";- 클래스리스트 메소드
classlist.toggle("")
classlist.add("")
classlist.remove("")
...02) 도전! 크로켓 경기 소개 페이지 만들기
네비게이션 기능 구현
- 추가적으로 사용되는 기능
e.preventDefault(); // 특정 기능 정지 메서드
xxx.getAttribute("href") // 특정 태그가 갖고 있는 속성의 속성값을 가져온다
window.scrollTo({ // 특정 지점으로 스크롤링
'behavior' : 'smooth' // 부드럽게 이동
'top' : xxx.offsetTop // 특정 영역의 위에서의 좌표값
})
이미지 슬라이드 (3초마다 부드럽게 슬라이딩)
setInterval() : 일정 시간마다 반복적으로 코드를 실행하고자 할 때 사용됩니다.
animate(): 선택된 요소에 애니메이션을 적용할 때 사용합니다.
----
setInterval(function(){
}, 3000);
xxx.animate({
marginLeft: ["0px", "1024px"]
},{
duration: 500,
easing : "ease",
iterations: 1,
fill: "both"
})이미지 슬라이드 (2) > 버튼 눌러서 사진 넘기기..
xxx.previousElementSibling; // 이전 요소 선택
xxx.nextElementSibling; //다음 요소 선택
xxx.parentElement; // 부모 요소 선택
xxx.firstElementChild // 첫번째 자식 요소 선택
xxx.lastElementChild; // 마지막 자식 요소 선택 아래 모든 내용은 엘리스 SW 엔지니어 트랙 4기 강의 내용에서 발췌되었으며, 개인 학습용으로 정리한 내용입니다. 모든 출처는 엘리스에 있습니다.
