지금까지 코드블럭을 완전 잘못썼다.. js로 써야하는데 그냥 HTML로 썼네 ㅎㅎ..
1. async / await
- Promise를 활용한 비동기 코드를 간결하게 작성하는 문법
- 비동기 코드를 동기 코드처럼 간결하게 활용 가능
- await은 반드시 async랑 활용해야함. 반대는 상관 없음
- async선언된 함수는 반드시 Promise를 리턴함
async function asyncFunc(){
let data = await fetchData();
let user = await;
fetchUser(data);
return user
};
- awiat 키워드는 then 메서드 체인을 연결한 것처럼 순서대로 동작함.
async function asyncFunc(){
let data1 = await fetchData1()
let data2 = await fetchData2(data1)
let data3 = await fetchData3(data2)
return data3
}
function promiseFunc(){
return fetchData1()
.then(fetchData2)
.then(fetchData3)
}
- Promise를 리턴하는 함수의 경우 에러가 발생하면 catch메서드를 이용하여 에러를 처리함.
- catch메서드를 사용하지 않는다면 async함수에서 try-catch구문을 이용해서 에러 처리
function fetchData1(){
return request()
.then((response) =>
response.requestData)
.catch(error => {
})
}
async function asyncFunc() {
try{
let data1 = await fetchData1()
return fetchData2(data1)
}catch(e){
console.log("실패:" , e)
}
}
2) HTTP, REST API
HTTP(Hypertext Transfer Protocol)
HTTP
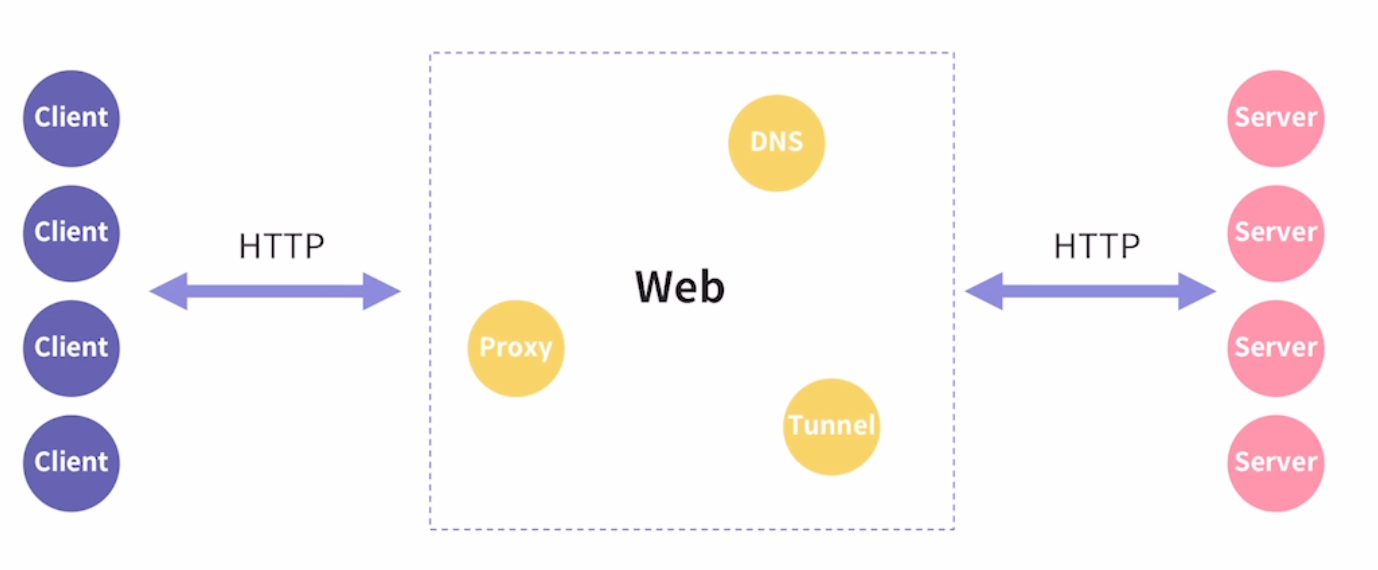
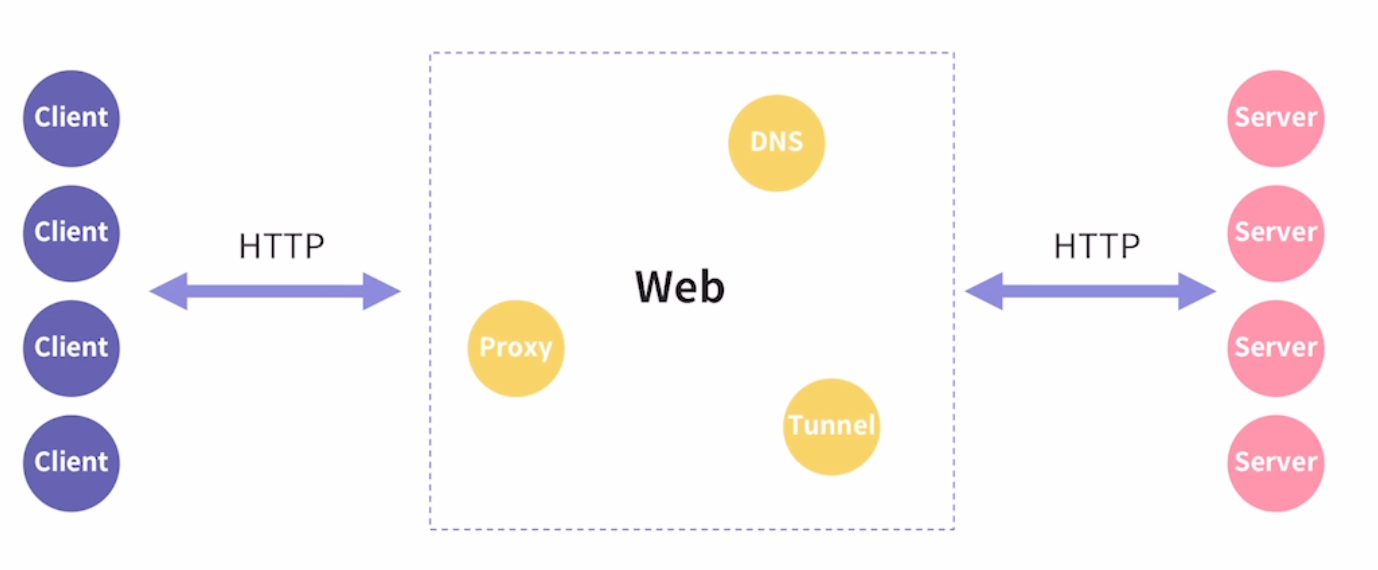
- web에서 서버와 클라이언트간의 통신하는 방법을 정한 것
- 클라이언트는 웹 브라우저, 앱 등 서버로 요청을 보내는 대상
- 서버는 클랑언트가 요청을 보내기 전까지 대응하지 않음
- 서버와 클라이언트 사이에는 무수히 많은 요소가 존재
- HTTP는 이런 존재들 사이의 통신 방법을 규정

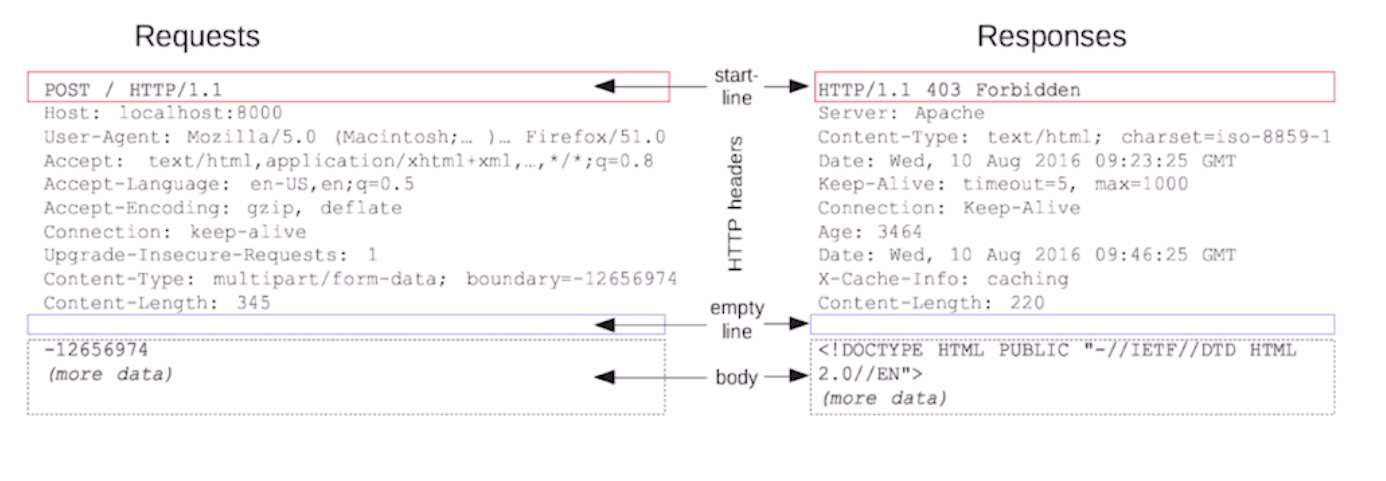
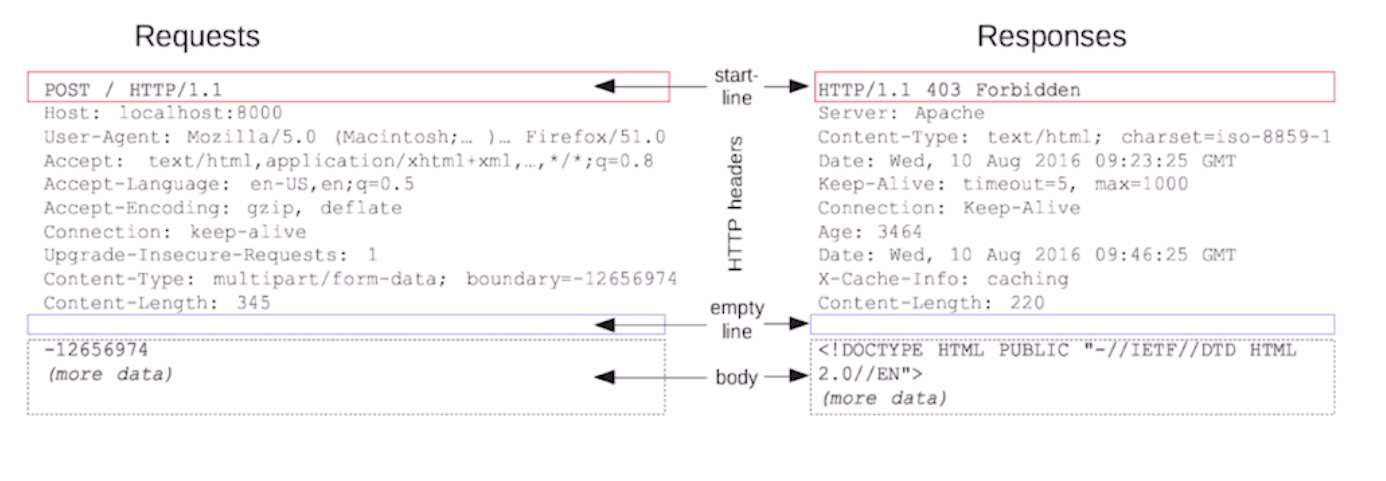
HTTP Message
- request, respose
- HTTP에서 정한 메시지 통신 규약
- 서버 주소, 요청 메서드, 상태 코드, target path, 헤더정보, 바디 정보 등이 포함.
- 요청 메시지, 응답 메시지의 모양 다름
- HTTP/1.1 메시지는 사람이 읽을 수 있음.

- 컨텐츠 관련 정보, 인증 관련 정보, 쿠키 정보, 캐시 관련 정보 등 서버와 클라이언트 간 통신 시 필요한 정보를 담는다.
- 클라이언트 요청시, 서버 응답 시 모두 헤더에 정보를 담을 수 있다.
HTTP Status
- HTTP 요청시, 클라이언트는 요청의 결과에 대한 상태 정보를 얻는다.
- 200, 400, 500등 숫자 코드와, OK, NOT FOUND등의 텍스트로 이루어짐.
- 코드를 이용해 각 결과에 해당하는 행위를 할 수 있음.
요청 메서드
- HTTP에서 클라이언트는 서버로 요청을 보낸다.
- 요청시 요청 메서드로 특정 요청에 대한 동작을 정의한다.
- GET, POST, PUT, PATCH, DELETE, OPTIONS, CONNECT, TRACE 등이 규정됨.
REST API (Represntational State Transfer API)
- API는 사용자가 특정 기능을 사용할 수 있도록 제공하는 함수를 의미
- REST API는 HTTP의 요청 메서드에 응하는 서버 API와 클라이언트 간 통신의 구조가 지켜야할 좋은 방법을 명시한 것.
- 구체적인 내용으로는 요청 메서드의 의미, URI 설계, 클라이언트의 상태에 대한 동작 등을 정의함.
- GET / POST / PUT / DELETE
3) Fetch API
- 기존 XMLHTTPRequest를 대체하는 HTTP 요청 API
- ES6에 추가된 Promise를 리턴하도록 정의됨
- 네트워크 요청 성공시, Promise는 Response 객체를 resolve한다.
- 네트워크 요청 실패 시, Promise는 에러를 reject한다.
- Respnse 객체는 결과에 대한 다양한 정보를 담음
fetch(serverURL)
.then(response => {
response.ok
response.status
response.statusTExt
response.url
response.bodyUsed
})